配列要素に値を代入すると、配列のインデックスはゼロ「0」からはじまる数値が振られますが、連想配列の場合はインデックスに「任意の文字列」を指定して値を代入する事が可能です。本コラムでは「連想配列」の作成方法のほか、「連想配列に格納された値をforループで取得する方法」、「deleteキーワードで連想配列の値を削除する方法」と「連想配列の値をソートする方法」について解説します。 通常の配列については以下の記事で説明してますのでご参考下さい。
目次
1. 連想配列と配列の違いは?
「JavaScript」の配列には、通常の「配列」と「連想配列」があります。
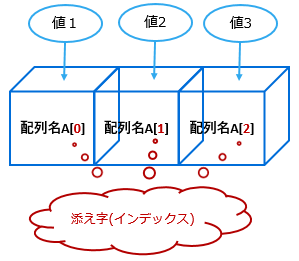
「配列」は、要素を取得したり、追加する為の「添え字(インデックス)」が「0」から始まる"数値"になります。
●配列の作成

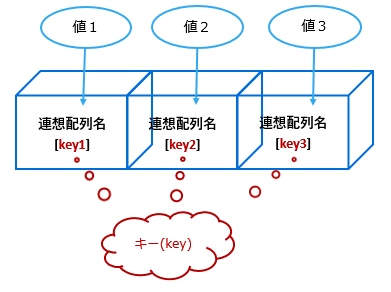
一方で「連想配列」では、「インデックス」は"数値"ではなく"文字列"の「キー(key)」を指定して、対応する値を代入したり、値を取得したりします。
●連想配列の作成

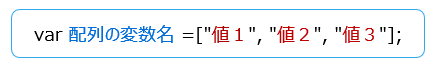
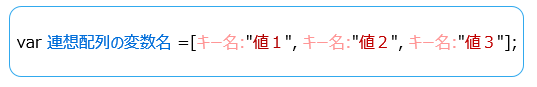
「配列(Array)オブジェクト」と「連想配列オブジェクト」の宣言の仕方も異なります。「配列(Array)オブジェクト」の宣言には、角括弧([ ])を使って値を代入するのに対して、「連想配列(Array)オブジェクト」の宣言には、波括弧({ })が使われ、キー名と値をセットで代入します。 連想配列の宣言や値の追加取得については、次の章で詳しく解説しますが、まずはそれぞれの配列のイメージを掴んで下さい。
●配列の宣言

●連想配列の宣言

2. 連想配列を作成する方法
2.1. 変数の宣言時に連想配列の値を追加する方法
連想配列の宣言の仕方を確認していきましょう。
「array011.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式を「utf-8」にします。
●array011.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction011()">クリック</button>
<p id="array011">ここに連想配列の要素が表示されます。</p>
<script>
function arrayFunction011() {
//連想配列オブジェクトの作成
var user = {firstName:"山田", lastName:"太郎",
e_mail:"[email protected]"};
//連想配列オブジェクトをid属性が"array011"の段落に表示する
var pelem011 = document.getElementById("array011");
pelem011.innerHTML = "連想配列の firstName の値は、<b>["
+ user["firstName"] + "]</b>です。";
}
</script>
</body>
</html>
配列(Array)オブジェクトの作成には、角括弧( [ ] )を使用しましたが、連想配列オブジェクトの場合は、波括弧( { } )を使います。
連想配列の変数名を宣言する際に、波括弧の中に、「キー」と「値」のセットを指定します。キーと値の間には、「コロン記号(:)」をはさみます。
「firstName」、「lastName」、「e_mail」が連想配列の「キー」になります。
それぞれのキーに対応する「"山田"」、「"太郎"」、「"[email protected]"」が「値」になります。
●連想配列の作成

23行目以降のJavaScriptで、連想配列オブジェクトの「firstName」の値をブラウザーに表示します。
連想配列オブジェクトの値を取得するには、数値のインデックスではなく「連想配列オブジェクトの名前」と「キー」を指定します。
「 user["firstName"] 」
と指定すると、連想配列に代入された値の「"山田"」を取得する事ができます。 ボタンをクリックして、連想配列 user["firstName"] に格納した値が表示されるか確認してみましょう。
ボタンをクリックして下さい。
ここに連想配列の要素が表示されます。
「連想配列の firstName の値は、[山田]です。」と表示されます。
2.2. 変数を宣言した後に連想配列の値を追加する方法
連想配列オブジェクトの宣言時に値を代入するのではなく、変数を宣言した後に値を代入する事もできます。
「array012.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式を「utf-8」にします。
●array012.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction012()">クリック</button>
<p id="array012">ここに連想配列の要素が表示されます。</p>
<script>
function arrayFunction012() {
//連想配列オブジェクトの作成
var user = {};
user["firstName"] = "山田";
user["lastName"] = "太郎";
user["e_mail"] = "[email protected]";
//連想配列オブジェクトをid属性が"array012"の段落に表示する
var pelem012 = document.getElementById("array012");
pelem012.innerHTML = "連想配列の e_mail の値は、<b>["
+ user["e_mail"] + "]</b>です。";
}
</script>
</body>
</html>
まず空の連想配列を宣言し、連想配列変数の「user」に任意のキーを指定して、それぞれ値を代入していきます。
●連想配列の作成

以下、サンプルコードのボタンをクリックして、連想配列(e_mail)の値が表示されるか確認してみて下さい。
ボタンをクリックして下さい。
ここに連想配列の要素が表示されます。
ボタンをクリックすると、「e_mail」の値が表示されるか確認してみましょう。
「連想配列の e_mail の値は、[[email protected]]です。」と表示されます。
2.3. 連想配列を new Object() で作成する方法
配列オブジェクトの作成方法と同じく、「連想配列オブジェクト」の宣言方法もいくつかあります。
配列オブジェクトは変数名に角括弧( [ ] )を使う方法と「new Array()」で宣言する方法がありました。
「new Object()」を使って「連想配列オブジェクト」を作成する方法を確認してみましょう。
「array013.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式を「utf-8」にします。
●array013.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction013()">クリック</button>
<p id="array013">ここに連想配列の要素が表示されます。</p>
<script>
function arrayFunction013() {
//連想配列オブジェクトの作成
var user = new Object();
user.firstName = "佐藤";
user.lastName = "太郎";
user.e_mail = "[email protected]";
//連想配列オブジェクトをid属性が"array021"の段落に表示する
var pelem013 = document.getElementById("array013");
pelem013.innerHTML = "連想配列の e_mail の値は<b>["
+ user.e_mail + "]</b>です。";
}
</script>
</body>
</html>
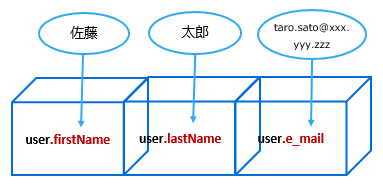
「new Object();」でオブジェクトを宣言し、「user.firstName」、「user.lastName」、「user.e_mail」にそれぞれ「"佐藤"」、「"太郎"」、「"[email protected]"」の値を設定しています。
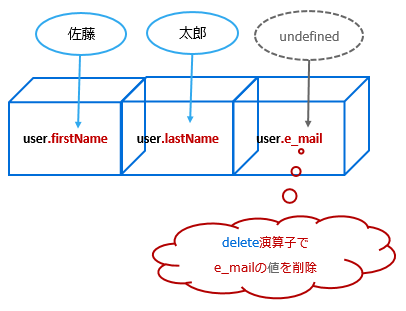
●new Object()で連想配列を作成する

※連想配列は「new Object()」で宣言できますが、連想配列の作成には、1.1.や1.2.の 波括弧( { } )で宣言する事が推奨されています。
以下、サンプルコードのボタンをクリックして、連想配列(e_mail)の値が表示されるか確認してみて下さい。
ボタンをクリックして下さい。
ここに連想配列の要素が表示されます。
ボタンをクリックして、「e_mail」の値が表示されるか確認してみましょう。
「連想配列の e_mail の値は、[[email protected]]です。」と表示されます。
3. 連想配列の要素を削除する方法
連想配列オブジェクトの要素を削除するには、「Delete演算子」を使います。
「array021.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式を「utf-8」にします。
●array021.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction021()">クリック</button>
<p id="array021">ここに連想配列の要素が表示されます。</p>
<script>
function arrayFunction021() {
//連想配列オブジェクトの作成
var user = {};
user["firstName"] = "Yamada";
user["lastName"] = "Hanako";
user["e_mail"] = "[email protected]";
//連想配列の要素を削除する
delete user["e_mail"];
//連想配列オブジェクトをid属性が"array021"の段落に表示する
var pelem021 = document.getElementById("array021");
pelem021.innerHTML = "連想配列の e_mail を削除しました。<br>e_mail は<b>["
+ user["e_mail"] + "]</b>です。";
}
</script>
</body>
</html>
連想配列オブジェクトを宣言した後に、3つのキー、「firstName」、「lastName」、「e_mail」にそれぞれ「"Yamada"」、「"Hanako"」、「"[email protected]"」を代入しました。
連想配列オブジェクトを作成した後に特定の要素を削除するには、「Delete演算子」を使って、値を削除します。3つ目の「user["e_mail"]」を削除してみましょう。
delete user["e_mail"];
で要素を削除します。
以下のサンプルコードボタンをクリックして、連想配列(e_mail)の値が削除されているか確認してみて下さい。
ボタンをクリックして下さい。
ここに連想配列の要素が表示されます。
「e_mail」の値が削除されていますので、「user["e_mail"]」を指定した場合、「undefined」になります。
ボタンをクリックすると「連想配列の e_mail を削除しました。e_mail は[undefined]です。」と表示されます。
●delete演算子で連想配列の値を削除する

4. 連想配列の要素をforループで取得する方法
連想配列オブジェクトに格納した値を「forループ」で取得してみましょう。
「array031.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式を「utf-8」にします。
●array031.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction031()">クリック</button>
<script>
function arrayFunction031() {
//連想配列オブジェクトの作成
var user = {};
user.firstName = "山田";
user.lastName = "花子";
user.e_mail = "[email protected]";
//連想配列オブジェクトの値を全て表示する
for (var key in user) {
document.write (key + "の値:" + user[key] + "<br>");
}
}
</script>
</body>
</html>
連想配列オブジェクトは、厳密に言えば配列オブジェクトとは異なります。詳しい解説はここでは省略しますが、連想配列の値を設定したり、取得したりするには、「連想配列オブジェクト名.プロパティ」の形式を使う事ができます。
「user.firstName」、「user.lastName」、「user.e_mail」
にそれぞれ値の
「"山田"」、「"花子"」、「"[email protected]"」を代入しました。
この連想配列の値を「for ループ」で取得してみましょう。
for (var key in user) { document.write (key + "の値:" + user[key] + "<br>"); }
「for文」の書式は、
for (変数名 in オブジェクト名/配列名) { 処理 }
になります。in の後に指定した「オブジェクト」の全要素に対して、波括弧( { } )の中の処理を繰り返します。「変数名」には、指定した連想配列や配列の「キー」や「インデックス」が順番に設定されます。
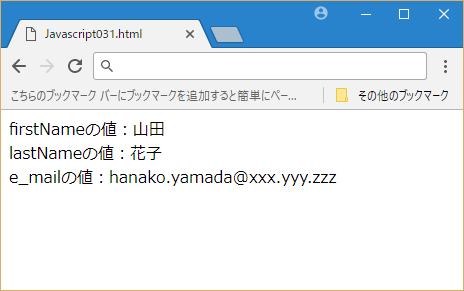
●ブラウザーの表示(array031.html)

ブラウザーのボタンをクリックすると、「キー名」に引き続き格納されている「値」が表示されます。
ブラウザーには、
firstNameの値:山田
lastNameの値:花子
e_mailの値:[email protected]
と表示されます。
5. 連想配列の要素をソートする方法
次に連想配列の要素をソートする方法について見ていきましょう。連想配列オブジェクトは、プロパティの値を指定して並べ替える事ができます。
「array041.html」をPC上の任意の場所に保存して下さい。文字化けする場合は、ファイルの保存形式を「utf-8」にします。
●array041.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h2>JavaScriptの連想配列</h2>
<p>クリックするとフルーツを価格順にソートします。</p>
<button onclick="Function1()">ソート</button>
<p id="sample1"></p>
<script>
var fruits = [
{name:"いちご", price:500},
{name:"りんご", price:300},
{name:"バナナ", price:200}
]
displayFruits();
function Function1() {
fruits.sort(
function(a, b){
return a.price - b.price
}
);
displayFruits();
}
function displayFruits() {
document.getElementById("sample1").innerHTML =
fruits[0].name + " " + fruits[0].price + "<br>" +
fruits[1].name + " " + fruits[1].price + "<br>" +
fruits[2].name + " " + fruits[2].price;
}
</script>
</body>
</html>
連想配列「fruits」の「price(価格)」の値をソートするサンプルコードです。24行目の「displayFruits()関数」で、連想配列の内容をブラウザーに表示しています。「ソート」ボタンをクリックすると、「Function1()」が実行され連想配列のソートされた結果が表示されます。「sort()メソッド」は比較用の関数(function)を引数とし、比較関数の戻り値が「0」より大きい場合、第二引数を第一引数よりも小さいインデックスにソートします。
サンプルコードの「function(a, b){}」で見てみると「a.price」が「500」、「b.price」が「300」で二つの引数の差分は「200」になります。「function(a, b){}」の戻り値は、「0」 よりも大きい為、第二引数であるb.priceのインデックスがa.priceよりも小さくなります。 同様に、比較関数の戻り値が「0」より小さい場合、第一引数を第二引数よりも小さいインデックスにソートし、比較関数の戻り値が「0」の場合はインデックスの変更をしません。
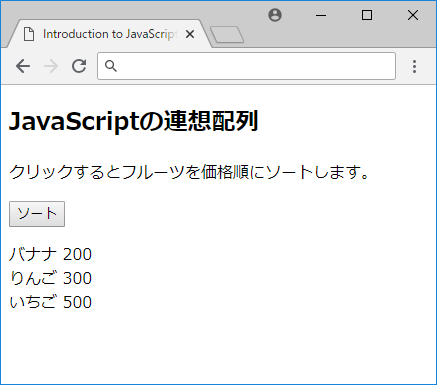
●ブラウザーの表示(array041.html)

ブラウザーのボタンをクリックすると、フルーツの価格(price)が昇順でソートされます。
関連記事:「JavaScriptの配列オブジェクトの使い方」
関連記事:「JavaScriptの配列要素の値を追加/削除する方法」
関連リンク:「MDN Web docs -Array.prototype.sort()」