jQueryでHTML内のデーターを取得するには「セレクター」を使います。「セレクター」の指定方法は複数ありますが、本コラムでは基本の3つのセレクター「要素セレクター」、「idセレクター」、「クラスセレクター」の使い方について、jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. セレクターの基本書式
jQueryでは、HTMLコード内のテキストやタグ、その他様々なタイプのデーターを取得し、そのデーターに対して何かしらの処理をほどこします。
●jQueryの基本書式
$("セレクター").jQueryの命令
「jQuery」基本書式の括弧内にセレクターを指定する事でデーターを取得する事ができます。
まずは、jQueryで用いる3つの基本セレクターについて確認していきましょう。
▲ページトップへ戻る
2. 要素(element)セレクター
「要素セレクター」とは、HTMLのブロック要素(<div>~</div>)や、段落要素(<p>~</p>)など、特定の要素を取得するセレクターです。
●要素セレクターの基本書式
$("要素名")
括弧内に取得する「要素名」を指定します。
実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("div").css("background","#aaa");
$("p").css("background","#31A9EE");
});
</script>
</head>
<body>
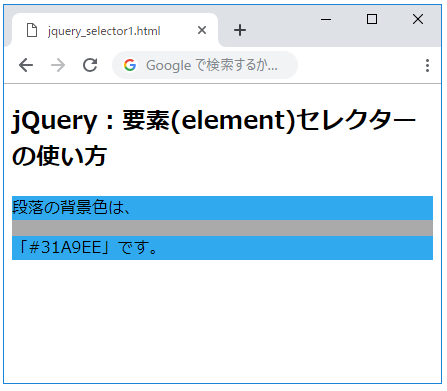
<h2>jQuery:要素(element)セレクターの使い方</h2>
<div>
<p>段落の背景色は、</p>
<p>「#31A9EE」です。</p>
</div>
</body>
</html>
--------------------
サンプルコードは、div要素とp要素の背景色を指定する「jQuery」です。
段落(p)要素の背景を青色に、ブロック(div)要素の背景をグレーに指定しています。
▲ページトップへ戻る
3. id(#id)セレクター
「idセレクター」とは、HTMLの特定のid属性を持つ要素を取得するセレクターです。
●idセレクターの基本書式
$("#id名")
括弧内にはシャープ記号「#」+「id名」を指定します。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#para1").css("background","#31A9EE");
});
</script>
</head>
<body>
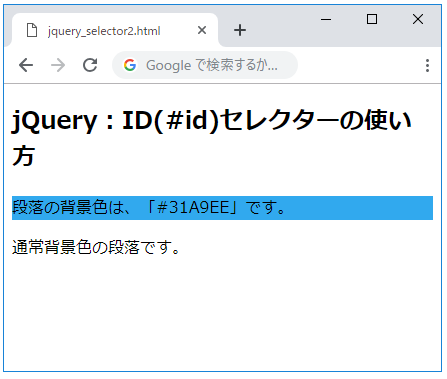
<h2>jQuery:ID(#id)セレクターの使い方</h2>
<div>
<p id="para1">段落の背景色は、「#31A9EE」です。</p>
<p>通常背景色の段落です。</p>
</div>
</body>
</html>
--------------------
サンプルコードではセレクターに「#para1」を指定しましたので、id属性の値が「para1」の一つ目の段落要素を取得して、段落の背景色(#31A9EE)を変更します。
id属性を指定していない段落要素の背景はデフォルトの背景色になります。
▲ページトップへ戻る
4. クラス(.class)セレクター
「クラスセレクター」とは、HTMLの特定のclass属性を持つ要素を取得するセレクターです。
●idセレクターの基本書式
$(".class名")
括弧内にはドット記号「.」+「class名」を指定します。
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(".gb_blue").css("background","#31A9EE");
$(".gb_pink").css("background","#FF9696");
});
</script>
</head>
<body>
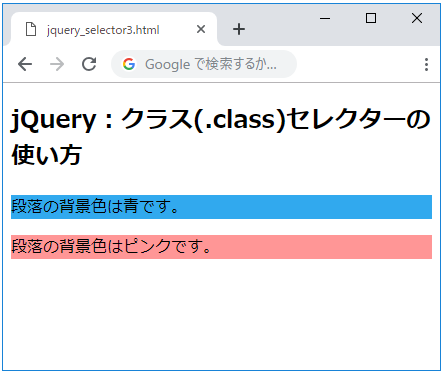
<h2>jQuery:クラス(.class)セレクターの使い方</h2>
<div>
<p class="gb_blue">段落の背景色は青です。</p>
<p class="gb_pink">段落の背景色はピンクです。</p>
</div>
</body>
</html>
--------------------
class属性の値に「gb_blue」を指定した段落要素は青の背景色に、「gb_pink」を指定した段落要素はピンクの背景色になります。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
![]()

![]()

![]()