未経験・個人開発・独学からでもアプリが作れるようになりたいけど、どの言語を選べば良いのかわからないという方の悩みを解決します。アプリの種類といってもさまざまなものがあり、開発したいアプリによっておすすめの言語も違ってきます。今回は、アプリケーションの種類・開発事例、アプリ開発言語の選び方などを解説します。
1. アプリ開発の基礎

アプリ開発といってもさまざまな種類のものがあります。
今回は、
- 【スマホ向け・Web向け】アプリの種類
- 【アプリの種類別】代表的な開発事例
について、詳しく見ていきましょう。
1.1 【スマホ向け・Web向け】アプリの種類
スマホ・Webアプリの種類としては、主に4つあります。
- Webアプリケーション
- デスクトップアプリ
- スマホアプリ
- ハイブリッドアプリ
1.1.1 Webアプリケーション
Webアプリケーションとは、インターネット(Web)経由で利用するアプリケーションのことです。例えば、YouTubeやGmailはWebアプリケーションの一種。
対義語は「ネイティブアプリ」になります。
ネイティブアプリとWebアプリの違いは、インストールの有無です。デバイス(PC/スマホ)にインストールし、端末の処理能力を使い各種処理を行うのがネイティブアプリです。一般的に「スマホアプリ」と呼ばれるものは、ネイティブアプリの中でもスマホ向けのものになります。Webアプリケーションは端末へのインストールはせず、インターネット経由で利用し、処理はGoogle Chromeなどブラウザが行います。
1.1.2 デスクトップアプリ
デスクトップアプリは、コンピュータにインストールしてデスクトップ上で利用するアプリケーションです。ネイティブアプリのうち、パソコン向けのものを指します。近年はブラウザで処理を行うWebアプリケーションが人気でしたが、徐々にデスクトップアプリにも再注目が集まっています。理由は負荷が大きい処理を求めるWebアプリケーションの増加にあります。デスクトップアプリはパソコン端末の処理能力を使い、ブラウザに処理を任せません。ブラウザでは処理が重いアプリ(チャットアプリなど)でもデスクトップアプリなら軽量の動作が実現できます。デスクトップアプリ開発向けのフレームワークとして「Electron」が登場したことも、デスクトップアプリに再注目が集まる理由になっています。
1.1.3 スマホアプリ
スマホアプリとは、iOS/Androidのスマートフォン向けのネイティブアプリです。ガラパゴスケータイ(携帯電話端末)が主流だったころは、ガラケー向けに提供されるゲームはブラウザ経由で利用するのが主流でした。一方スマホアプリが主流になってからは、iOSの場合はApp Store、AndroidはGoogle Play経由でアプリをダウンロードしてプレイするのが主流になりました。端末の処理能力を活用できるためスムーズに動作することに加え、ネット環境がなくてもプレイできることが魅力です。また、電話やマイク、カメラなどの端末の機能を使えることも良い点です。
1.1.4 ハイブリッドアプリ
ハイブリッドアプリとは、Webアプリとネイティブアプリの良いところを組み合わせた特長を持ったアプリです。HTML5、CSS、JavaScriptなどのWeb技術で開発しており、且つカメラやGPSなどのデバイスのネイティブ機能を利用します。
ハイブリットアプリの特徴は以下の通りです。
• Webアプリの良い所である、アプリをインストールするだけで、WindowsやMac、Android、iPhoneなどOSを問わず使用できる「クロスプラットフォーム」を取り入れている
• ネイティブアプリの良い所である、カメラ機能や、位置センサー機能、プッシュ通知機能などの「デバイス固有機能の利用が可能」という部分を取り入れている
• 1つのコードでiOS、Androidで動作させることができる
• iOS/Androidを同時に開発できるため開発コストも安い
一方で動作がネイティブアプリに比べて遅いことや、複雑なアプリには向かないことが欠点になります。
1.2 【アプリの種類別】代表的な開発事例
代表的な開発事例をアプリの種類別にご紹介します。
今回は以下の4つについて見ていきましょう。
- 【Webアプリ】クックパッド
- 【デスクトップアプリ】Atom
- 【スマホアプリ】NewsPicks
- 【ハイブリッドアプリ】ジャパンネット銀行
1.2.1 【Webアプリ】クックパッド

出典:クックパッド株式会社|Ruby Association
クックパッドはクックパッド株式会社が提供する、掲載レシピ数120万品以上、月間ユニークユーザー1,500万人以上、月間PV5億の巨大サイトです。多くの方が、献立を考える時にクックパッドを使ったことがあるのではないでしょうか。
クックパッドで使われている言語やフレームワークは以下の通りです。
- Ruby
- Ruby on Rails
- ColdFusion(2008年よりRubyに移行)
参照:クックパッド株式会社|Ruby Association
1.2.2 【デスクトップアプリ】Atom

出典:Atom
Atomはオープンソースのコードエディターで、OSはWindows/Linux/Macで利用可能です。さまざまなパッケージで機能を自由に拡張できるのが特徴です。例えば、「GitHub」リポジトリをAtom上で扱えたり、コーディングをリアルタイムで共有できる「Teletype for Atom」などさまざまなパッケージがダウンロード可能です。
Atomで使われている言語やフレームワークは以下の通りです。
- Electron
- Node.js
参照:https://github.com/electron/electron
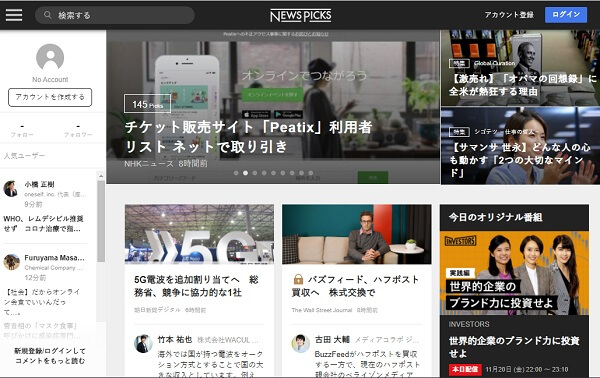
1.2.3 【スマホアプリ】NewsPicks

出典:NewsPicks
NewsPicksは「経済を、もっとおもしろく。」をキャッチに掲げるソーシャル経済メディアです。国内外90以上のメディアから経済ニュースを配信しており、各業界の著名人や有識者のコメントとともに読むことができるのが特徴です。
NewsPicksで使われている言語やフレームワークは以下の通りです。
- Kotlin
- Java(Kotlinに移行)
- Grizzly
- Jersey
- Kodein
- Hibernate
- Jedis
- Retrofit
- Jackson
参照:https://medium.com/@monzou/newspicks-kotlin-server-18804392946f
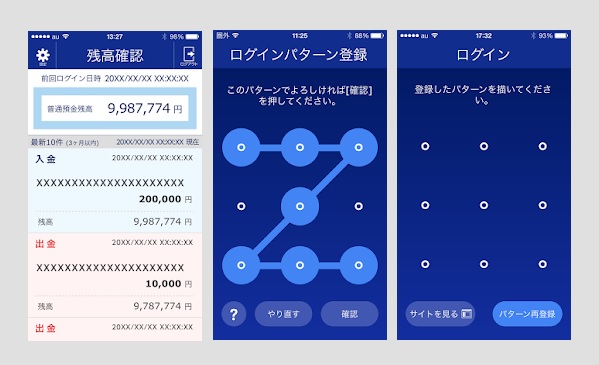
1.2.4 【ハイブリッドアプリ】ジャパンネット銀行

Monacaは2013年9月12日に正式リリースされ、Onsen UIというUI用コンポーネントと、HTML/CSSの他、AngularJSというJavaScriptのフレームワークを使用しています。Monacaはクラウド技術を活用した多様なアプリ開発が可能なプラットフォームで、以下のようなアプリを作成できます。
- モバイル(iOS、Android)
- デスクトップアプリ(Windows、macOS)
- Webアプリ(SPA、PWA)
多彩なアプリ開発に対応するクラウドサービスを中心に、DevOps・コンサルティング・テクニカルサポートなどのサポート面も充実しており、あなたのプロジェクトを成功に導いてくれます。全てのOSに対応しているクロスプラットフォームなので、必要な作業量や開発コストを抑えることができ、特に初歩的なアプリを作りたい人にはおすすめです。
Monacaで作られたシステムの中に、「ジャパンネット銀行の残高確認アプリ」があります。使い方はとてもシンプルで、Visaデビットの買い物時や外出時でも、残高や最新明細を確認することができるアプリです。
ジャパンネット銀行で使われている言語やフレームワークは以下の通りです。
- HTML/CSS
- JavaScript
- AngularJS
2. 代表的なアプリ開発向け言語

続いて、代表的なアプリ開発向け言語をご紹介します。
今回は、代表的な開発事例と同じく
- Webアプリケーション
- デスクトップアプリ
- スマホアプリ
- ハイブリッドアプリ
それぞれについて詳しく見ていきましょう。
2.1 Webアプリケーション
PHP、Python、GoなどもWebアプリケーション開発に使われますが、ここではプログラミングスクールでよく教えられている言語という観点からRubyとJavaを紹介します。
2.1.1 Ruby
Rubyは、オブジェクト指向のプログラミング言語です。オブジェクト指向とは簡単にいうと、物事を分かりやすくまとめたり、整理整頓すること。
動作手順を一からプログラミングするのではなく、使用するモノの属性や動作を定義づけておき、それを操作するという考え方が、オブジェクト指向です。
オブジェクトは「モノ」を表します。例えば「電子レンジ」を操作するとき、「ボタン」を押せば動きます。オブジェクト指向のプログラミング言語を使用して開発を進めると手続き型の言語と比べて、シンプルかつ短いコードで、複雑な機能が利用しやすくなります。
Rubyは、Webシステム、Webアプリケーション開発において主に使われ、特にスタートアップベンチャー企業などスピード感のある企業でよく採用されています。
| OS | インストール方法 |
|---|---|
| Windows | インストールツール「RubyInstaller」を使用 |
| Mac | rbenvまたはRVMを使用 |
ダウンロード等は、Ruby公式サイトを参照ください。
Rubyについてさらに詳しく知りたい方はこちらの記事も参照ください。
2.1.2 Java
Javaもオブジェクト指向のプログラミング言語で、Webアプリケーションの開発に向いています。JavaはOS問わず、JVM(Java仮想マシン)上でプログラムを動かせることができるので、汎用性の高い言語です。また、Javaは静的型付け言語で、開発当初からセキュリティを考慮した設計となっており、銀行や官公庁の基幹システムなど、堅牢性が求められる開発に使用されています。
静的型付け言語とは、データ型の宣言が必要な言語のことで、コンパイル前に変数や、サブルーチンの引数や返り値などの値があらかじめ決められています。
Webアプリケーションを動かすためには、Webサーバー上で動かすためのJavaサーブレットやJSP(JavaServer Pages)が必要です。
| OS | インストール方法 |
|---|---|
| Windows | 公式サイトからダウンロード |
| Mac | 公式サイトからダウンロード |
ダウンロード等は、Java公式サイトを参照ください。
Javaについてさらに詳しく知りたい方はこちらの記事も参照ください。
2.2 デスクトップアプリ
デスクトップアプリの注目すべきトレンドとして「HTML/CSS/JavaScript」と「Node.js」を紹介します。HTML/CSS/JavaScirptとNode.jsは、クロスプラットフォームでのデスクトップアプリ開発ができるフレームワーク「Electron」で採用されている言語です。
Electronは、HTMLやJavaScriptなどフロントエンドの技術でデスクトップアプリを開発可能。近年では「Visual Studio Code」や「Microsoft Teams」「Twitch」などに採用されており、注目度が高まっています。
Electronの公式ウェブサイトはこちらです。
→Electron
2.2.1 HTML/CSS/JavaScript
HTML/CSS/JavaScriptはセットで覚えるべき言語です。フロントエンド側の言語で、HTML/CSSでサイトの土台やデザインを作り、JavaScriptで動きを加えます。JavaScriptを使用すると、ユーザーアクションに応じたコンテンツ表示、グラフィックアニメーションなども表示することができ、多彩な表現でユーザーを魅了することが可能です。
| OS | インストール方法 |
|---|---|
| Windows | 不要。テキストエディタのみで開発できる |
| Mac | 不要。テキストエディタのみで開発できる |
公式サイトはこちらです。
→MDN web docs
JavaScriptについてさらに詳しく知りたい方はこちらの記事も参照ください。
2.2.2 Node.js
Node.jsは業界でも近年注目されているサーバサイドで動くJavaScriptです。先述したAtomに関連する「Electronを使ったデスクトップアプリ開発」でもNode.jsが用いられています。
また業務チャットツールのSlackやコードエディターであるVisualStudio Codeにも使用されています。
| OS | インストール方法 |
|---|---|
| Windows | 公式サイトからダウンロード |
| Mac | 公式サイトからダウンロード |
ダウンロード等は、Node.js公式サイトを参照ください。
2.3 スマホアプリ
スマホアプリ開発には、Flutter(Dart)、ReactNative(JavaScript)、Javaなども使われますが、ここでは現在シェアの高いSwiftとKotlinの2つご紹介します。
2.3.1 Swift
SwiftはApple社より発表されたiOSアプリ開発に特化したプログラミング言語です。
Swiftの特徴としては以下が挙げられます。
• 現代的なモダンなコーディングが可能
• Objective-Cに代用できるよう設計されているため高速なパフォーマンスが可能
• Swiftの開発環境「Playground」を利用することで、コーディング中に動作やロジックの確認ができる
Swiftは、コードが書きやすく、読みやすい言語です。Objective-C、Ruby、Python、Javaなどの良い所を吸収して、よりわかりやすく学習しやすい言語に工夫されています。また、C言語ベースで作られたObjective-Cに代用できるよう設計されているため、高速なパフォーマンスが可能である点です。例えば、Objective-Cの最大2.6倍、Pythonの最大8.4倍の速度を誇ります。
参照:Swift|Apple
またSwift向け開発環境「Playground」を利用することで、コーディングしながらリアルタイムで動作の確認ができるため、修正しやすく、開発時間の効率化にも貢献しています。
また、今までMac環境でしか動作しなかったのですが、最近ではWindows環境でも動作するようにバージョンアップされました。
| OS | インストール方法 |
|---|---|
| Windows | 公式サイトからダウンロード |
| Mac | 公式サイトからダウンロード |
ダウンロード等は、Swift公式サイトを参照ください。
Swiftについてさらに詳しく知りたい方はこちらの記事も参照ください。
2.3.2 Kotlin
Kotlin(コトリン)は、スマホアプリの中でもAndroidアプリ開発向けの言語です。2017年にGoogle社がKotlinをAndroidの公式開発言語として採用したことがきっかけで注目を集めており、人気が高くなっています。今までAndroidアプリではJavaが採用されていることが多かったのですが「Javaよりコードが書きやすい点」「文法面のNull Safetyによる安全性の高さ」、「Javaと相互運用ができること」などから、Androidアプリ開発現場ではKotlinが使用されるようになってきています。
| OS | インストール方法 |
|---|---|
| Windows |
Kotlin Tutorials
Kotlin Reference Kotlin リファレンス(日本語) などを参照してください。 |
| Mac |
Kotlin Tutorials
Kotlin Reference Kotlin リファレンス(日本語) などを参照してください。 |
ダウンロード等は、Kotlin公式サイトを参照ください。
Kotlinについてさらに詳しく知りたい方はこちらの記事も参照ください。
スマホアプリ向け開発言語では、ReactNative、Flutterが伸びては来ていますが、SwiftやKotlinと比べるとまだ普及しきっていません。
2.4 ハイブリッドアプリ
ハイブリッドアプリは、HTML/CSS/JavaScriptの言語を主に使用しています。
2.4.1 HTML/CSS/JavaScript
Monacaを活用したハイブリッドアプリ開発が主流です。HTML5アプリの開発となるためHTML/CSS/JavaScriptを使います。
| OS | 使用方法 |
|---|---|
| Windows | 公式サイトからログイン |
| Mac | 公式サイトからログイン |
ログイン等は、Monacaを参照ください。
3. 【目的別】アプリ開発言語の選び方

あなたが作りたいアプリはどんなものなのか、初めにざっくりとイメージでも良いので決めて、作りたいアプリ開発に合う言語を選択するようにしましょう。
具体的な例を下記でご紹介します。
3.1 主にPCユーザーを対象としたリッチなWebサービスを作りたい
RubyとRuby on Railsによる開発がおすすめです。Rubyは日本人開発者が開発した言語のため公式の日本語ドキュメントが充実していて学びやすいのが特徴です。クックパッドをはじめとするリッチなWebアプリが実用レベルでリリースされています。一方、将来的に大企業や官公庁の案件を受託したいなどと考えている場合は堅牢性が高い静的言語のため、Javaから学ぶのも良いです。
3.2 iOSアプリを作りたい
Swiftがおすすめです。iOSアプリ(ネイティブアプリ)ではObjective-CとSwiftが主流で、Objective-CはC言語ベースの言語です。C言語は初心者にとっては習得難易度が高い言語で、なおかつC言語にオブジェクト指向の考え方が加わっていて、高度な開発になるほど構文も複雑になり、バグが起きやすいです。Swiftはよりモダンな言語で、簡単な構文でコードが書けるのが特徴です。
3.3 Androidアプリを作りたい
Kotlinがおすすめです。KotlinはJavaと相互運用性を持っています。Javaは、constructorやgetterを定義する必要があり、どうしてもデータクラスの記述量が増えがちになりますが、Kotlinはデータクラスを綺麗に保つことができます。
3.4 リアルタイム性が高いチャットアプリを作りたい
Electronを活用したデスクトップアプリ開発がおすすめです。端末性能が使えるため動作が高速かつ、Node.jsはリアルタイム性が高い処理に強いです。
3.5 まずは初歩的なスマホアプリを作りたい
Monacaによるハイブリッドアプリ開発がおすすめです。全てのOSに対応しているクロスプラットフォームなので、必要な作業量や開発コストをおさえることができます。
4. まとめ
今回は、スマホ・Webアプリの種類・開発事例、アプリ開発言語の選び方などを解説しました。アプリ開発をする場合は、まず初めにどんなアプリを作りたいのか、ざっくりとしたイメージでも良いので決めるようにしてから最適な言語を選択するようにしましょう。本記事を読んで、アプリ開発について理解を深めて頂ければ幸いです。