JavaScriptの配列要素の値を追加/削除する方法についてサンプルコードを用いて解説します。配列オブジェクトの作成と取得の方法については、「JavaScriptの配列オブジェクトの使い方」で説明してますのでご参考下さい。
「JavaScript」の配列に、インデックス(添え字)を使い要素に追加する方法の他、配列の最初や最後に要素を追加/削除する方法について説明します。
目次
1.1. インデックスを指定して配列要素に値を追加する方法
1.2. 配列要素の最初に値を追加する方法
1.3. 配列要素の最後に値を追加する方法
1.4. 配列の指定箇所に値を追加する方法
2.1. 配列要素にNULLを代入して値を削除する方法
2.2. deleteで配列要素の値を削除する方法
2.3. 配列の最初の要素を削除する方法
2.4. 配列の最後の要素を削除する方法
2.5. 配列の指定した位置から任意の数だけ要素を削除する方法
1. 配列要素に値を追加する
1.1. インデックスを指定して配列要素に値を追加する方法
配列に新規で要素を追加するシンプルな方法を確認してみましょう。
「array011.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●array011.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction011()">クリック</button>
<p id="array011">ここに配列要素が表示されます。</p>
<script>
function arrayFunction011() {
//配列オブジェクトの作成
var flowers = ["コスモス", "アサガオ", "マーガレット"];
//配列の4つ目の要素に値を追加する。
flowers[3] = "ヒマワリ";
//配列オブジェクトをid属性が"array011"の段落に表示する
var pelem011 = document.getElementById("array011");
pelem011.innerHTML = "配列の最後に要素を追加しました。<br> "
+ "flowers:[" + flowers + "]";
}
</script>
</body>
</html>
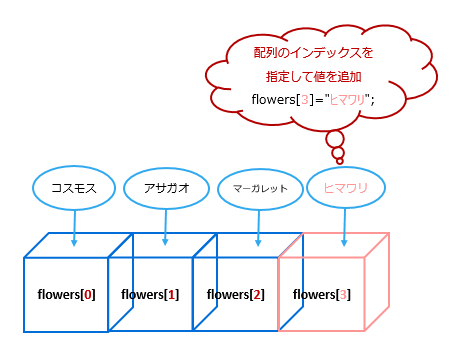
配列オブジェクトを作成して、3つの要素を作成します。配列の作成後に値を追加する場合は、配列のインデックスを指定して、値を代入する方法があります。
flowers[3]
は作成した配列要素の4つ目のインデックスを表しています。配列のインデックスは「0」から始まるので、4番目に値を追加する場合のインデックスは、「3」になります。
※サンプルコードは、空の要素のインデックスを指定していますが、要素の入ったインデックスを指定すると、要素の値は上書きされます。
以下にサンプルコードをそのまま埋め込んでいますので、ボタンをクリックして、配列の最後に値が追加されるか確認してみて下さい。
ボタンをクリックして下さい。
ここに配列要素が表示されます。
ボタンをクリックすると、配列の最後に「ヒマワリ」が追加され、
flowers:[コスモス,アサガオ,マーガレット,ヒマワリ]
と表示されます。
●配列のインデックスを指定して値を追加

1.2. 配列要素の最初に値を追加する方法
作成した配列の最初に値を追加する場合は、unshift()メソッドを使用します。
「array012.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●array011.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction012()">クリック</button>
<p id="array012">ここに配列要素が表示されます。</p>
<script>
function arrayFunction012() {
//配列オブジェクトの作成
var flowers = ["コスモス", "アサガオ", "マーガレット"];
flowers.unshift("ヒマワリ");
//配列オブジェクトをid属性が"array012"の段落に表示する
var pelem012 = document.getElementById("array012");
pelem012.innerHTML = "配列の最初に「ヒマワリ」を追加しました。<br> "
+ "flowers:[" + flowers + "]";
}
</script>
</body>
</html>
配列「flowers」には、3つの要素が格納されています。
この要素の先頭に「ヒマワリ」を追加してみましょう。
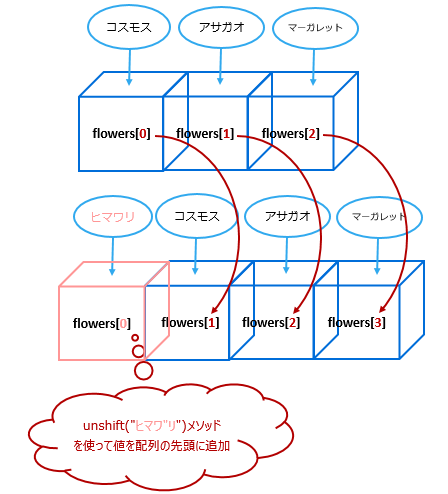
flowers.unshift("ヒマワリ");
でunshiftメソッドの引数に追加する値を指定します。unshiftメソッドで要素を追加すると、元々格納されていた配列要素のインデックスは2つ目以降全てずれて、インデックスのふり直しをすることになります。
ボタンをクリックして下さい。
ここに配列要素が表示されます。
ボタンをクリックすると、配列の最初に「ヒマワリ」が追加され、
flowers:[ヒマワリ,コスモス,アサガオ,マーガレット]
と表示されます。
●unshift()メソッドで配列の最初に値を追加する

1.3 配列要素の最後に値を追加する方法
作成した配列の最後に要素を追加するには、配列のインデックスを使用してもよいのですが、「pushメソッド」を使用する方法もあります。
「array013.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●array013.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction013()">クリック</button>
<p id="array013">ここに配列要素が表示されます。</p>
<script>
function arrayFunction013() {
//配列オブジェクトの作成
var flowers = ["コスモス", "アサガオ", "マーガレット"];
//配列の最後の要素に値を追加する。
flowers.push("ヒマワリ");
//配列オブジェクトをid属性が"array013"の段落に表示する
var pelem013 = document.getElementById("array013");
pelem013.innerHTML = "配列の最後に「ヒマワリ」を追加しました。<br> "
+ "flowers:[" + flowers + "]";
}
</script>
</body>
</html>
作成した配列の最後の値は「マーガレット」です。
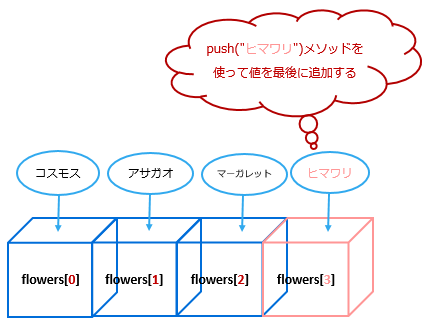
flowers.push("ヒマワリ");
の「push()メソッド」で新規に値を追加しましたので、配列の要素数は4つになり、「flowers[3]」の値が「ヒマワリ」になります。
ボタンをクリックして、配列の最後に値が追加されるか確認して下さい。
ボタンをクリックして下さい。
ここに配列要素が表示されます。
ボタンをクリックすると、配列の最後に「ヒマワリ」が追加され、
flowers:[コスモス,アサガオ,マーガレット,ヒマワリ]
と表示されます。
●push()メソッドで配列の最後に値を追加する

1.4 配列の指定箇所に値を追加する方法
配列の特定の箇所に値を追加するには、「splice()メソッド」を使います。
「array014.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●array014.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction014()">クリック</button>
<p id="array014">ここに配列要素が表示されます。</p>
<script>
function arrayFunction014() {
//配列オブジェクトの作成
var flowers = ["コスモス", "アサガオ", "マーガレット"];
//配列の二つ目に要素を追加する。
flowers.splice(1, 0, "ヒマワリ");
//配列オブジェクトをid属性が"array014"の段落に表示する
var pelem014 = document.getElementById("array014");
pelem014.innerHTML = "配列の二つ目に「ヒマワリ」を追加しました。<br> "
+ "flowers:[" + flowers + "]";
}
</script>
</body>
</html>
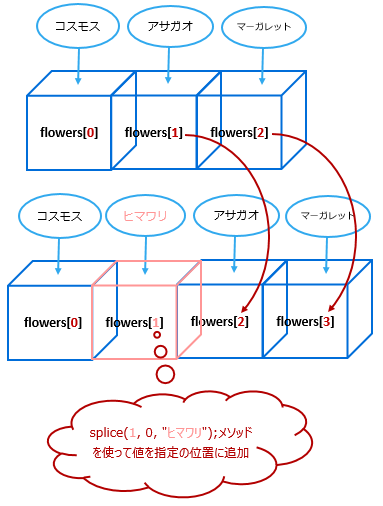
3つの要素が格納されている配列の二つ目に、新しく要素を追加してみましょう。
flowers.splice(1, 0, "ヒマワリ");
「splice()メソッド」の第一引数には、追加する位置を表すインデックスを指定します。第二引数を指定すると、この後でも説明しますが、指定した数分だけ配列要素の削除を行います。ゼロ「0」を指定すると、配列要素の削除は行いません。第三引数に追加する要素の値を指定します。
ボタンをクリックして、配列の二番目に値が追加されるか確認して下さい。
ボタンをクリックして下さい。
ここに配列要素が表示されます。
ボタンをクリックすると、配列の1番目(コスモス)と2番目(アサガオ)の間に、追加要素の「ヒマワリ」が追加され、
flowers:[コスモス,ヒマワリ,アサガオ,マーガレット]
と表示されます。配列要素の数は一つ増えて4つになります。
●splice()メソッドで配列の指定の場所に値を追加する

2. 配列の値を削除する
2.1. 配列要素にNULLを代入して値を削除する方法
作成した配列の要素を削除する方法を確認してみましょう。
「array021.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●array021.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction021()">クリック</button>
<p id="array021">ここに配列要素が表示されます。</p>
<script>
function arrayFunction021() {
//配列オブジェクトの作成
var flowers = ["コスモス", "アサガオ", "マーガレット"];
//配列の要素にNULLを代入して値を削除する。
flowers[1] = null;
//配列オブジェクトをid属性が"array021"の段落に表示する
var pelem021 = document.getElementById("array021");
pelem021.innerHTML = "配列の二つ目の要素(アサガオ)を削除しました。<br> "
+ "flowers:[" + flowers + "]";
}
</script>
</body>
</html>
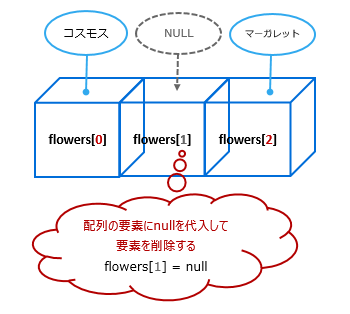
配列flowersの2番目の要素にnullを代入しています。
flowers[1] = null;
元々あった値は「NULL値」で置き換えられ実質値が削除された事になります。
以下にサンプルコードをそのまま埋め込んでいますので、ボタンをクリックして、作成した配列の値が削除されるか確認してみて下さい。
ボタンをクリックして下さい。
ここに配列要素が表示されます。
ボタンをクリックすると、配列の2つ目の値である「アサガオ」の値が削除され、
flowers:[コスモス,,マーガレット]
と表示されます。
●nullを代入して指定要素の値を削除する

2.2. deleteで配列要素の値を削除する方法
配列の要素を削除する別の方法を見てみましょう。インデックスを指定して"NULL"を代入するのではなく「delete」を使っても値の削除をする事が可能です。
「array022.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●array022.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction022()">クリック</button>
<p id="array022">ここに配列要素が表示されます。</p>
<script>
function arrayFunction022() {
//配列オブジェクトの作成
var flowers = ["コスモス", "アサガオ", "マーガレット", "ヒマワリ", "バラ"];
//配列の要素を削除する。
delete flowers[2];
//配列オブジェクトをid属性が"array022"の段落に表示する
var pelem022 = document.getElementById("array022");
pelem022.innerHTML = "配列の三つ目の要素(マーガレット)を削除しました。<br> "
+ "flowers:[" + flowers + "]";
}
</script>
</body>
</html>
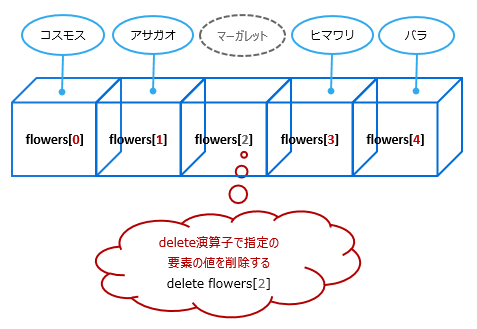
作成した配列の3番目の値である「マーガレット」を削除してみましょう。
「delete」に続き、3番目の配列を意味する「flowers[2]」を指定します。
以下にサンプルコードをそのまま埋め込んでいますので、ボタンをクリックして、配列の三つ目の要素が削除されるか確認してみて下さい。
ボタンをクリックして下さい。
ここに配列要素が表示されます。
ボタンをクリックすると、配列の三つ目の値る「アサガオ」の値が削除され、
flowers:[コスモス,アサガオ,,ヒマワリ,バラ]」
と表示されます。なお、「delete」を使って値を削除しても、配列要素の数は変わりません。3番目の値が削除されるだけで全体の配列要素の数は、5つのままです。
●delete 演算子で指定の場所の値を削除する

2.3. 配列の最初の要素を削除する方法
配列の最初の要素を削除する方法を確認してみましょう。
「array023.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●array023.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction023()">クリック</button>
<p id="array023">ここに配列要素が表示されます。</p>
<script>
function arrayFunction023() {
//配列オブジェクトの作成
var flowers = ["コスモス", "アサガオ", "マーガレット", "ヒマワリ", "バラ"];
//配列の要素の先頭を削除する。
flowers.shift();
//配列オブジェクトをid属性が"array023"の段落に表示する
var pelem023 = document.getElementById("array023");
pelem023.innerHTML = "配列の最初の要素(コスモス)を削除しました。<br> "
+ "flowers:[" + flowers + "]";
}
</script>
</body>
</html>
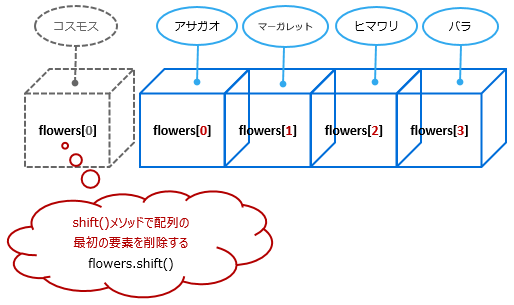
5つの要素が格納された、配列オブジェクトの「flowrs」を作成しました。この要素の先頭の値「"コスモス"」を削除するには、「shift()メソッド」を使います。
flowers.shift();
shift()メソッドを使うと最初の要素が削除され、2番目以降のインデックスが全てふり直されます。「アサガオ」のインデックスは "0"、「マーガレット」のインデックスが "1"、「ヒマワリ」が "2"、「バラ」が"3"になります。
サンプルコードのボタンをクリックして配列の最初の要素が削除されるか確認してみて下さい。
ボタンをクリックして下さい。
ここに配列要素が表示されます。
ボタンをクリックすると、配列の最初の要素「コスモス」が削除され、
flowers:[アサガオ,マーガレット,ヒマワリ,バラ]
と表示されます。shift()メソッドを使ったので、配列要素の数は元の配列より一つ少ない4つになります。
●shift()メソッドで最初の要素を削除する

2.4. 配列の最後の要素を削除する方法
配列の最後の要素を削除する方法を確認してみましょう。
「array024.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●array024.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction024()">クリック</button>
<p id="array024">ここに配列要素が表示されます。</p>
<script>
function arrayFunction024() {
//配列オブジェクトの作成
var flowers = ["コスモス", "アサガオ", "マーガレット", "ヒマワリ", "バラ"];
//配列の要素の最後の要素を削除する。
flowers.pop();
//配列オブジェクトをid属性が"array024"の段落に表示する
var pelem024 = document.getElementById("array024");
pelem024.innerHTML = "配列の最後の要素(バラ)を削除しました。<br> "
+ "flowers:[" + flowers + "]";
}
</script>
</body>
</html>
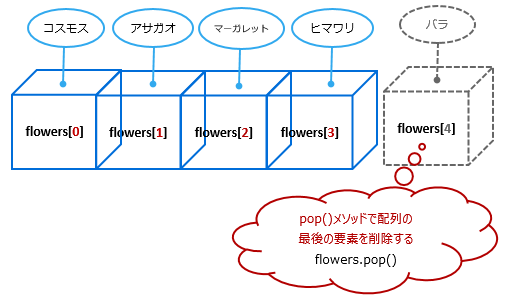
配列の最後の要素を削除する「pop()メソッド」を使ってみましょう。配列には5つの要素が格納されており、最後の要素は「バラ」になります。
配列インデックスを指定する必要はありません。
flowers.pop()
で配列の最後の要素を削除しています。
以下のサンプルコードをクリックして配列の最後の要素が削除されるか確認してみて下さい。
ボタンをクリックして下さい。
ここに配列要素が表示されます。
ボタンをクリックすると、配列の最後の要素「バラ」が削除され、
flowers:[コスモス,アサガオ,マーガレット,ヒマワリ]
と表示されます。pop()メソッドを使ったので、配列要素の数は元の配列より一つ少ない4つになります。
●pop()メソッドで最後の要素を削除する

2.5. 配列の指定した位置から任意の数だけ要素を削除する方法
配列の指定の位置から1個以上の要素を削除する「splice()メソッド」をご紹介しましょう。
「array025.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●array025.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction025()">クリック</button>
<p id="array025">ここに配列要素が表示されます。</p>
<script>
function arrayFunction025() {
//配列オブジェクトの作成
var flowers = ["コスモス", "アサガオ", "マーガレット", "ヒマワリ", "バラ", "サクラ"];
//配列要素の指定位置から任意の数分の要素を削除する。
flowers.splice(1, 4);
//配列オブジェクトをid属性が"array025"の段落に表示する
var pelem025 = document.getElementById("array025");
pelem025.innerHTML = "二つ目の配列要素から4つの要素を削除しました。<br> "
+ "flowers:[" + flowers + "]";
}
</script>
</body>
</html>
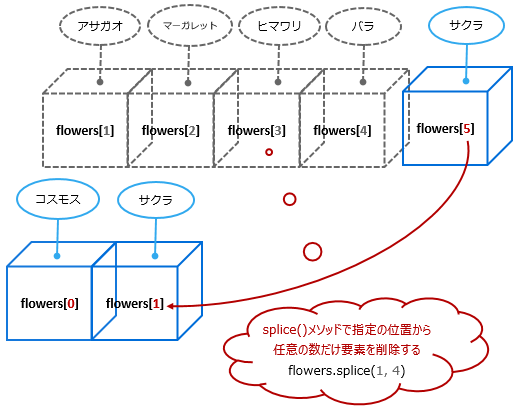
「splice()メソッド」は、第一引数に指定したインデックスから、第二引数に指定した数分の要素を削除します。
splice(0, 1)の場合は、「一つめの要素から一つ分」つまり最初の配列要素のみ削除します。splice(0, 2)の場合は、「一つめの要素から二つ分」、つまり最初と二番目の要素を削除します。
flowers.splice(1, 4);
サンプルコードでは、インデックス「1」から4つの要素を削除します。
以下にサンプルコードのボタンをクリックして配列の要素がどのように削除されるか確認してみて下さい。
ボタンをクリックして下さい。
ここに配列要素が表示されます。
ボタンをクリックすると、配列の二番目の要素「アサガオ」から4つの要素「バラ」までが削除され、
「flowers:[コスモス,サクラ]」と表示されます。
splice()メソッドを使ったので、配列要素の数は元の配列より4つ少なくなり、二つになります。
●splice()メソッドで任意の数だけ要素を削除する

関連記事:JavaScriptの配列オブジェクトの使い方
関連記事:JavaScript - 連想配列を使ってみよう!