「JavaScript」の「for」ループ文の使い方について解説します。「for」ループ文は、プログラム内で繰り返し実行されるループ処理を行なう場合に使われます。
目次
1. 「forループ文」とは?
「forループ文」は、プログラム中で同じ処理を繰り返し(ループ)実行する場合に使用されます。プログラムでは「1から5までの数字を表示する」という処理の場合、「数字を表示する」という同じ処理を5回繰り返すと考えます。
ループ処理を行うJavaScriptのコードは「for文」だけでなく「while文」もありますが、本コラムでは、「for文」の基本パターンについて見ていきましょう。
2. 「for文」を使ってみよう!
「0~9」までのalertメッセージを出力する場合、以下のサンプルコードのように、「0を表示する」、「1を表示する」…といった具合に単純に「alert文を」10行記述することもできますが、コードの可読性がよくありません。10までの数字であれば、まだコードを記述するのも大変ではないかもしれませんが、数値が「100、1000...」と大きくなった時にこのようなコードを記述するのは好ましくありません。
●JS_Sample0.html
<!DOCTYPE html>
<html>
<head><title>Introduction to JavaScript</title></head>
<body>
<h2>JavaScript For Loop</h2>
<script>
alert(0);
alert(1);
alert(2);
alert(3);
alert(4);
alert(5);
alert(6);
alert(7);
alert(8);
alert(9);
</script>
</body>
</html>
「for文」を使うと長いコードもすっきりとまとめる事ができます。
<script>
for (i = 0; i < 9; i++) {
alert(i);
}
</script>
「for文」の基本の書式は以下の通りとなります。
●「for文」の基本書式
for (初期化式; 条件式; 加算式) {
条件が真(true)の場合に実行される処理
}
[初期化式]
繰り返し処理のカウンタ変数を初期化します。変数の宣言ループの前に一度だけ評価されます。この初期化は省略する事もできます。
[条件式]
繰り返し処理の条件式を記述します。ループ前に評価され、結果が真(true)の場合に、波括弧(ブロック)内の処理が実行されます。条件式が省略された場合は、条件は真(true)を返します。
[加算式]
ループの前に実行される式で、カウンタ変数の加算をする為に使われます。この式も省略可能ですが、その場合は実行ブロック内で変数の加算処理などを記述しておく必要があります。
3. 「for...in」ループを使ってみよう!
「for...in」ループを使うとオブジェクトのプロパティに対してループ処理をする事ができます。通常の「for」ループ文のようにカウンタ変数を使って、処理回数を制御する必要はなく、オブジェクトの全プロパティの数だけループ処理を実行する事ができます。
「for...in」ループの基本書式は以下の通りとなります。
●「for...in」ループの基本書式
for (変数 in オブジェクト) {
実行する処理を記述する
}
[変数]
オブジェクトのプロパティは宣言した「変数」に代入されます。プロパティが取得できる限り「for」ループは実行されます。
サンプルコードの「JS_Sample1.html」を保存して実際にプログラムの動きを確認してみましょう。
●JS_Sample1.html
<!DOCTYPE html>
<html>
<head><title>Introduction to JavaScript</title></head>
<body>
<h2>JavaScript For...in Loop</h2>
<p id="aaa"></p>
<script>
var person = {
name1: "山田",
name2: "太郎",
age: 30
};
var text = "";
var x;
for (x in person) {
text += person[x] + " ";
}
document.getElementById("aaa").innerHTML = text;
</script>
</body>
</html>
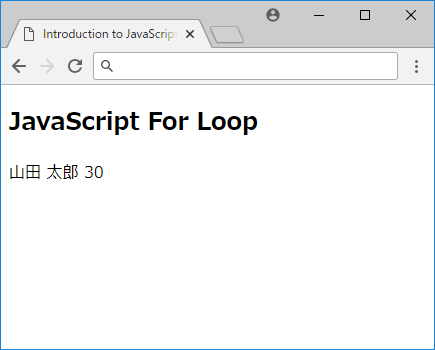
JavaScriptの最初に「person」オブジェクト変数を作成して、オブジェクトのプロパティの値をブラウザーに表示するスクリプトです。「for...in」ループで「person」オブジェクトのプロパティを取得して、変数の「text」に代入しています。プロパティは3つありますので、ループは3回まわることになります。1回目のループで「text変数」には、「name1」の値「"山田"」と半角スペース「" "」が代入されます。2回目のループでは、2番目のプロパティ「name2」の値である「"太郎"」と半角スペース「" "」が、上書きされずに「text」変数に追加され、3回目のループで「age」の値の「30」と半角スペース「" "」が追加されます。text変数の値を「document.getElementById("aaa").innerHTML = text;」で段落タグに表示しています。
●ブラウザーの表示(JS_Sample1.html)

4. 練習問題 -Exercise!-
4.1. 練習問題1
id属性「aaa」の段落タグに「5~10までを表示する」forループを完成させて下さい。
ヒント!:「xxx」に初期値、条件式、加算式を記述します。
実行結果:「5, 6, 7, 8, 9, 10,」
<p id="aaa"></p>
<script>
var i;
for ( xxx ) {
document.getElementById("aaa").innerHTML += i + "
";
}
</script>
4.2. 練習問題2
bbb」の段落タグに「10~100まで表示する」forループを完成させて下さい。なお、数値は「10, 20, 30,...」と10ずつ表示させて下さい
ヒント!:練習問題1の初期値、条件式の数値を変更し、加算式を工夫して下さい。
<p id="bbb"></p>
<script>
var i;
for ( xxx ) {
document.getElementById("aaa").innerHTML += i + ", ";
}
</script>
関連記事:JavaScript - 配列(Array)オブジェクトの使い方
関連記事:JavaScript - 配列(Array)オブジェクトの追加と削除
関連記事:JavaScriptの連想配列を使ってみよう!