CSSの「displayプロパティ」に「flex」や「inline-flex」を設定すると、要素を横並びにレイアウトする事ができます。CSS3の新しいレイアウトモジュールである「flexbox」レイアウトモデルを使いボックスレイアウトを調整する方法について解説します。
【関連記事】CSSレイアウトをFlexboxで作成する方法
目次
1. 基本のHTML
まずは、基本となるリストのHTMLコードを確認してみましょう。
CSSの「displayプロパティ」はボックスの表示形式を指定する事ができるプロパティです。本コラムではブロックレベル要素のリストのレイアウトを「displayプロパティ」を使って変更する方法について解説します。サンプルコードの「CSS_Sample1.html」をコピーしてPCの任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
![]()
●CSS_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to CSS</title>
<style>
</style>
</head>
<body>
<h1>CSS入門</h1>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ul>
<li>リスト4</li>
<li>リスト5</li>
<li>リスト6</li>
</ul>
</body>
</html>
--------------------
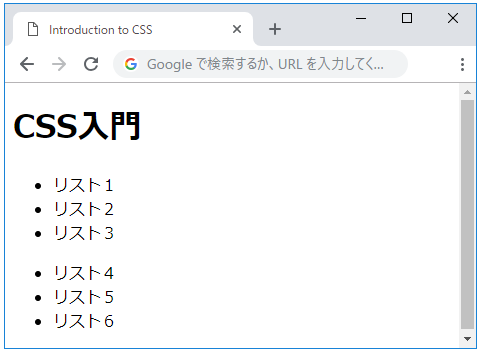
●ブラウザーの表示

通常「ul」、「li」タグを使ってリストを作成するとリストが箇条書きで縦方向に改行つきで表示されます。このHTMLを元にリスト項目の配置を変更してみましょう。
2. display: flexでリストを横並びにする方法
「displayプロパティ」に「flex」を指定すると、箇条書きのリストが横方向に配置されます。
サンプルHTMLの「CSS_Sample2.html」をコピーして動作を確認して下さい。ローカルPCで保存する場合は、ファイル形式を「utf-8」にします。
![]()
●CSS_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to CSS(display: flex)</title>
<style>
ul {
display: flex; /* 要素をFlexコンテナとして定義する */
list-style: none; /* リストのスタイルを無効にする */
padding:0; /* 要素の余白を指定する(上下左右) */
background-color: #006DD9; /* 背景の色を指定する */
}
li {
padding:10px; /* 要素の余白を指定する(上下左右) */
margin: 5px; /* ボックス外側余白を指定する */
background-color: #FF9696; /* 背景の色を指定する */
}
</style>
</head>
<body>
<h1>CSS入門(display: flex)</h1>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ul>
<li>リスト4</li>
<li>リスト5</li>
<li>リスト6</li>
</ul>
</body>
</html>
--------------------
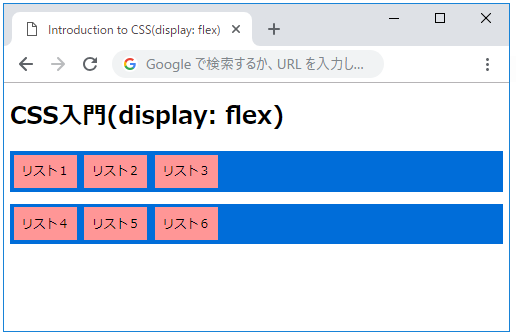
●ブラウザーの表示

「Style」タグにリストのCSSを追加します。レイアウトを分かりやすくするためにリストの背景色と余白を指定し、箇条書きスタイルを無効にしています。親要素の「ul」タグに「display:flex」を指定しましたので、子要素の「li」タグが横並びで配置されます。また、flexコンテナをブロックレベルの要素として定義しますので、二つ目の「ul」タグは改行されて表示されます。
3. display:inline-flexでリストをインラインで横並びにする方法
「display:」プロパティに「inline-flex」を指定すると、その名の通り要素をインラインレベルのflexコンテナとして定義します。
![]()
●CSS_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Introduction to CSS(display: inline-flex)</title>
<style>
ul {
display: inline-flex; /* 要素をインラインのFlexコンテナとして定義する */
list-style: none; /* リストのスタイルを無効にする */
padding:0; /* 要素の余白を指定する(上下左右) */
background-color: #006DD9; /* 背景の色を指定する */
}
li {
padding:10px; /* 要素の余白を指定する(上下左右) */
margin: 5px; /* ボックス外側余白を指定する */
background-color: #FF9696; /* 背景の色を指定する */
}
</style>
</head>
<body>
<h1>CSS入門(display: inline-flex)</h1>
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ul>
<li>リスト4</li>
<li>リスト5</li>
<li>リスト6</li>
</ul>
</body>
</html>
--------------------
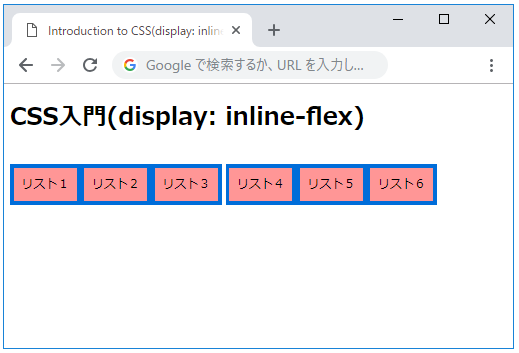
●ブラウザーの表示

親要素の「ul」タグに「display:inline-flex」を指定すると、子要素の「li」タグのリストは先ほどの「flex」同様横並びになります。「flex」と異なる点は、「ul」タグがインラインレベルの要素として定義されますので、一番目の「ul」タグと二番目の「ul」タグも横並びで表示されます。