Java言語を使って出来ることのひとつに「Webアプリケーションの作成」があります。javaをこれから勉強しようとしている人や「Webアプリケーションとは何?」と疑問をお持ちの人向けにJavaで作成するWebアプリケーションの概要について説明します。
目次
1. Webアプリケーションサーバーとは?
そもそも「Webアプリケーションサーバー」とは何でしょうか? その仕組みについて簡単に説明します。
●Webサーバーとの違い
「Webサーバー」とはホームページを表示する機能を持ち、他のサーバーとリンクして世界中のどこからでもアクセス可能な状態であるサーバーの事を指します。ユーザーはURLと呼ばれるインターネットアドレスをブラウザーに入力し、サーバー上に保存されているHTML文書などのリソースを取得してページの参照・閲覧をしています。
HTML文書に記載された文字列だけをそのまま表示するページもあれば、ユーザーのリクエスト(検索やフォームへの入力など)や環境(OSやハードウェアの種類)に応じて表示内容を変えるページが存在します。そのまま表示されるページを「静的コンテンツ」と言い、リクエストに応じて表示内容を変化させるページの事を「動的コンテンツ」と呼びます。この動的コンテンツを表示する仕組みをもったサーバーのことを「Webアプリケーションサーバー」と呼びます。
2. JavaでWebアプリケーションを開発する
「動的コンテンツ」を作成するために様々な「プラグラミング言語」が使われています。その「プラグラミング言語」の一つに「Java言語」があります。「Webアプリケーションサーバー」は、ユーザー(クライアント)の要求を受け取ると、サーバー上のプログラムでその要求を処理してその結果をブラウザーに表示させます。イメージが付きにくいかもしれませんが、検索やお問い合わせフォームの入力やオンラインショッピングを想像してみて下さい。クライアントからの要求(リクエスト)は多種多様です。ネット検索において、サーバー側では様々な検索文字列を入力として受け取り、またオンラインショップでは選択される商品の種類などもクライアントごとに異なります。それでもサーバー側にあるプログラムが適切な判断をし、検索結果を表示したりお買い物をしたりすることができます。
2.1 Apache Tomcat
Webアプリケーションサーバーで動くJavaのプログラムの事を「Javaサーブレット(Servlet)」といい、そのプログラムを動かす仕組みを提供するソフトを「WEBコンテナ」、Javaサーブレットを動かすソフトなのでまたの名を「サーブレットコンテナ」と言います。無償で利用可能な「サーブレットコンテナ」として有名なのが「Apache Tomcat」です。その他にもIBMの「WebSphere Application Server」や「Oracle WebLogic Server」などがあります。
●Apache Tomcat公式ページ
2.2 サーブレット(Servelt)とJSP
Javaサーブレットは、サーバー上で動くJavaのプログラムですが、HTML文書の中に埋め込むことの出来る「JSP(JavaServer Pages)」というJavaのプログラムがあります。このJSPも「Apache Tomcat」などのサーブレットコンテナがある環境で動きます。WEBアプリケーションの設計をする際にはクライアントへの表示(View)部分を担うプログラム、それからクライアントから受け取ったデータをコントロール(Control)するプログラム、コントロールから受け取ったデータを処理して返すモデル(Model)を作成するプログラムに分けて書かれることが推奨されています。一般的に「MVCモデル」と呼ばれています。と言われてもJavaやプログラミングの勉強を始めたばかりの人にとって「MVCモデル」という言葉は何のことやらという感じではないでしょうか?
最初はぼんやりと分かる程度で構いません、勉強と実践を進めていく中で、「ああ、こういうことなんだ!」と分かる日がきますのでそれまではJavaの基礎をしっかりと学んで下さい。
実際に「TOMCAT」のサンプルプログラムでサーブレットとJSPの動きを見てみることにしましょう。 「XAMPPをインストールしてみよう!」のコラムでXAMPPをインストールした方は「TOMCAT」のサービスを起動※してPC上で実際にサンプルを動かすことができますのでJavaで作成されたWEBアプリケーションのイメージを掴んで下さい。
※ただし、「XAMPP」の最低限のセキュリティ設定しかしていない場合は、ネットワークの接続を切った状態でサービスを起動することをおすすめします。XAMPPは便利ですが、各種アプリケーションのセキュリティが脆弱な状態でネットワークにつながると知らず知らずのうちに悪意のあるプログラムの攻撃対象となることもあります。XAMPPは開発環境を自分のPCに作成してネットワークにつなげなくともいろんなアプリケーションの勉強ができる環境を構築する目的で利用するのがよいでしょう。
HTML文書で単に「Hello World!」と表示するコードを書くと以下の様になります。
●HelloWorld.html
<html lang="ja">
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
●ウェブブラウザーの表示
次に、Javaで書かれたページを見てみましょう。
XAMPPのTOMCATサービスを起動してブラウザーで「http://localhost:8080/examples/」と入力してみて下さい。
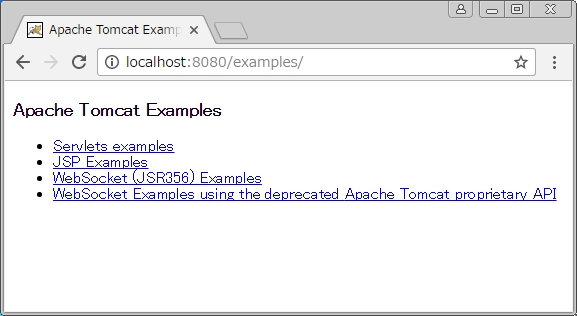
●Apache Tomcat Examples

JavaサーブレットとJSPのサンプル集のリンクページが表示されますので、「Servlets examples」のリンクをクリックして下さい。
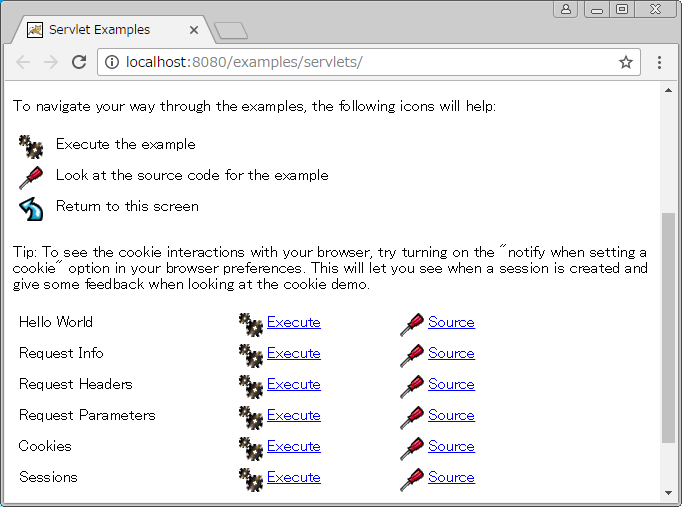
●Javaサーブレットのサンプル一覧
するとサンプル一覧のページに飛びます。一番上のHello Worldの「Execute」リンクをクリックしてみて下さい。
●Javaサーブレットのページ
一見するとHTMLで書いたページとなんら変わりないように見えますが、サンプル一覧のページに戻って今度は「Source」リンクをクリックするとJavaサーブレットのコードを確認することができます。
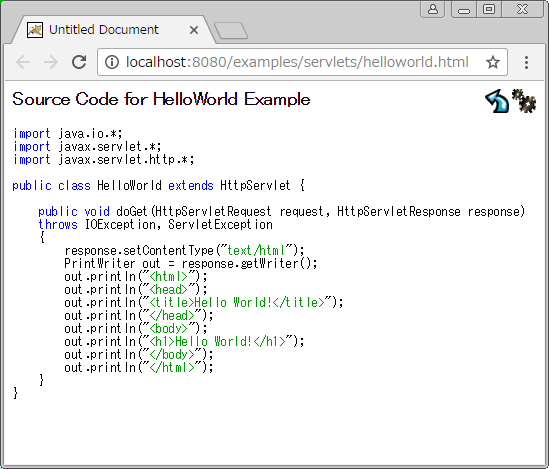
●Javaサーブレットのコード
HTMLではなく、Java言語でHTMLの文書を作成しブラウザーに表示しています。
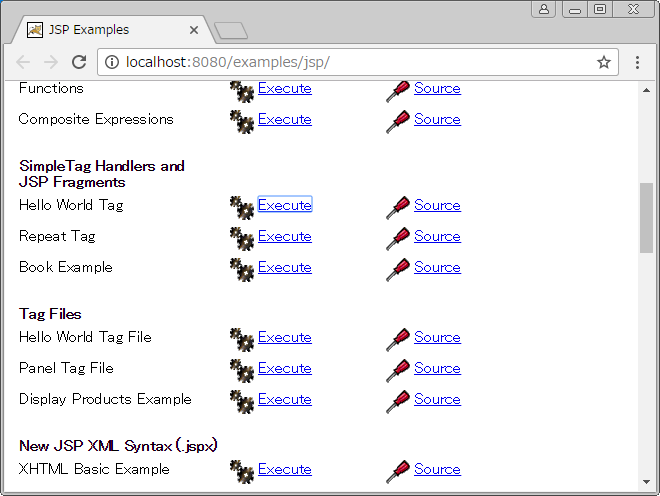
●JSPのサンプル一覧
次にサンプルリンクページ「http://localhost:8080/examples/」に戻って、「JSP Examples」をクリックしてJSPのサンプル一覧を表示して下さい。「Hello World Tag」の「Execute」リンクをクリックすると、今度はJSPで書かれたページが表示されます。
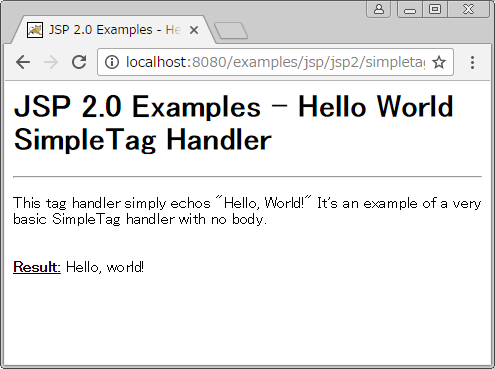
●JSPで書かれたページ
このページで見てほしいのは「Result: Hello, World!」の「Hello, World!」の部分です。
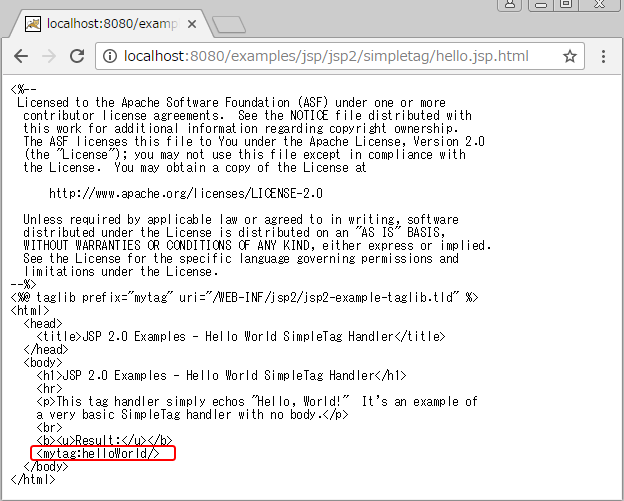
●JSPのコード
JSPのページを表示しているコードはいきなり難しくなったように感じますが、ここで注目するのは「<mytag:helloWorld/>」だけです。JSPのページでブラウザーに表示されている「Hello, World!」という文字は、JSPの「<mytag:helloWorld/>」の部分になります。HTMLやJavaサーブレットと違い文字列をそのまま表示しているわけではありません。 JSPタグと呼ばれるもので「Hello, World!」という文字はサーバー上の別の「Javaプログラム」から受け取った文字列が表示されます。
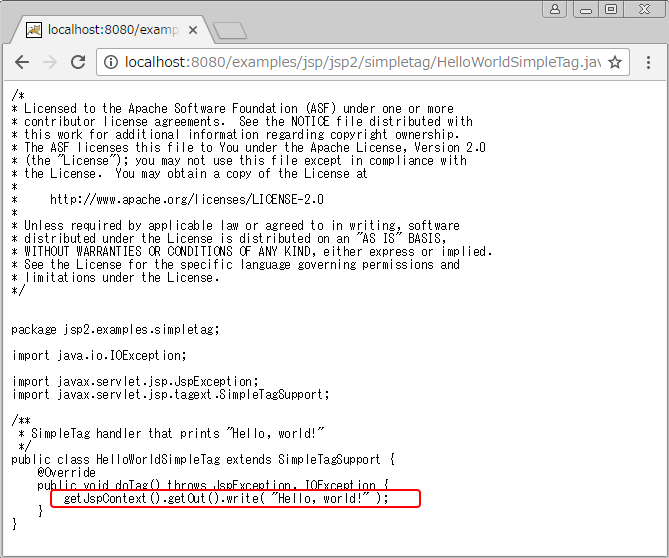
●「Hello, World!」を表示するJavaプログラム
細かい仕組みはここでは説明しませんが、ブラウザーでデータを表示するにはいろんな方法があるということを理解してもらえれば構いません。
大雑把な説明になりますが、JSPは「Javaプログラム」の「getJspContext().getOut().write( "Hello, world!" );」から「Hello, world!」という文字列を受け取ってブラウザーに表示しています。クライアントがアクセスできるのはJSPのコードが書かれた文書で、Javaのプログラムにアクセスすることはできません。WEBアプリケーションでは、このようにWEBサーバーの表示部分とそれをコントロールするプログラムを分離することでサイトのセキュリティーを強化しています。
最後に「XAMPP」のサービスを起動した方はサービスの停止(STOP)ボタンを押してWEBサービスを停止させてから、パソコンをインターネットに接続して下さい。