「Web API」を使うと、Webサイトを通じて様々なWebサービスを利用する事ができます。「Google」や「Amazon」、「Twiter」など様々な企業が自社の「Web API」を提供しています。本コラムでは、「Web API」を利用したことのない初心者向けに「Web APIとは何か?」を解説します。また、比較的簡単に利用可能な「Google Static Map API」の使い方を説明します。
目次
1.1. API(アプリケーションプログラミングインターフェース)とは?
1.2. 「Web API」とは何か?
2.1. Google API
2.2. Amazon Product Advertising API
2.3. 楽天ウェブサービス
3.1. 「Google Static Map API」のサンプルコードを確認する
3.2. 「Google Map」を埋め込むHTMLドキュメントを作成する
3.3. 「Google Map」のズームレベルを設定する
1. 「Web API」の基本
1.1. API(アプリケーションプログラミングインターフェース)とは?
「API」とは「Application Programming Interface」の略です。「API」は、アプリケーションプラグラムを作成する際に、OSや他のプログラムなどに対して情報や機能を呼び出すための仕様(ルール)の事です。
「API」には、マイクロソフトが提供する「Windows API」やプログラミング言語の「C/C++」のライブラリや「Java API」などがあります。「Windows API」は文字通り、「Windows OS」上で動くアプリケーションを作成する時に利用する「API」です。C言語やC++などの「プログラミング言語」から、「Windows API」を使う事で、「Window(ウィンドウ)」の表示や「メニュー」の作成などを行います。
1.2. 「Web API」とは何か?
「外部のWebアプリケーション」の情報や機能を自身の「Webアプリケーション」から呼びだして利用する為の仕様や規約を「Web API」と呼びます。
「Webアプリケーション」を作成するには、自身のサーバー上にHTTPやCSSなどの静的ドキュメントを配置したり、JavaScript、Javaなどで動的なページを作成したりしますが、「Web API」を使うと、自身のサーバー上にあるリソースに加えて、外部の「Webアプリケーション」が提供する情報やサービスを自身のサイトに組み込む事ができます。
「Web API」はインターネット上に公開されており、「HTTP」ベースでアクセスします。
2. 「Web API」のサービス例
「Web API」で利用できるサービスや提供しているサイトは数多くあります。それぞれのサイトから取得できるデーターは様々ですが、情報のリクエストはHTTPベースの為、一般的にWebブラウザーを使ってWebサイトにアクセスする方法でデーターをリクエストします。リクエストにより帰ってくるデーターのフォーマットは、「XML」であったり「json」や「RSS」などで、取得したデーターをプログラムなどで処理して表示したり、特に何も処理する必要のないAPIもあります。本コラムでは、「Google」、「Amazon」、「楽天」の提供する「Web API」の一部をご紹介します。
2.1. Google API
「Google」が提供する「Web API」には、"Gmail"、"Google Calender"、"Google Drive"、"Google Map"としった個人向けのWebサービスのリソースにアクセスできる API があります。
その他にも、「Google Cloud Platform」のリソースにアクセスできるAPIや、商用のプロダクトプラットフォーム「Google App」のリソースを取得できるAPIもあります。
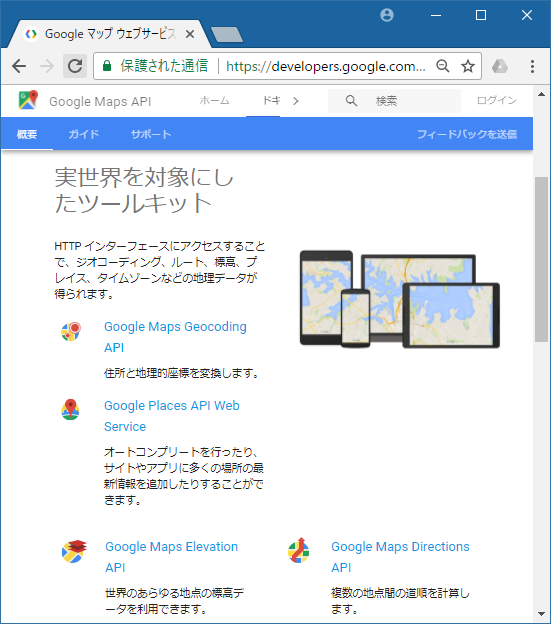
Google Maps API(日本語):https://developers.google.com/maps/web-services/
Google Calendar API(英語):https://developers.google.com/google-apps/calendar/
Gmail API(英語):https://developers.google.com/gmail/api/
●Google Maps API(日本語)

2.2. Amazon Product Advertising API
「Amazon Product Advertising API」はアフェリエイト広告用のAPIで、Amazonで販売されている商品情報を取得する事ができます。
商品IDやキーワードなどで特定の商品をピックアップして「Webサイト」に商品紹介のページを作成する事で紹介料をもらえる事もあります。
Product Advertising API(開発者ガイド):https://images-na.ssl-images-amazon.com/images/G/09/associates/paapi/dg/index.html
●Product Advertising API(開発者ガイド)

2.3. 楽天ウェブサービス
楽天が提供するAPIには「楽天市場系API」、「楽天ブックス系API」、「楽天トラベル系API」、「楽天ブックマーク系API」、「楽天レシピ系API」、「楽天Kobo系API」、「楽天GORA系API」など様々な「API」があります。
例えば、「楽天市場系API」の商品検索では、"ジャンル検索"、"タグ検索"、"商品コード検索"なども自身のページに組み込む事ができ、「楽天トラベル系API」では、"施設基本情報"の取得や、"空室検索"、"地区コード"、"トラベルキーワード検索"などができます。
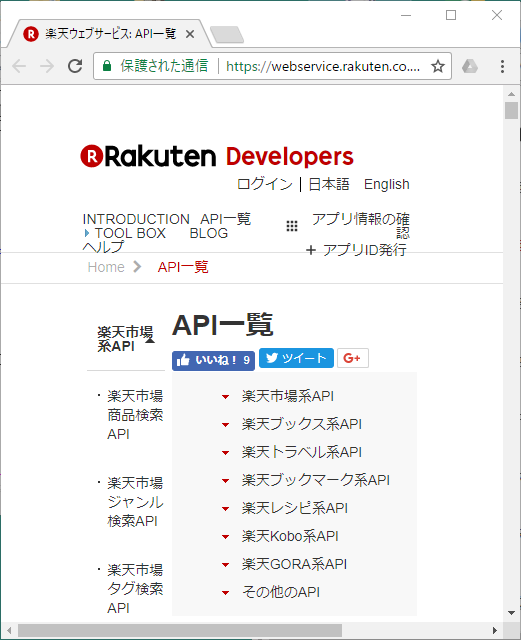
楽天 Developers: https://webservice.rakuten.co.jp/document/
●楽天 Developers

3. 「Google Maps API」の使い方
「Web API」が提供するWebサービスには、Webプログラミングの知識や各種データフォーマットに関する知識が必要なものから、比較的簡単に利用できるものまであります。本章では、「Google MAP」を自身の「Webサイト」に表示する事のできる「Google Static Map API」の使い方について解説します。「Google Static Map API」は複雑なコードを書く必要がなく、簡単に自身のWebページにGoogleのマップ画像を埋め込む事ができます。
3.1. 「Google Static Map API」のサンプルコードを確認する
「Google Static Map API」のサンプルコードを確認してみましょう。
Google Maps API:https://developers.google.com/maps/web/
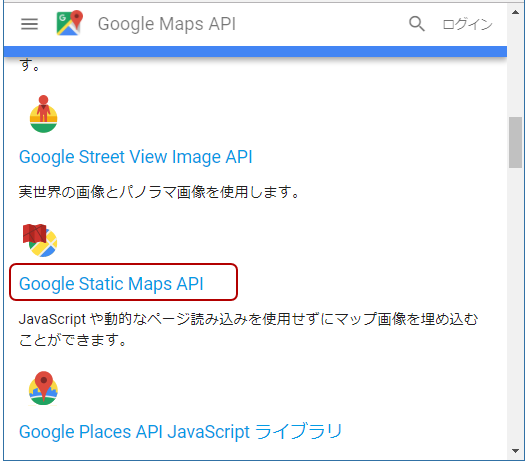
「Google Maps API」のページから「Google Static Maps API」をクリックして下さい。
●Google Static Maps API

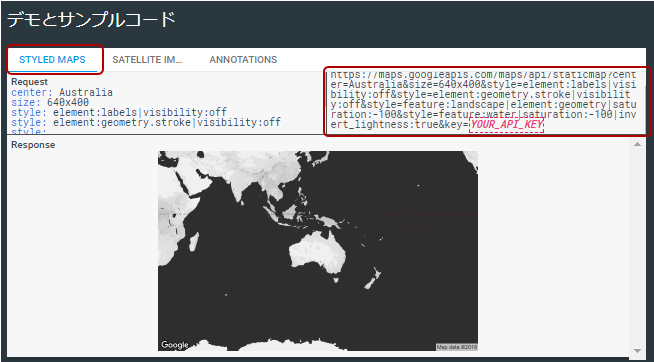
「Google Static Maps API」は、HTTPSでリクエストされたURLを元にマップ画像を作成します。オーストラリアを3パターンで表示するサンプルコードがありますので、HTMLドキュメントを作成してコードを貼り付けてみましょう。
●Google Static Maps API サンプルコード

以下の「googlemap_api.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●googlemap_api.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Static Map API</title>
</head>
<body>
<h1>Google Static Map APIの使い方</h1>
<p>
<img src="https://maps.googleapis.com/maps/api/staticmap?center=Australia&size=640x400&style=element:labels|visibility:off&style=element:geometry.stroke|visibility:off&style=feature:landscape|element:geometry|saturation:-100&style=feature:water|saturation:-100|invert_lightness:true&key=">
</p>
</body>
</html>
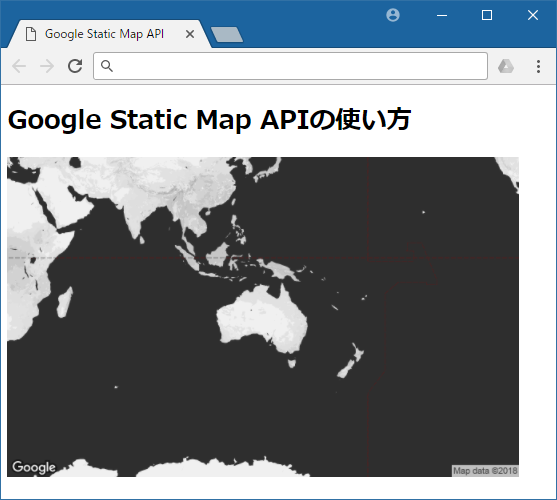
「STYLED MAPS」のサンプルコードのURLをコピーして、「imgタグ」に指定して下さい。「googlemap_api.html」をブラウザーで表示すると、サンプルページと同じマップ画像が表示されます。
●googlemap_api.html

3.2. 「Google Map」を埋め込むHTMLドキュメントを作成する
「Google Static Maps デベロッパー ガイド」を参考に、「Google Static Maps API」のURLを作成する方法を見てみましょう。
Google Static Maps デベロッパー ガイド:
https://developers.google.com/maps/documentation/static-maps/intro
「Google Static Maps API」の基本URLは以下の通りです。
https://maps.googleapis.com/maps/api/staticmap?parameters
基本URLの「parameters」に表示したい住所情報やスタイルなどのパラメーターを設定してURLを作成します。それでは一番シンプルな住所を指定しただけのURLを作成してみましょう。指定する住所は、 「東京都千代田区霞が関3-6-15」にします。
「googlemap_api2.html」をPC上の任意の場所に保存し、ファイルの保存形式は「utf-8」にします。
●googlemap_api2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Static Map API</title>
</head>
<body>
<h1>Google Static Map APIの使い方</h1>
<p>
<img src="https://maps.googleapis.com/maps/api/staticmap?center=東京都千代田区霞が関3-6-15&size=640x400">
</p>
</body>
</html>
住所の指定は位置パラメーターの「center」に指定します。、またブラウザーに表示する画像のサイズを指定するマップパラメータの「size」は必須パラメーターになりますので、住所の後にアンパサンド記号「&」をつけて「size=640x400」を指定して下さい。
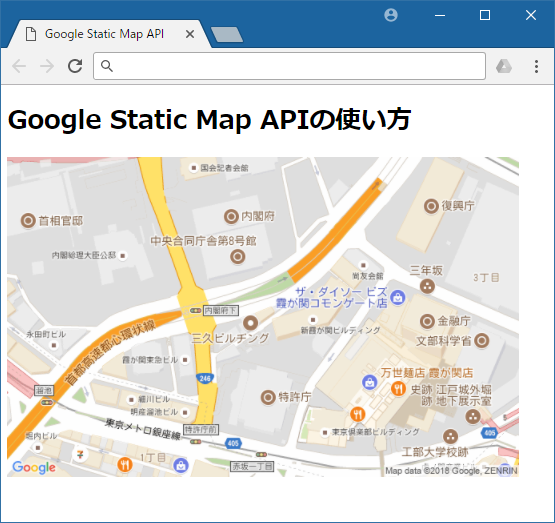
●ブラウザーの表示

ブラウザーには、指定した住所に該当するGoogleマップの画像が表示されます。
3.3. 「Google Map」のズームレベルを設定する
「Google Static Map API」では、パラメーターに色々な値を設定して、マップのスタイルをカスタマイズする事ができます。Googleのサンプルコードには複数のパラメーターがついて、白黒のマップが表示されていましたが、シンプルに画像の縮尺を指定する位置パラメーターの「zoom」を使って、マップ画像の「ズームレベル」を変更してみましょう。
●googlemap_api2.html
<!DOCTYPE html>
<html lang="ja">
・・・省略・・・
<body>
<h1>Google Static Map APIの使い方</h1>
<p>
<img src="https://maps.googleapis.com/maps/api/staticmap?center=東京都千代田区霞が関3-6-15&size=640x400&zoom=16">
</p>
</body>
</html>
「googlemap_api2.html」のURLに「zoom=16」を追加します。ズームレベルは「0」が最も低いズームレベルになり、マップには全世界が表示されます。数字が大きくなるほどマップが拡大されます。数値の目安として「5」が"大陸"、「10」が"市"、「15」が"通り"、「20」が"建物"を表示するレベルになります。
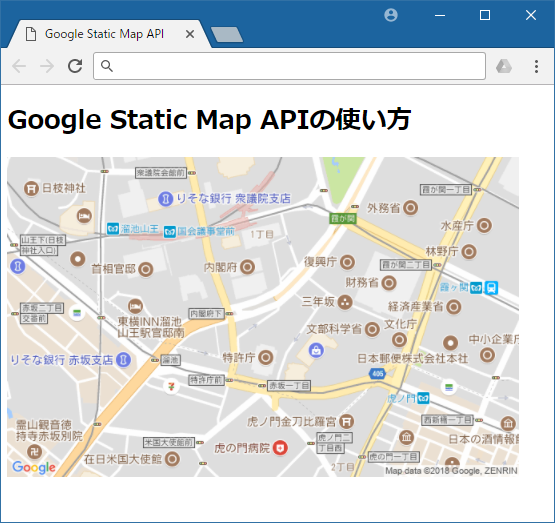
●ブラウザーの表示

3.2のURLよりも低いズームレベルで表示されます。









