JavaScriptの開発は、「テキストエディター」と「ブラウザー」があれば可能です。統合開発環境のインストールといった面倒な手間をかけることなくJavaScriptの実行を手軽に確認する事ができるので、初心者におすすめのプログラミング言語です。プログラミング初心者は、まず「エディター」と「ブラウザー」を使ったJavaScriptの実行を試してみる事をおすすめします。 少し慣れてきたら、オンラインエディターのようなサービスを利用したり、Eclipseのような統合開発環境の構築をしたりするのも良いでしょう。本コラムではおすすめの「エディター」と「ブラウザー」、それから「ブラウザーのデベロッパーツール」、「オンラインテキストエディター」のご紹介をします。
目次
1.1. エディターとブラウザー
1.2. その他の開発ツール
3.1. 「Google Chrome」のコンソール
3.2. 「Mozilla Firefox」のコンソール
1. JavaScriptの実行環境に必要なもの
1.1. エディターとブラウザー
「JavaScript」の開発に最低限必要なツールは「テキストエディター」と「ブラウザー」です。JavaScriptのソースコードをテキストエディターで記述して、ブラウザーで動作確認をします。他のプログラミング言語に比べると簡単に開発環境を準備する事ができます。
●エディターとブラウザー

1.2. その他の開発ツール
「テキストエディター」と「ブラウザー」だけでなく、「オンライン(ブラウザー上)のテキストエディター」や「統合開発環境(IDE)」といったツールを使って開発を行う事も可能です。また、「Google Chrome」や「Firefox」などのブラウザーにはプログラムを実行したり、ソースコードのデバッグ機能のついたデベロッパーツールが備わっています。次の章以降で詳しく見ていきましょう。
2. 初心者におすすめのエディター
2.1. Windows編
「Windows」には、標準で「メモ帳」というテキストエディターがインストールされていますが、HTMLやプログラミング言語を記述するのに便利な無料の「テキストエディター」がありますので、是非使ってみて下さい。以下の関連記事では、シンプルで定番の「TeraPad」、多機能の「サクラエディタ」他無料でインストールできるテキストエディターを紹介しています。
関連記事:「初心者におすすめ】テキストエディター15選!」
2.2. Mac/Linux編
「Mac OS」に標準で搭載されている「テキストエディット」はとても使い勝手の良いエディターですが、標準の設定だとリッチテキストで表示されるため、標準テキストで編集する設定にすると、HTML、CSSやJavaScriptなどのコードを記述するツールとして使えます。その他にも無料でインストールできる。「CotEditor」を使ってもよいでしょう。
また、「Brackets」や「Atom」、「Visual Studio Code」は、マルチプラットフォーム対応のテキストエディターで、Windowsだけでなく「Mac OS」や「Linux」にもインストールする事ができます。
3. ブラウザーのデベロッパーツールを使ってみよう!
ブラウザーの機能は、Webサイトを閲覧するだけではありません。デベロッパーツールを使って、Webサイトの「HTML」や「CSS」などのソースコードを表示したり、「JavaScript」などのプログラム解析をしたりする事ができます。早速簡単なJavaScriptのコードを記述して、ブラウザーで確認してみましょう。今回は、「Google Chrome」の開発ツールでJavaScriptの「alert」メソッドを記述し実行してみます。
3.1. 「Google Chrome」のコンソール
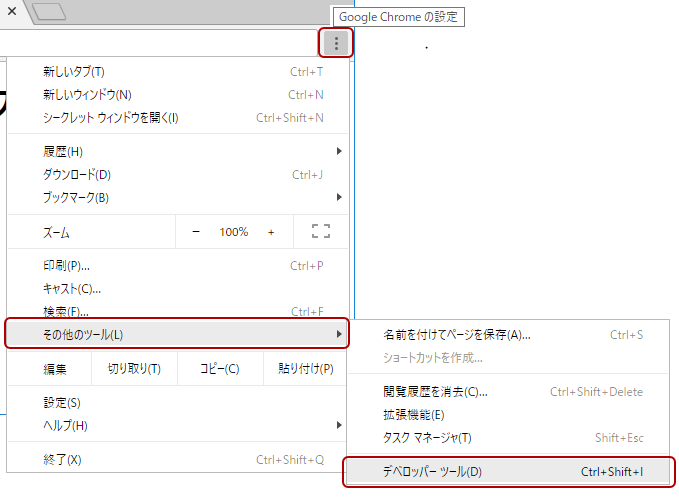
「Chrome」ブラウザーの右側にある「Google Chrome の設定」から[その他のツール(L)]→[デベロッパーツール(D)]を選択します。
●デベロッパーツール

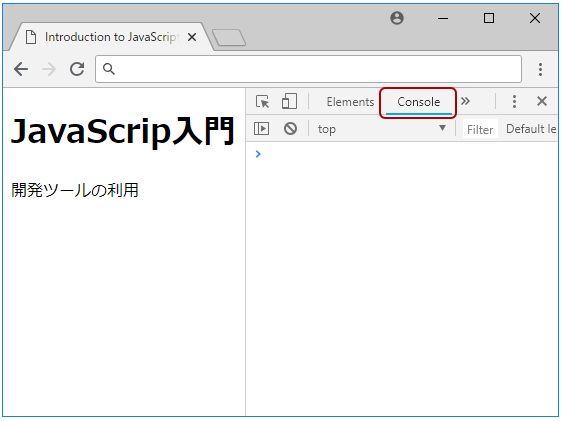
ブラウザー内にデベロッパーツールの「コンソール(cosole)」が表示されます。
●デベロッパーツール

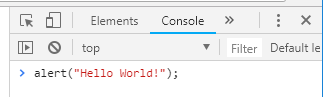
「コンソール」のコマンドプロンプトである大なり記号「>」に続いて、
alert("Hello World!");
と入力してエンターキー(Enter)を押して下さい。
●コンソール

「Chrome」ブラウザー上には「Hello World!」と書かれたメッセージボックスが表示されます。
●Hello World!

3.2. 「Mozilla Firefox」のコンソール
次に、「Firefox」のデベロッパーツールを見てみましょう。「Chrome」と同じようにコンソールでJavaScriptを実行してみます。
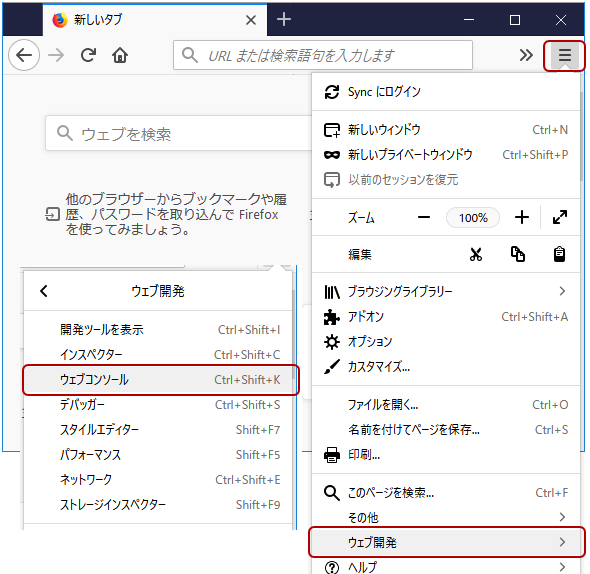
「Firefox」ブラウザーの右上にある「メニューアイコン」から[ウェブ開発]→[ウェブコンソール]を選択して下さい。
●ウェブコンソール

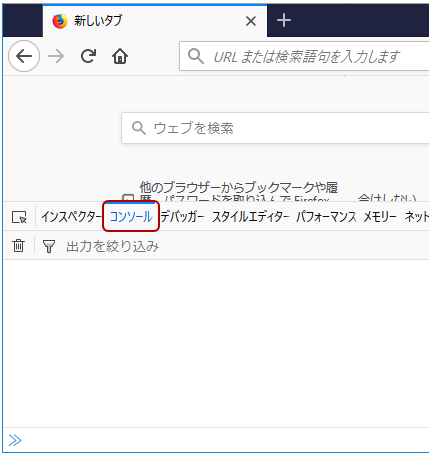
ブラウザー内にデベロッパーツールの「ウェブコンソール」が表示されます。
●ウェブコンソール

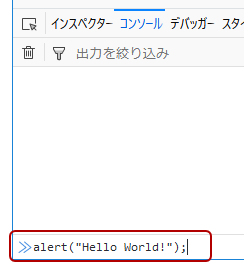
ブラウザー下部にある「コンソールのコマンドプロンプトの記号「>>」に続き、
alert("Hello World!");
と入力してエンターキー(Enter)を押して下さい。
●コンソール

「Firefox」ブラウザー上に「Hello World!」と書かれたメッセージボックスが表示されましたでしょうか?
●Hello World!

4. オンラインエディターでJavaScriptを実行してみよう!
オンラインでJavaScriptを実行できるWebサービスもちょこっとした開発には便利です。ブラウザー上で、「HTML」、「CSS」、「JavaScript」の記述とプレビューができるので場所を選ばず作業を行うことができます。
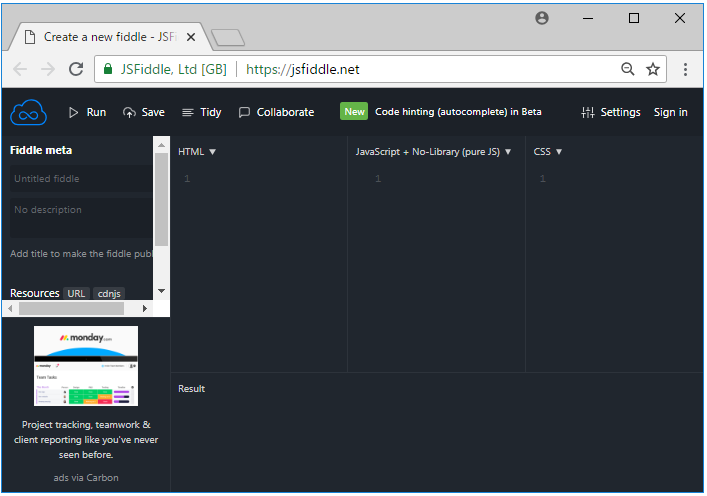
4.1. JSFiddle
JSFiddleは、HTML、CSS、JavaScriptをWeb上で実行できるオンラインエディターで、「mootools」や「jQuery」などメジャーなライブラリもプルダウンメニューから指定するだけで利用できます。
● JSFiddle公式サイト(https://jsfiddle.net/)
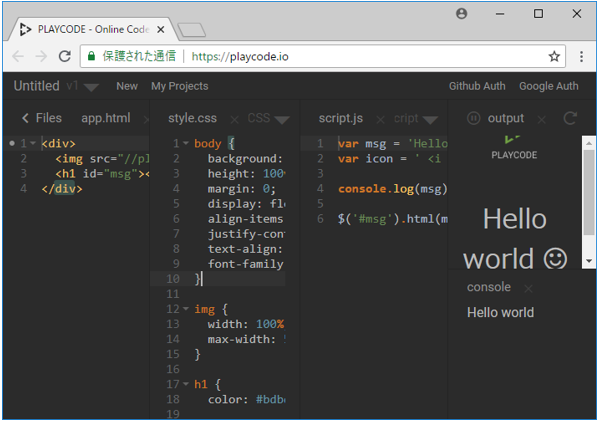
4.2. PLAYCODE
PLAYCODEは、HTML、CSS、JavaScriptコードの動作テストだけでなく、通常のWebサイトとして公開できるオンランエディターです。シンタックスハイライトやコードエラーチェック機能などが搭載されています。シンプルですが、使い勝手のよいサービスです。