JavaScriptの「alert()メソッド」 を使って、アラート(alert)ダイアログを表示する方法について解説します。alertメソッドに文字列や数値、変数を指定してダイアログに表示する方法や、確認ダイアログと一緒にアラート(alert)ダイアログを使う方法をサンプルコードと一緒に確認して下さい。
目次
2.1. ボタンを押してアラート(alert)ダイアログを表示する
2.2. alert メソッドの引数について
2.2.1. 文字列を表示する
2.2.2. 数値を表示する
2.2.3. 文字列と数値を表示する
2.2.4. 計算式を表示する
2.2.5. 変数を表示する
2.2.6. 特殊記号を表示する
3. 確認ダイアログとアラート(alert)ダイアログの組み合わせ
3.1. confirm メソッドで確認ダイアログを作成する
3.2. 確認ダイアログの結果でアラート(alert)メッセージを変更する
1. JavaScriptとは?
JavaScriptとはWebブラウザー上で動くスクリプト言語です。Webブラウザーは、ユーザーからホームページ閲覧のリクエストがあった場合、Webサーバー上のテキストや画像データーなどを取得して、ブラウザーに表示します。HTML言語はサーバー上のデーターをそのまま表示する静的言語ですが、JavaScriptは、例えばユーザーがクリックしたらメッセージを出したり、ユーザーの開いているブラウザーの情報などを取得し、何らかのアクションを起こしたり、特定の状況に応じて様々なアクションを起こすことの出来る動的言語です。
似たような名前のプログラミング言語に「Java」がありますが、JavaScriptとは別の言語です。Javaなどのプログラミング言語は、主にWebサーバー上で動かす事が多いのですが、JavaScriptは、主にユーザー側のPC上で動作します。
2. alert メソッドの基本的な使い方
2.1. ボタンを押してアラートダイアログを表示する
JavaScriptの「alert メソッド」は、アラート(alert)ダイアログを表示するメソッドです。
ボタンをクリックすると指定したメッセージを表示するJavaScriptを書いてみましょう。
「alert1.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●JavaScriptのサンプルコード(alert1.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to javascript</title>
<script>
function alertFunction1() {
alert("アラートダイアログを表示します。");
}
</script>
</head>
<body>
<h1>javascript のalertメソッド</h1>
<p><button onclick="alertFunction1()">ボタンを押して下さい</button></p>
</body>
</html>
サンプルファイルの「alert1.html」では、<script>タグ内にJavaScriptを記述して、15行目<button>タグのonclickイベントで、7行目から9行目の「alertFunction1() ファンクション」を呼び出しています。ボタンをクリックするとJavascriptが実行されて、アラート(alert)ダイアログが表示されます。
alertメソッドの基本書式は以下の通りです。括弧「()」内の "message" には文字列や数字、計算式などを指定する事ができます。
基本書式: alert(message);
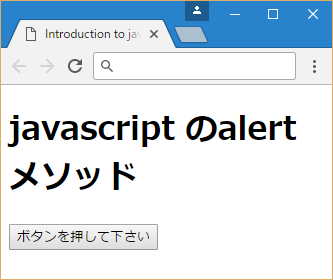
●ブラウザーの表示(alert1.html)

アラートダイアログを表示するalertメソッドは、ブラウザーのボタンをクリック(onclick)した時に実行されます。
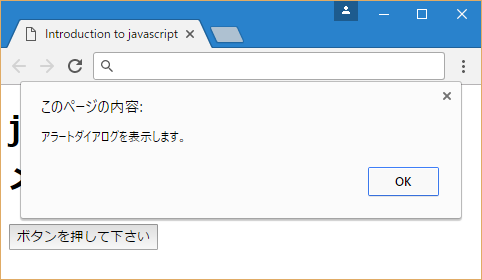
●アラートダイアログ(Chrome)

「このページの内容:」の部分は、ダイアログのタイトル部分になり、内容を編集する事はできません。
alertメソッドの引数に指定した「アラートダイアログを表示します。」という文字列がダイアログボックスに表示されます。
表示されるアラート(alert)ダイアログのスタイルはブラウザーにより異なります。
●アラートダイアログ(Firefox)

Firefoxの場合は、タイトルは表示されず、引数に指定されたメッセージとOKボタンが表示されます。
●アラートダイアログ(IE)

IEの場合は、ダイアログボックスのタイトル、アラートマークを表すアイコンと一緒にメッセージが表示されます。このアイコンも基本的には、変更する事はできません。
2.2. alert メソッドの引数について
2.2.1. 文字列を表示する
Javascriptのalert メソッドの引数に指定するデーターは文字列だけでなく、様々なタイプのデータを指定することができます。
まずは、シンプルに文字列を指定する場合の書式を確認してみましょう。
基本書式: alert("文字列のアラートを表示します。");
alertメソッドの引数に半角や全角の「文字列」を指定する場合は、ダブルクォーテーションマーク「"」、もしくはシングルクォーテーションマーク「'」で文字列を囲みます。
●alertFunction1()
<script>
function alertFunction1() {
alert("文字列はダブルクォーテーションかシングルクォーテーションで囲みます");
}
</script>
●ブラウザーの表示(alert)

2.2.2. 数値を表示する
alert ダイアログに「数値」を表示する場合は、数値をそのまま指定します。
●alertFunction1()
<script>
function alertFunction1() {
alert(8000);
}
</script>
ダブルクオーテーションやシングルクオーテーションで囲むと、文字列として認識されますので、数値としてプログラムの中で表示する場合には数値を半角で指定します。
●ブラウザーの表示(alert)

2.2.3. 文字列と数値を結合して表示する
alert メソッドの引数に「文字列と数値」を結合して表示する場合は、二つのデーターを連結するの記号としてプラス記号「+」を使います。
●alertFunction1()
<script>
function alertFunction1() {
alert("今は" + 2017 + "年です。");
}
</script>
文字列の「"今は"」に続き、プラス記号「+」、数値の「2017」を半角で指定し、その後に続いて文字列を結合したい場合は、プラス記号「+」、文字列の「"年です。"」とつなげて指定します。
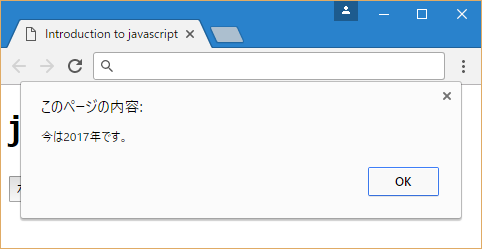
●ブラウザーの表示(alert)

ブラウザーには、プラス記号「+」は表示されません。
文字列と数値を結合して表示する事ができます。
2.2.4. 計算式を表示する
alert メソッドの引数に「計算式」を指定すると計算結果の数値がアラート(alert)ダイアログボックスに表示されます。
●alertFunction1()
<script>
function alertFunction1() {
alert(100 + 200);
}
</script>
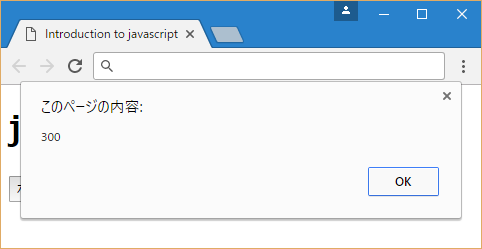
alertメソッドの引数に半角の数値「100」、「200」と、算術記号のプラス記号「+」で足し算の結果である「300」が表示されます。
なお、数値を「"100" + "200"」の様にダブルクオーテーションマークで囲むと、文字列として認識されます。数値としての計算はされず、アラート(alert)ダイアログには「100200」と表示されます。
●ブラウザーの表示(alert)

2.2.5. 変数を表示する
alert メソッドの引数に「変数」を指定してみましょう。
●alertFunction1()
<script>
function alertFunction1() {
var myDate = new Date();
var Year = myDate.getFullYear();
alert("今は" + Year + "年です。");
}
</script>
「変数」とは、ある数値や、文字列などを入れておく箱のようなもので、上記のJavascript中の「myDate」や「Year」を変数と呼びます。
Javascriptでは、この「変数」を宣言するのに英語で変数を意味する「variable」の略である「var」を付けて変数宣言します。
3行目のオブジェクト変数の宣言で、日付関連のデーターを取得する為の「myDate変数」を作成しています。イコール記号「=」左側の「new Date();」を変数の「myDate」に代入すると日付オブジェクトが生成されます。
4行目の「myDate.getFullYear()」で日付オブジェクトから、現在の年(西暦)を取得し、「Year 変数」に代入しています。
2017年にこのプログラムを実行した場合は、変数の「Year」には「2017」が代入されます。
alertメソッドに文字列の「"今は"」と連結記号の「+」、変数の「year」に続き、連結記号の「+」と文字列の「"年です。"」を指定すると、アラート(alert)ダイアログには、「今は2017年です。」と文字列と変数が結合されて表示されます。
「year」は変数ですので、2018年に、このJavascriptを実行すれば
「今は2018年です。」と表示されます。
●ブラウザーの表示(alert)

2.2.6. 特殊記号を表示する
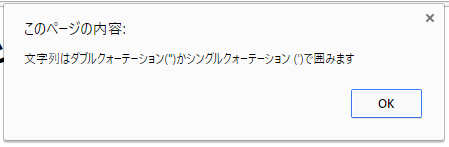
アラート(alert)ダイアログのメッセージにダブルクオーテーションやシングルクォーテーション等の特殊記号を表示したい場合は、円マーク(バックスラッシュ)記号の「¥」を直前に付けます。
プログラム内部で使う特殊な文字列を表示する時に使う円マーク(バックスラッシュ)のような記号のことを「エスケープシーケンス」と呼びます。エスケープシーケンスはその直後の文字列の機能を打ち消す(エスケープ)という意味を持っています。
●alertFunction1()
<script>
function alertFunction1() {
alert("文字列はダブルクォーテーション(¥")かシングルクォーテーション (¥')で囲みます");
}
</script>
●ブラウザーの表示(alert)

2.3. アラート(alert)ダイアログに改行を挿入する
Javascriptでは、コード記述の際に改行を入れても、プログラムを実行する際には、改行は無視されます。アラートダイアログに表示する文字列に改行を入れる場合は、改行記号の円マーク(バックスラッシュ)・エヌ記号
「\n」
を入れます。
●alertFunction1()
<script>
function alertFunction1() {
alert("アラートダイアログを表示します。¥n改行記号を挿入しました。");
}
</script>
alertメソッドの引数に、文字列を表すダブルクオーテーションで囲った文字列を指定します。「"アラートダイアログを表示します。」の後に改行を入れる場合は、直後に「\n」を入れ、続く文字列の「改行記号を挿入しました。"」を指定します。
●ブラウザーの表示(alert)

3. 確認ダイアログとアラートダイアログの組み合わせ
3.1. confirm メソッドで確認ダイアログを作成する
JavaScriptで確認ダイアログを表示するには「confirm メソッド」を使用します。「confirm.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●confirm.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to javascript</title>
<script>
function confirmFunction1() {
confirm("データーを送信してもいいですか?");
}
</script>
</head>
<body>
<h1>javascript のalertメソッド</h1>
<p><button onclick="confirmFunction1()">送信</button></p>
</body>
</html>
confirmFunction1ファンクションで確認ダイアログを表示するconfirm メソッドを記述しています。buttonタグのonclilcイベントにファンクションを指定しましたので、「送信」ボタンをクリックした時に確認ダイアログが表示されます。
ボタンを押して、confirm メソッドが実行されると引数に指定したメッセージと一緒に、「OK」、「キャンセル」ボタンを持ったダイアログが表示されます。
●ブラウザーの表示(confirm)

3.2. 確認ダイアログの結果でアラート(alert)メッセージを変更する
確認ダイアログの「OK」ボタンを押した時と「キャンセル」ボタンを押した時に表示されるアラートメッセージを変更してみましょう。
●confirmFunction1()
<script>
function confirmFunction1() {
var message = "データーを送信してもいいですか?";
//「OK」ボタンをクリックした時
if(confirm(message)) {
alert( "データを送信します。") ;
//「キャンセル」ボタンをクリックした時
} else {
alert( "データの送信をキャンセルします。") ;
}
}
</script>
if文(条件分岐)で、確認ダイアログの「OK」をクリックした時と、「キャンセル」をクリックした時のアラート(alert)ダイアログを変更します。5行目の「confirm(message)」が実行されると、確認ダイアログの「データーを送信してもいいですか?」が表示されます。
●「"データーを送信してもいいですか?"」の確認ダイアログで「OK」ボタンを押したときのアラートメッセージ

ダイアログで、「OK」が選択されると、confirm メソッドは、戻り値として"TRUE(真)"を返しますので、6行目の alert メソッドが実行され、「"データを送信します。"」というアラート(alert)メッセージが表示されます。
●「"データーを送信してもいいですか?"」の確認ダイアログで「キャンセル」ボタンを押したときのアラートメッセージ

「キャンセル」ボタンをクリックすると、confirmメソッドは "FALSE(偽)"を返すため9行目のアラートメッセージの「"データの送信をキャンセルします。"」 が表示されます。
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら