サイトマップ作成プラグインの「PS Auto Sitemap」をWordPressにインストールする方法について解説します。プラグインのインストール方法と設定の仕方について説明し、導入されたサイトマップをいくつか確認してみましょう。
目次
1. "PS Auto Sitemap"プラグインのインストール
ホームページのコンテンツが増えた時に、サイト全体の構成を確認する事ができる「サイトマップ」があるとユーザビリティの観点から非常に便利です。しかし、新規のコンテンツが作成されるたびに「サイトマップ」の更新をするのは手間のかかる作業です。Wordpressの「PS Auto Sitemap」プラグインをインストールするとサイトマップを自動生成してくれる他コンテンツのスタイルも簡単に変更することが可能になります。
サイトマップを作成する"PS Auto Sitemap"プラグインをインストールするにはWordpressの管理画面からプラグインを検索します。左側メニューの[プラグイン] > [新規追加]をクリックしてプラグインのインストール画面を開きます。
●新規追加
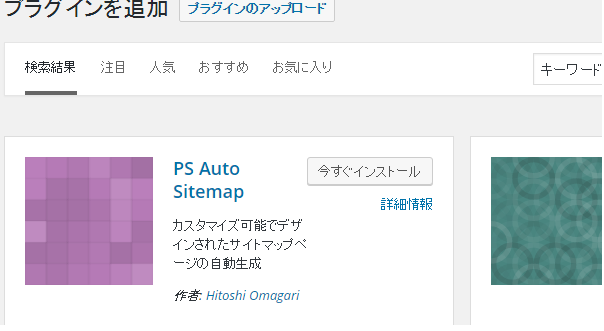
検索ボックスに「PS Auto Sitemap」と入力して「Enter」キーを押します。検索結果に「PS Auto Sitemap」プラグインが表示されますので「今すぐインストール」ボタンをクリックするとインストールが始まります。
●「今すぐインストール」をクリック
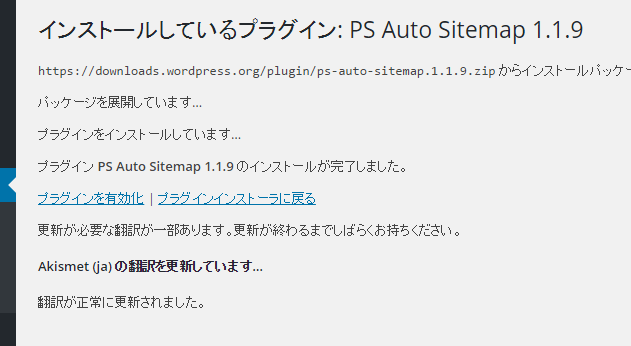
プラグインインストール完了の画面が表示されますので「プラグインの有効化」のリンクをクリックします。
●インストールの完了-プラグインの有効化
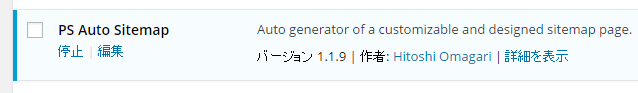
プラグインメニューに「PS Auto Sitemap」が追加されます。プラグインを有効化したらサイトマップを作成するための設定が必要になりますので次の章で見てゆきましょう。
●インストールの確認
2. "PS Auto Sitemap"プラグインの設定
2.1. サイトマップページの作成
プラグインのインストールと有効化が完了したら「サイトマップ用のページ」を作成します。管理メニューより[固定ページ] > [新規作成]をクリックしてサイトマップリンクをクリックした時の基本のページを作成します。「投稿」からも作成する事ができますが、本コラムでは、「固定ページ」を使ってサイトマップを作成する方法について説明します。固定ページで設定する項目は3つになります。
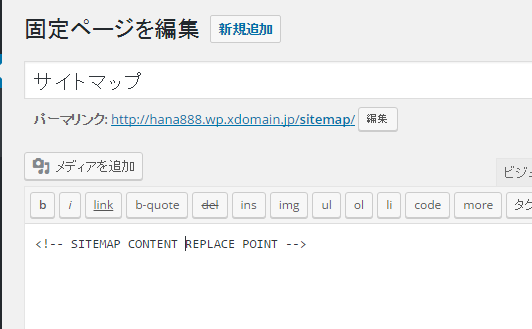
まず一つ目はタイトルです。このページのタイトルが投稿ドキュメントのフッターに表示される文字列になります。今回は「サイトマップ」と入力します。二つ目に「パーマリンク」の「編集」をクリックして、「sitemap」と入力します。この二つの値は任意ですのでお好きな値を入力して下さい。三つ目はページコンテンツの内容です。ボックスの右上にある"テキスト"タブを選択して以下のコードを入力します。3つの値を設定したら「公開」ボタンを押してページを保存します。
<!-- SITEMAP CONTENT REPLACE POINT -->
●固定ページの作成
「固定ページ」を保存・公開した時に表示されるURLを確認します。
「http://wp-exp.com/△△△/◇◇◇/post.php?post=XXX&action=edit」の「XXX」の部分の番号をメモして下さい。この番号は「ページID」といって、後の設定で使いますので忘れないように記録しておいて下さい。固定ページを公開した時にURLを確認せずに他の操作をしてしまった時は、再度左メニューの「固定ページ」をクリックしてページのタイトルを選択するとURLが表示されますので、「http://~post=」以降の数字を確認する事ができます。
2.2. 「ページID」の登録方法
「サイトマップ」として利用するページの「ID」を登録しましょう。
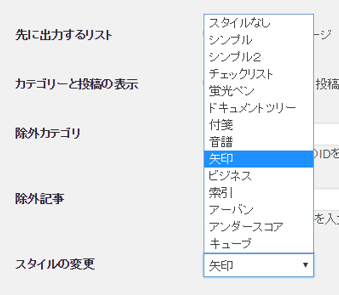
管理メニューの[設定] より「PS Auto Sitemap」をクリックして下さい。設定画面が開いたら「サイトマップを表示する記事」に先ほど確認した「ページID」を入力します。ページIDの設定をすれば最低限の設定は完了ですが「スタイルの変更」よりサイトマップのスタイルを選択する事ができます。今回は「矢印」を選択しました。
●ページIDの登録とスタイルの変更
「変更を保存」ボタンをクリックして設定を保存します。
●ページIDの登録
「PS Auto Sitemap」プラグインの設定画面では、その他にも特定の記事やカテゴリのIDを指定してサイトマップを表示しない設定にする項目や「固定ページ」を「表示・非表示」にする設定、カテゴリーと投稿の表示方法の設定などを変更する事が可能です。
3. サイトマップ画面を確認する
「PS Auto Sitemap」プラグインを使って設定したサイトマップがどのように表示されるか実際の投稿ページを開いて確認してみましょう。どのページでも構いませんので公開されているページのフッターをみて下さい。先ほど固定ページで登録した「サイトマップ」というタイトルのリンクがフッターにありますのでクリックしてページを表示して下さい。
●サイトマップリンク
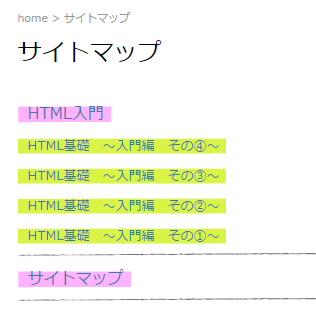
プラグインの設定画面で選択した「矢印」のスタイルが適用されたサイトマップのページが表示されます。
●「矢印」スタイルのサイトマップ
プラグインの設定で「矢印」の設定をしましたが別のスタイルに変更してみましょう。管理メニューの設定から「PS Auto Sitemap」を再度選択して「スタイルの変更」の項目から「蛍光ペン」を選択し、「変更を保存」ボタンをクリックして下さい。投稿ドキュメントのサイトマップリンクをクリック」してスタイルが変更されたか確認してみましょう。
●「蛍光ペン」スタイルのサイトマップ