JavaScriptの配列オブジェクトについて解説します。配列とは、複数のデーターを一つの変数に代入する事が出来ます。本コラムでは、配列の作成方法と格納した配列要素の取得方法について解説します。また、配列のインデックスを取得する「indexOf()メソッド」と「lastIndexOf()」の使い方に加えて、配列に値を追加する方法についても説明します。
「JavaScript」の配列には、インデックスが"数値"である通常の「配列(Array)オブジェクト」と"文字列"を指定できる「連想配列オブジェクト」があります。「連想配列」については、「JavaScriptの連想配列を使ってみよう!」で解説していますのでご参考下さい。
目次
1.1. 配列とは?
1.2. 配列オブジェクトを作成する方法
1.3. new演算子を使って配列オブジェクトを作成する方法
2.1. 配列の要素数を取得する - lengthプロパティ -
2.2. 配列のインデックスを指定して値を取得する方法
2.3. 配列の先頭の値を取得する方法
2.4. 配列の最後の値を取得する方法
2.5. 配列の全ての値を取得する方法
3.1. 配列の最初に格納された要素のインデックスを取得する方法 - indexOf() -
3.2. 配列の最後に格納された要素のインデックスを取得する方法 - lastIndexOf() -
1. 配列オブジェクトの基本
1.1. 配列とは?
複数の「値」を格納したデーター構造を「配列」と呼びます。
プログラム中で使う「値」を格納する基本的な方法を確認してみましょう。
「値」を格納(代入)する入れ物の事を「変数」と呼びます。また変数として宣言したプログラム中の名前の事を「変数名」と呼びます。
●変数へ値を代入する

また、プログラム中で複数の値を扱う場合、1つの変数に対して、1つの値を代入する方法があります。
●1つの変数へ1つの値を代入する

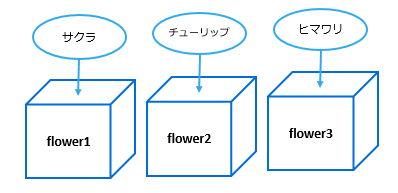
例えば、3種類の花の名前(値)を「変数」に代入する場合、「JavaScript」で記述すると以下の様になります。
var flower1 = "サクラ";
var flower2 = "チューリップ";
var flower3 = "ヒマワリ";
●花の名前をそれぞれ変数ABCへ代入する

変数名の「flower1」、「flower2」、「flower3」の各変数に対して、「サクラ」、「チューリップ」、「ヒマワリ」の値を代入しています。
プログラム中で扱うデーターの数が少ない場合や、分類ごとにデーターを分けて使う必要がない場合はこの記述でも構いませんが、データーの数が多かったり、あるデーターのまとまりから特定の値を検索する場合などは、 「配列」を使う方がソースコードもシンプルで、効率よくデーターを扱う事ができます。
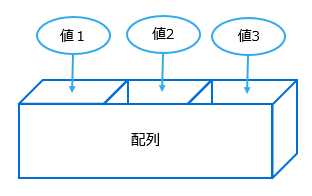
配列オブジェクトを使うと、複数の値を一つの入れ物である「配列」に格納してプログラムの中で使う事ができます。
●配列へ値を代入する

配列オブジェクトの作成方法については、次の節で見てみましょう。
1.2. 配列オブジェクトを作成する方法
まずは、配列オブジェクトを作成する一番シンプルなJavaScriptのプログラムを書いてみましょう。
var flowers = ["サクラ", "チューリップ", "ヒマワリ"];
通常の変数宣言と同じく、「var」に続き、任意の配列変数名を記述します。配列の値となるデーターをカンマで区切り、角括弧「 [ ] 」で括って変数に代入します。
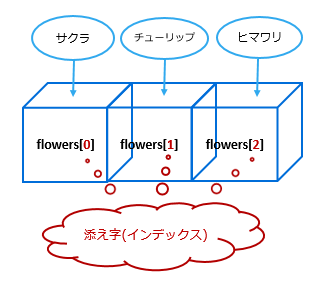
サンプルコードでは、作成された配列変数の「flowers」に、「"サクラ"」、「"チューリップ"」、「"ヒマワリ"」の3つの値が格納されています。
●配列「flowers」へ値を代入する

配列変数に代入された値の事を「要素(elements)」とも呼びます。HTMLのタグの事を"要素"と言いますが、JavaScriptの要素とは異なりますので混同しないようにしましょう。flowersに格納された要素は、「サクラ」、「チューリップ」、「ヒマワリ」の3つになりますので、「要素数」は「3」になります。
また、配列オブジェクトに格納された、要素の位置を表す数字の事を「添字(そえじ)」または、「インデックス(index)」と呼びます。インデックスは必ずゼロ「0」から始まりますので、flowersの3つ目のインデックスは「2」になります。プログラム中で、「インデックス」の数字と「要素数」の数字を混同しないようにしましょう。
1.3. new演算子を使って配列オブジェクトを作成する方法
「new演算子」を使って、配列オブジェクトを作成する方法もあります。
var flowers = new Array();
flowers[0] = "サクラ";
flowers[1] = "チューリップ";
flowers[2] = "ヒマワリ";
変数宣言時には、new Array()を代入して、空の配列オブジェクトを作成します。
その後に、配列変数のそれぞれの要素に値を代入しています。
配列を宣言する時に、Arrayの引数に要素を指定する事もできます。
var flowers = new Array("サクラ", "チューリップ", "ヒマワリ");
new 演算子を使わないで、角括弧「 [ ] 」を使う方法と機能的には一緒になります。
2. 配列オブジェクトの値を取得する方法
2.1. 配列の要素数を取得する - lengthプロパティ -
配列オブジェクトの要素数を取得する方法を確認してみましょう。
配列オブジェクトの「lengthプロパティ」を使って格納された配列要素数を取得します。「array021.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●array021.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction021()">クリック</button>
<p id="array021">ここに配列の数が表示されます。</p>
<script>
function arrayFunction021() {
//配列オブジェクトの作成
var flowers = ["コスモス", "バラ", "アサガオ", "マーガレット"];
//配列オブジェクトをのid属性が"array021"の段落に表示する
var pelem021 = document.getElementById("array021");
pelem021.innerHTML = "配列オブジェクトの要素の数は、" + flowers.length + " 個です。";
}
</script>
</body>
</html>
「"コスモス", "バラ", "アサガオ", "マーガレット"」の4つの値を持つ配列オブジェクトを作成します。
「flowers.length」で、格納された配列の要素数を取得する事ができます。
以下にサンプルコードをそのまま埋め込んでいますので、ボタンをクリックして、配列の数が表示されるか確認してみて下さい。
ボタンをクリックして下さい。
ここに配列の数が表示されます。
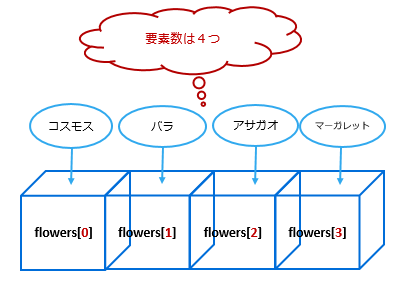
ボタンをクリックすると、配列変数「flowers」に格納された要素は4つありますので、「配列オブジェクトの要素の数は、4 個です。」と表示されます。
●配列 flowers の要素数

2.2. 配列のインデックスを指定して値を取得する方法
配列変数にインデックス(Index)を指定すると、配列の特定の位置に格納された値を取り出す事ができます。「array022.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●array022.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction022()">クリック</button>
<p id="array022">ここに配列の内容が表示されます。</p>
<script>
function arrayFunction022() {
//配列オブジェクトの作成
var flowers = ["コスモス", "バラ", "アサガオ", "マーガレット"];
//配列オブジェクトをのid属性が"array022"の段落に表示する
var pelem022 = document.getElementById("array022");
pelem022.innerHTML = "配列の3つめの要素は[ " + flowers[2] + " ]です。";
}
</script>
</body>
</html>
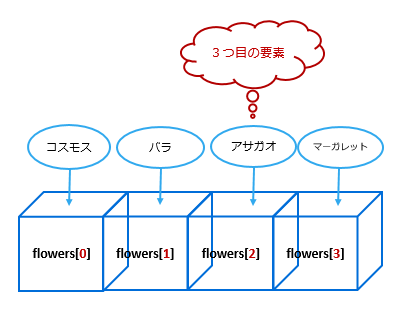
配列の3番目に格納された「アサガオ」を取得する場合のサンプルコードです。
配列のインデックス(index)は「0」から始まりまることを頭に置いておきましょう。配列の3番目の値を取得したい場合は、インデックスに「2」を指定します。
サンプルコードでは、「flowers[2]」を指定する事で、3番目の値である「アサガオ」を取得してブラウザーに表示しています。
サンプルコードのボタンをクリックして、動作を確認してみて下さい。
ボタンをクリックして下さい。
ここに配列の内容が表示されます。
ボタンをクリックすると、「配列の3つめの要素は[ アサガオ ]です。」と表示されます。
●要素をインデックスで取得する

2.3. 配列の先頭の値を取得する方法
配列に格納された先頭の値を取得するには、単純に配列変数のインデックスに「0」を指定します。
●array023.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction023()">クリック</button>
<p id="array023">ここに配列の内容が表示されます。</p>
<script>
function arrayFunction023() {
//配列オブジェクトの作成
var flowers = ["コスモス", "バラ", "アサガオ", "マーガレット"];
//配列オブジェクトをのid属性が"array023"の段落に表示する
var pelem023 = document.getElementById("array023");
pelem023.innerHTML = "配列の1つめの要素は[ " + flowers[0] + " ]です。";
}
</script>
</body>
</html>
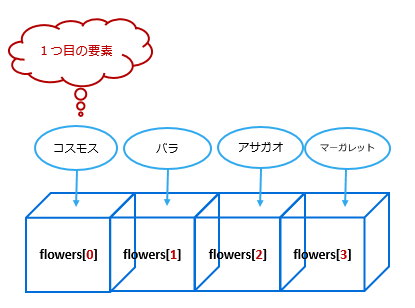
配列変数「flowers」に格納された、1つ目の値である「コスモス」を取得する場合は、配列の0番目、「flowers[0]」を指定します。
ボタンをクリックして下さい。
ここに配列の内容が表示されます。
ボタンをクリックすると、「配列の1つめの要素は[ コスモス ]です。」と表示されます。
●要素の最初の値を取得する

2.4. 配列の最後の値を取得する方法
配列オブジェクトに格納された最後の値を取得する場合は、配列要素の数を取得するlengthプロパティを使って値を取得します。
●array024.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction024()">クリック</button>
<p id="array024">ここに配列の内容が表示されます。</p>
<script>
function arrayFunction024() {
//配列オブジェクトの作成
var flowers = ["コスモス", "バラ", "アサガオ", "マーガレット"];
//配列オブジェクトをのid属性が"array024"の段落に表示する
var pelem024 = document.getElementById("array024");
pelem024.innerHTML = "一番最後の要素は[ " + flowers[flowers.length - 1] + " ]です。";
}
</script>
</body>
</html>
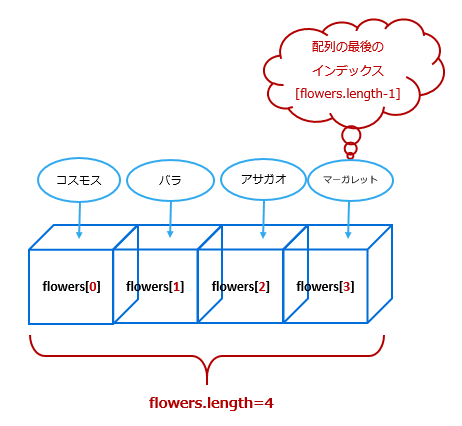
配列のインデックス(Index)は、「0」から始まりますが、配列に4つの値が格納されている場合、最後のインデックスの数字は「3」になります。
配列オブジェクトの「lengthプロパティ」で取得する値は「4」になるので、「flowers.length - 1」、つまり「4-1=3」を配列変数のインデックスに指定すると最後の値である「マーガレット」を取得する事ができます。
ボタンをクリックして下さい。
ここに配列の内容が表示されます。
ボタンをクリックすると、「一番最後の要素は[ マーガレット ]です。」と表示されます。
●要素の最後の値を取得する

2.5. 配列の全ての値を取得する方法
配列オブジェクトの全ての値を表示する方法はいくつかありますが、一番シンプルな方法をご紹介しましょう。
●array025.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction025()">クリック</button>
<p id="array025">ここに配列の内容が表示されます。</p>
<script>
function arrayFunction025() {
//配列オブジェクトの作成
var flowers = ["コスモス", "バラ", "アサガオ", "マーガレット"];
//配列オブジェクトをのid属性が"array025"の段落に表示する
var pelem025 = document.getElementById("array025");
pelem025.innerHTML = "配列オブジェクトの中身は、<br>[ " + flowers + " ]です。";
}
</script>
</body>
</html>
配列オブジェクトの宣言もシンプルな方を記述しています。
配列変数の「flowers」に格納された全ての要素をブラウザーに表示するには、単純に変数名をインデックスなしで指定します。
ブラウザーには、配列の全ての値「コスモス,バラ,アサガオ,マーガレット 」が表示されます。
ボタンをクリックして下さい。
ここに配列の内容が表示されます。
ボタンをクリックすると、「配列オブジェクトの中身は、[ コスモス,バラ,アサガオ,マーガレット ]です。」と表示されます。
3. 配列要素のインデックスを取得する方法
3.1. 配列の最初に格納された要素のインデックスを取得する方法 - indexOf() -
配列に格納された要素(値)を取得する他に、要素のインデックスを取得する事もできます。
●array031.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction031()">クリック</button>
<p id="array031">ここに配列要素のインデックスが表示されます。</p>
<script>
function arrayFunction031() {
//配列オブジェクトの作成
var flowers = ["コスモス", "バラ", "アサガオ", "マーガレット"];
//配列オブジェクトをのid属性が"array031"の段落に表示する
var pelem031 = document.getElementById("array031");
pelem031.innerHTML = "アサガオのインデックスは、[ " + flowers.indexOf("アサガオ") + " ]です。";
}
</script>
</body>
</html>
配列オブジェクトの要素からインデックスを取得するには、「indexOf()メソッド」を使います。
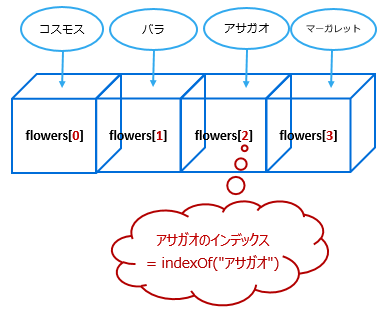
「flowers.indexOf("アサガオ")」で、配列の最初から要素を検索します。一番最初に格納されている3番目の要素「アサガオ」のインデックスを取得する事ができます。
ボタンをクリックして下さい。
ここに配列要素のインデックスが表示されます。
ボタンをクリックすると、「アサガオのインデックスは、[ 2 ]です。」と表示されます。
●要素のインデックスを取得する

3.2. 配列の最後に格納された要素のインデックスを取得する方法 - lastIndexOf() -
「lastIndexOf()メソッド」を使うと、要素を配列の最後から検索し、指定した要素のインデックスを取得する事ができます。
●array032.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction032()">クリック</button>
<p id="array032">ここに配列要素のインデックスが表示されます。</p>
<script>
function arrayFunction032() {
//配列オブジェクトの作成
var flowers = ["コスモス", "バラ", "アサガオ", "マーガレット", "ヒマワリ", "アサガオ"];
//配列オブジェクトをのid属性が"array032"の段落に表示する
var pelem032 = document.getElementById("array032");
pelem032.innerHTML = "アサガオのインデックスは、<br>[ "
+ flowers.lastIndexOf("アサガオ") + " ]です。";
}
</script>
</body>
</html>
要素が1つの場合は、lastIndexOf()メソッドで取得する値は変わりませんが、複数ある場合は結果が異なります。
配列変数「flowers」に格納された要素
「"コスモス", "バラ", "アサガオ", "マーガレット", "ヒマワリ", "アサガオ"」
の内、「アサガオ」のインデックスをlastIndexOf()メソッドで取得する例を見てみましょう。
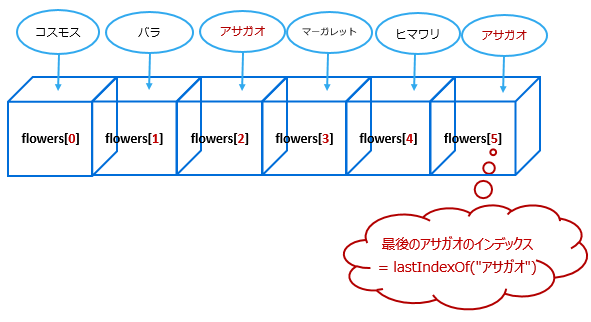
配列に格納された二つの要素「アサガオ」のインデックスは「2」と「5」になります。
「flowers.lastIndexOf("アサガオ")」では、配列の最後から検索して一番最初に見つかった、6番目の配列のインデックス「5」が返されます。
ボタンをクリックして下さい。
ここに配列要素のインデックスが表示されます。
ボタンをクリックすると、「アサガオのインデックスは、[ 5 ]です。」と表示されます。
●最後に格納された要素のインデックスを取得する

4. 配列オブジェクトに要素を追加する
作成された配列に要素を追加する方法はいくつかありますが、まずは一番シンプルな方法を確認してみましょう。 「array041.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●array041.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to JavaScript</title>
</head>
<body>
<h1>JavaScript 入門</h1>
<p>ボタンをクリックして下さい。</p>
<button onclick="arrayFunction041()">クリック</button>
<p id="array041">ここに配列要素が表示されます。</p>
<script>
function arrayFunction041() {
//配列オブジェクトの作成
var flowers = ["コスモス", "アサガオ", "マーガレット"];
//配列オブジェクトの最後に要素を追加する
flowers[flowers.length] = "バラ";
//配列オブジェクトをのid属性が"array041"の段落に表示する
var pelem041 = document.getElementById("array041");
pelem041.innerHTML = "配列要素の最後に「バラ」を追加しました。<br> "
+ "flowers:[" + flowers + "]";
}
</script>
</body>
</html>
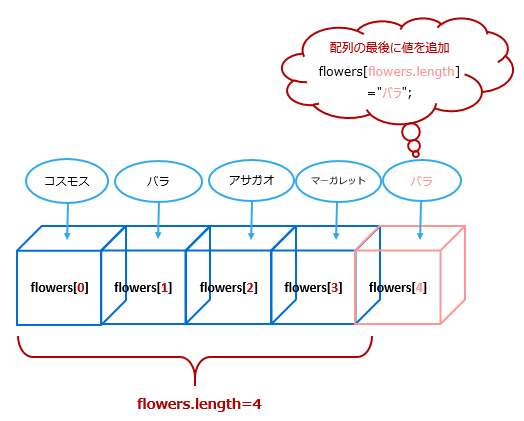
配列オブジェクトの「flowers」には、3つの要素が入っています。その最後の要素に「"バラ"」を追加してみます。追加方法は単純に最後の配列のインデックスを指定して、値を代入するだけです。インデックス番号の取得はシンプルに「3」と指定してもよいのですが、今回は、配列の要素数を取得する「flowers.length」を使いました。
ボタンをクリックして下さい。
ここに配列要素が表示されます。
ボタンをクリックすると、配列の最後に追加した「"バラ"」を含む配列全ての「flowers:[コスモス,アサガオ,マーガレット,バラ]」が表示されます。
●配列の最後に要素を追加する

【関連記事】「JavaScriptの配列オブジェクトの追加と削除」
【関連記事】「JavaScriptの連想配列を使ってみよう!」