jQueryのval()メソッドを使ってテキストフィールドやテキストエリアなどのデータを取得変更する事ができます。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. val()メソッドでテキストフィールドの値を取得する方法
jQueryの「val()メソッド」の基本書式は以下の通りです。
●val()メソッドの基本書式
$("セレクター").val()
テキストフィールドに入力された値を取得する「val()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("項目1: " + $("#value1").val());
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<p>項目1:<input type="text" id="value1" value="テキストを取得します。"></p>
</body>
</html>
--------------------
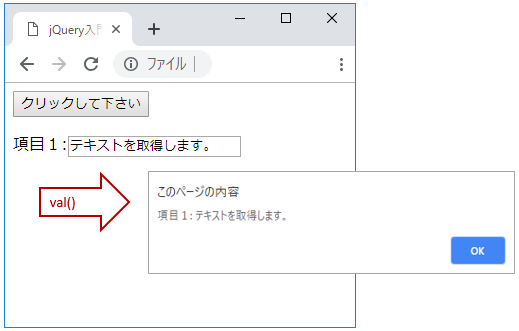
サンプルコードのテキストフィールドに任意の文字列を入力してボタンをクリックすると、入力した文字列を取得し、alertでメッセージボックスに表示します。
▲ページトップへ戻る
2. val()メソッドでテキストエリアに値を設定する方法
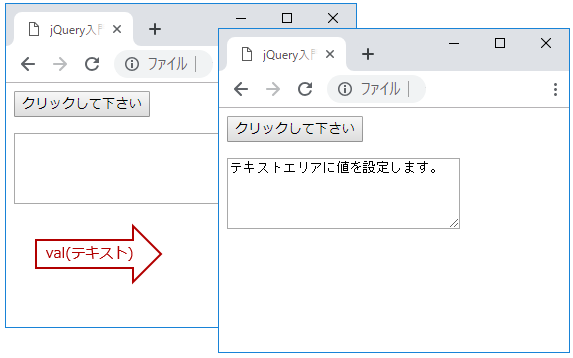
「val()メソッド」を使って、テキストエリアに文字列を設定する事ができます。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#value2").val("テキストエリアに値を設定します。");
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<p><textarea id="value2" rows="5" cols="30"></textarea></p>
</body>
</html>
--------------------
「val()メソッド」の引数にテキストエリアに設定する文字列テキストエリアに値を設定します。」を指定します。ボタンをクリックすると、空欄のテキストエリアに指定した文字列が入ります。
▲ページトップへ戻る
3. val()メソッドでプルダウンリストの値を変更する方法
「val()メソッド」でプルダウンリストの値を変更してみましょう。
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#value3").val("apple");
});
});
</script>
</head>
<body>
<p><button>クリックして下さい</button></p>
<div>
<select id="value3">
<option value="orange">オレンジ</option>
<option value="apple">アップル</option>
<option value="grape">グレープ</option>
</select>
</div>
</body>
</html>
--------------------
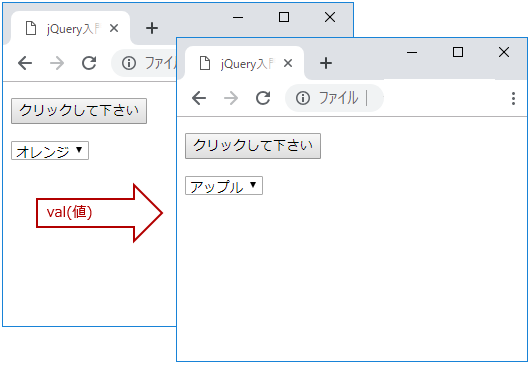
サンプルコードをブラウザーで開くと、プルダウンリストの一番上の値である「オレンジ」が表示された状態です。ボタンをクリックして「val()メソッド」を実行すると、引数に渡した「orange」が設定されますので、プルダウンリストは「アップル」が選択された状態となります。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
![]()

![]()

![]()