「font-weight」プロパティを使ってフォントの太さを指定する方法について解説します。キーワードで指定する方法と数値で指定する方法について説明します。
最終更新日:2018年4月13日
関連記事:CSSの書き方の基本
関連記事:CSSでフォントの種類とサイズを指定する方法
関連記事:CSSで文字に影をつける方法【text-shadow】プロパティ
関連記事:CSS入門:文字色の指定方法
目次
1. 「font-weight」プロパティを使ってフォントを太字にする
2.1. 通常の太さを指定する【font-waight:normal】
2.2. フォントに太字を指定する【font-waight:bold】
2.3. フォントを少しだけ太くする【font-waight:bolder】
2.4. フォントを少しだけ細くする【font-waight:lighter】
1. 「font-weight」プロパティを使ってフォントを太字にする
CSSの「font-weight」プロパティを使ってフォントの太さを指定する事ができます。
●「font-weight」の基本書式
font-weight: キーワード又は数値;「font-weight」プロパティの値には、太さを表すキーワードもしくは数値を指定します。
2. キーワードでフォントの太さを指定する
2.1. 通常の太さを指定する【font-waight:normal】
「font-waight」プロパティに「normal」を指定すると、ブラウザー標準サイズのフォントを表示します。(多くのブラウザーで、フォントサイズは16pxで表示されます。)サンプルコードの「font-weight1.html」をPC上の任意の場所に保存してください。ファイルは「utf-8」で保存します。
●font-weight1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset=”utf-8″>
<title>CSS入門-フォントの太さを指定する</title>
<style>
.nomal_font{
font-weight: normal;
}
</style>
</head>
<body>
<h1>フォントの太さ</h1>
<p>標準のフォントの大きさ</p>
<p class="nomal_font">通常のフォントの大きさ</p>
</body>
</html>
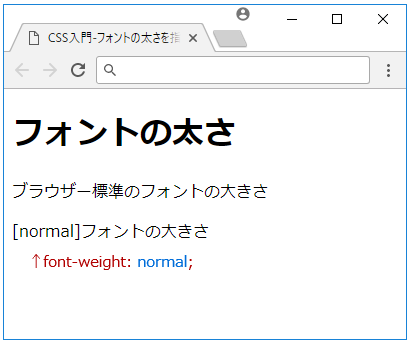
「normal」は「font-weight」プロパティの初期値でフォントの太さを標準に指定します。
●ブラウザーの表示(font-weight1.html)

2.2. フォントに太字を指定する【font-waight:bold】
太字フォントは「font-waight」プロパティに「"bold"」を指定します。実際の表示をブラウザーで確認してみましょう。「font-weight2.html」をコピーしてPC上の任意の場所に保存して下さい。ファイルの種類を「UTF-8」にして保存します。
●font-weight2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset=”utf-8>
<title>CSS入門-フォントの太さを指定する</title>
<style>
.nomal_font {
font-weight: nomal;
}
.bold_font {
font-weight: bold;
}
</style>
</head>
<body>
<h1>フォントの太さ</h1>
<p>nomal:<span class="nomal_font">フォントの太さを指定します。</span></p>
<p>bold:<span class="bold_font">フォントの太さを指定します。</span></p>
</body>
</html>
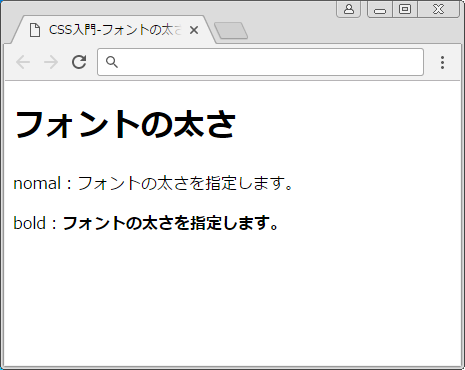
「bold_font」セレクタを指定しましたので、二つ目の段落のフォントが太字になっています。
●ブラウザーの表示
2.3. フォントを少しだけ太くする【font-waight:bolder】
次は、テキストフォントを相対的に指定する方法です。「font-weightプロパティ」に「"bolder"」を指定するとフォントが相対的に一段階太くなります。
●font-weight3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset=”utf-8>
<title>CSS入門-フォントの太さを指定する</title>
<style>
p {
font-weight: normal;
}
.font_bolder {
font-weight: bolder;
}
</style>
</head>
<body>
<h1>フォントの太さ</h1>
<p>標準フォントの太さです。</p>
<p class="font_bolder">標準フォントよりも1段階フォントを太くします。</p>
</body>
</html>
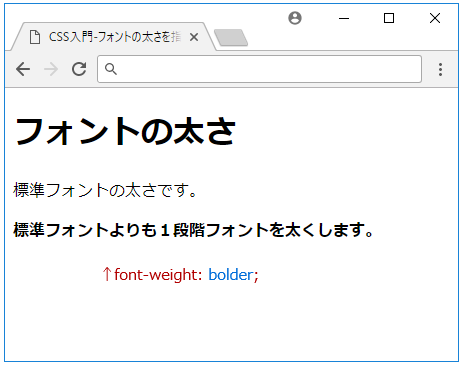
段落タグのフォントサイズを標準サイズに指定しています。二つ目の段落のクラス属性で「font_bolder」を指定していますので、フォントサイズが標準サイズよりも1段階上のサイズで表示されます。
●ブラウザーの表示(font-weight3.html)

2.4. フォントを少しだけ細くする【font-waight:lighter】
「font-weightプロパティ」に「"lighter"」を指定すると現在のフォントより相対的に一段階細くします。
●font-weight4.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset=”utf-8>
<title>CSS入門-フォントの太さを指定する</title>
<style>
p {
font-weight: bold;
}
.font_lighter {
font-weight: lighter;
}
</style>
</head>
<body>
<h1>フォントの太さ</h1>
<p>標準フォントの太さです。</p>
<p class="font_lighter">標準フォントよりも1段階フォントの太さを細くします。</p>
</body>
</html>
CSSで通常の段落タグを太字で指定したHTMLを使ってフォントのサイズを細くしてみましょう。「font-weight」プロパティに「"lighter"」を指定すると、フォントの太さを1段階細くします。二つ目の段落のフォントが通常サイズのフォントになりました。
●ブラウザーの表示

3. 数値ででフォントの太さを指定する
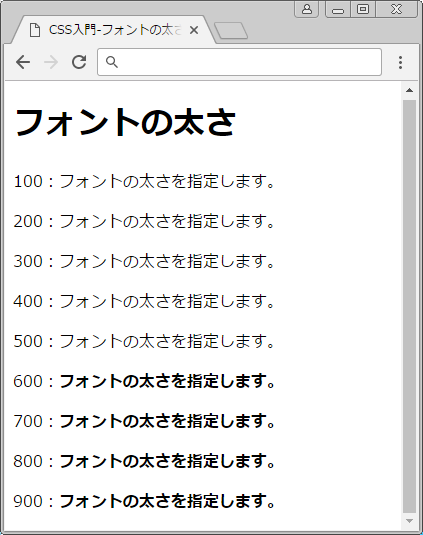
テキストフォントを数値で太くする方法もあります。指定の数値は100~900の9段階です。400がnomalと同じ太さになり、700がboldと同一の太さを意味します。
●font-weight3.html
・・・省略・・・
<body>
<h1>フォントの太さ</h1>
<p>100:<span style="font-weight: 100;">フォントの太さを指定します。</span></p>
<p>200:<span style="font-weight: 200;">フォントの太さを指定します。</span></p>
<p>300:<span style="font-weight: 300;">フォントの太さを指定します。</span></p>
<p>400:<span style="font-weight: 400;">フォントの太さを指定します。</span></p>
<p>500:<span style="font-weight: 500;">フォントの太さを指定します。</span></p>
<p>600:<span style="font-weight: 600;">フォントの太さを指定します。</span></p>
<p>700:<span style="font-weight: 700;">フォントの太さを指定します。</span></p>
<p>800:<span style="font-weight: 800;">フォントの太さを指定します。</span></p>
<p>900:<span style="font-weight: 900;">フォントの太さを指定します。</span></p>
</body>
●ブラウザーの表示
「font-weight」プロパティで指定できるフォントの太さは9段階ですが、日本語フォントの場合、実際に対応できるブラウザーやフォントが整っていないため、細かい太さを表示することはほぼないと思って頂いて構いません。よく使うフォントの値として、太字の「bold」と標準の「normail」二つを覚えておくとよいでしょう。