WEBデザイナーに限らず、サイトの配色・カラーデザインに悩んだ経験をお持ちの方は多いのではないでしょうか? 本コラムでは、これからWEBデザインを始めようとする方、またエンジニア・ディレクターの方でも簡単に効果的な配色パターンを選ぶ方法をご紹介します。
目次
1. 色についての基礎知識(色の3属性)
すべての色は、「色相」「彩度」「明度」の3つの属性で表すことができます。
1.1 色相とは
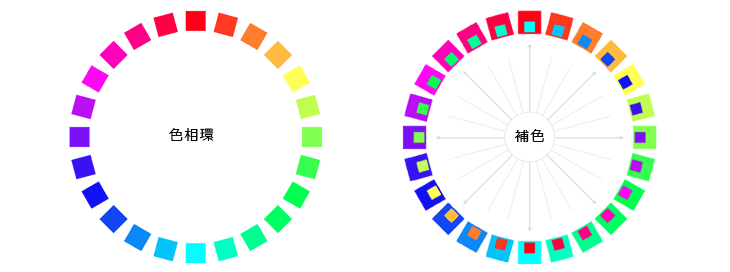
色相とは、赤、青、緑、黄など「色み」のことです。自然界の虹色を環のようにつなげると「色相環」ができます。この環の向かい合う2色を「補色」と呼びます。
1.2 彩度とは
彩度とは、色の「鮮やかさ」のことです。鮮やかで混じりけのない純粋な色(純色)に近ければ近いほど、彩度は高くなります。反対に、白、黒、グレーなど色味のない色(無彩色)に近づくと彩度は低くなります。
1.3 明度とは
明度とは、色の「明るさ」のことです。白を100、黒を0としたときの明るさを表すのが明度です。白に近づくほど明度は高くなり、黒に近づくほど明度は低くなります。
2. 配色ポイント その1「色は印象を与える」
色には人の心理に働きかける効果があると言われています。それぞれの色が持つ印象効果のことを「色彩感情」といい、デザインをする上で「色」は重要な役割を果たしています。ここでは代表的な10色を例に、それぞれの色がもつイメージをあげてみたいと思います。
■ 赤:愛・情熱・生命・興奮・活動的・衝動的・危険
赤は「生命」「活動」の象徴であり、エネルギーを感じさせるアクティブな色です。気分を高揚させ、元気を与える色なので、スポーツで闘争心を駆り立てたり、セールなどで購買意欲を上げる効果もあります。楽天市場では赤色がメインで使われています。
■ 桃(ピンク):可愛らしい・ロマンティック・甘い・優しい・女性的
ピンクは、優しく柔らかい印象を持ち、女性的なイメージが強い色です。心や体に満ち足りた気分をもたらしてくれる色でもあります。化粧品など女性向けのサイトにもよく用いられる色です。
■ 橙(オレンジ):活発・親しみ・家庭的・元気・暖かい
橙(オレンジ色)は、人を楽しい気分にさせる色です。喜びや幸福感、親しみ、元気、明るいといったポジティブな印象を与える為、いろんなシーンで使えます。また、食欲を促進させる色なので、食品関連のパッケージにもよく使われます。クックパッドやmixiなど、親しみを与えたいサービスもオレンジ系の配色が多めです。
■ 黄:明るい・好奇心・幸福・軽快・エネルギー・危険
黄色は有彩色の中で一番明るい色で、見ているだけで心を弾ませ、楽しい気分にさせてくれる色です。また、知性を刺激し行動を活性化させたり、集中力をアップさせる効果もあります。また、注意を促すといった警戒色の効果もあるので道路標識などにも使われます。
■ 緑:平穏・健康・調和・自然・平和・リフレッシュ
緑は「安心感」「調和」を表す色で、興奮を静めたり、集中力を増す効果があります。また、目の疲れを癒す効果があります。木や森などの自然を象徴する色なので、気持ちを穏やかにし、心をリラックスさせてくれます。
■ 青:信用・信頼・冷静・誠実・知性・爽やか
青は「信用」「信頼」「誠実」をイメージさせる色です。興奮を抑え、気持ちを落ち着かせる作用があります。また、空、海、水などの大自然、涼しさや爽やかさ、知性や冷静を感じさせてくれる色です。 銀行、クレジットカード、Facebookといった信用・信頼の大事なSNS、清涼飲料水のサイトなどにも好んで使われる色です。
■ 紫:高貴・優雅・感性・神秘・芸術・古典的
想像力をかき立て、感受性を高める効果がある色です。 芸術的要素が強く、高級感、上品さを表すものが多い色でもあります。
■ 白:清潔・純粋・潔さ・無垢・空虚
白色は灰色や黒色と同じ無彩の色で、信頼感や清潔感といったクリーンなイメージを与えるので好感度が高い色です。病院や飲食店では白い制服が多く使われています。
■ 灰(グレー):中立・落ち着き・上品・洗練・憂鬱
灰色はどんな色とも相性が良いので、合わせて使うことによって効果が発揮される色です。 上品で落ち着いたイメージも兼ね備えており、薄い灰色は目に優しく控えめな印象のため、WEBデザインでも背景に多用されています。
■ 黒:高級・自信・男性的・都会的・悪・死
黒は男性的で威厳のある感じや、都会的で洗練された印象も与える一方で、負のイメージも併せ持つ色でもあります。黒は一番有彩色を引き立てる色なので、明るい色は特に引き立つ為、相性が良いとされています。
このように、色には実に様々なイメージがあります。この「色彩感情」をうまくデザインに取り入れることで、より効果的なサイトの配色が可能になります。
3. 配色ポイント その2「使う色は3色をベースに」
ここからは、これまで取り上げた様々な色をどのようにWEBサイトに反映させていくかを考えていきたいと思います。 色のバランスに困ったら、まずはベースカラー・メインカラー・アクセントカラーの3色を決めます。 ここでは、それぞれの色の選び方のポイントをご紹介します。
3.1 メインカラー
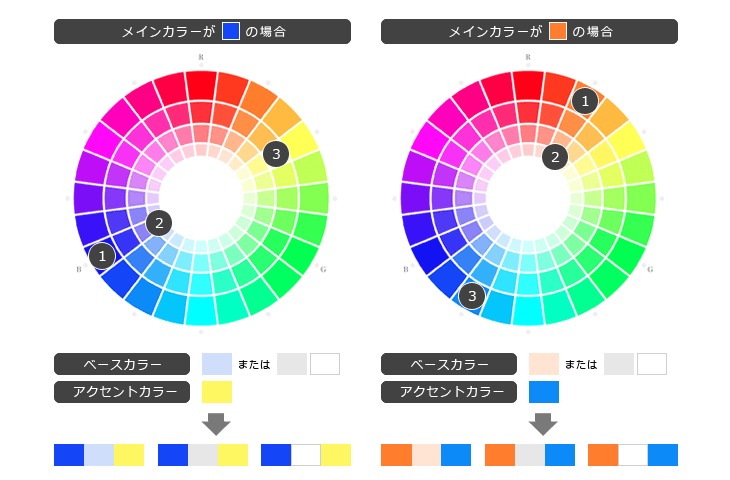
メインカラーとは、まさにその名の通り、サイトのテーマとなる色です。 サイトのイメージに合う色、ターゲット層が好みそうな色、競合他社とかぶらない色、選び方は様々ですが、すでに色のイメージが反映されているロゴの色を使用するとまとまりが生まれます。メインカラーは、ある程度明度の低い色(濃い色)を選ぶのがポイントです。
3.2 ベースカラー
ベースカラーとは、サイトの背景など広い面積に使用する色です。 文字を読みやすくするため、白や薄いグレー、メインカラーの明度を上げた色(メインカラーを薄くした色)など明度の高い色を選ぶのがポイントです。
3.3 アクセントカラー
アクセントカラーは、少ない面積でサイトにインパクトを与える色です。 テキストリンクやボタンの色に使うと、クリックされやすくなります。 メインカラーの色相と相反する色、つまり補色を使用するとよりインパクトを与えることができます。
4. 配色ポイント その3「70:25:5」の法則を使う
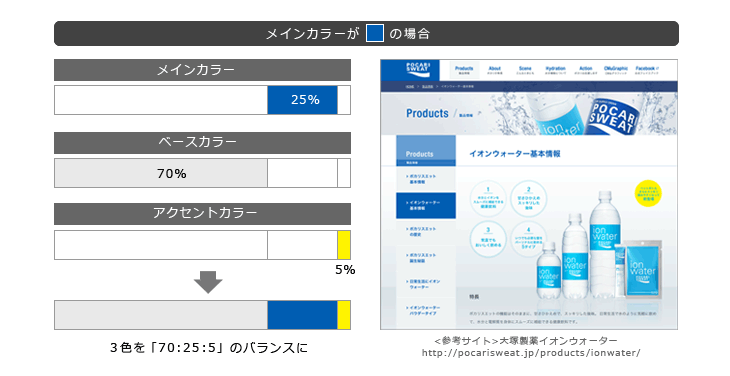
ベースカラー・メインカラー・アクセントカラーの3色が決まったら、 それぞれの割合を70%:25%:5%に割り振るとバランスよく見えるという法則です。
この70%:25%:5%という割合はあくまで配分の目安であり、必ずしもこの数字にこだわる必要はありません。しかし、色とその配分に迷った時には何となくこれくらいの割合で使ってみるとバランスよく仕上げることができます。
5. まとめ
これまで「どの色を使おう。。。?」と漠然と悩んでいた方も、伝えたいイメージをもとに順番に色を決めていくと意外と簡単に理想の配色が見つかるのではないでしょうか?また、クライアントに「どうしてこの色なのか?」と質問をされた時も、理論に基づいた配色がされていれば答えに困ることもありません。 ここでご紹介した配色パターンはほんの一例ですが、サイトの配色に迷った時は是非参考にしてみてください。