jQueryのappendTo()メソッドを使ってHTMLの特定要素の後ろにコンテンツを追加する事ができます。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. appendTo()メソッドでHTML要素を追加する方法
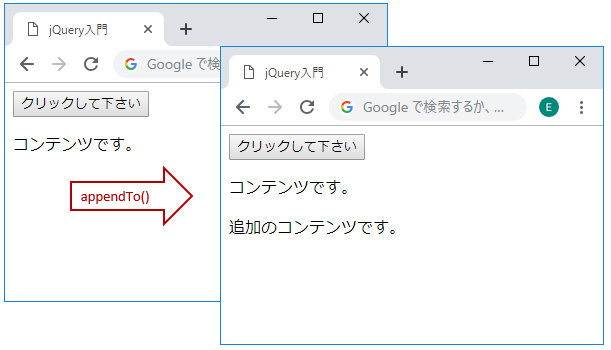
HTMLの指定要素の後ろにHTML要素を追加する「appendTo()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( "<p>追加のコンテンツです。</p>" ).appendTo( "div" );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<div>
<p>コンテンツです。</p>
</div>
</body>
</html>
--------------------
サンプルコードのボタンをクリックすると、段落タグの「コンテンツです。」というテキスト後ろに「追加のコンテンツです。」というテキストが追加されます。
appendTo()メソッドの前には、追加対象のコンテンツを指定します。コンテンツはテキストのみを指定する事はできず、HTMLタグを含む文字列を指定します。
appendTo()メソッドに似たappend()メソッドがありますが、append()メソッドは引数に追加対象のコンテンツを指定し、appendTo()メソッドの引数にはコンテンツを追加する対象のセレクターを指定します。
▲ページトップへ戻る
2. appendTo()メソッドでHTML要素を移動する方法
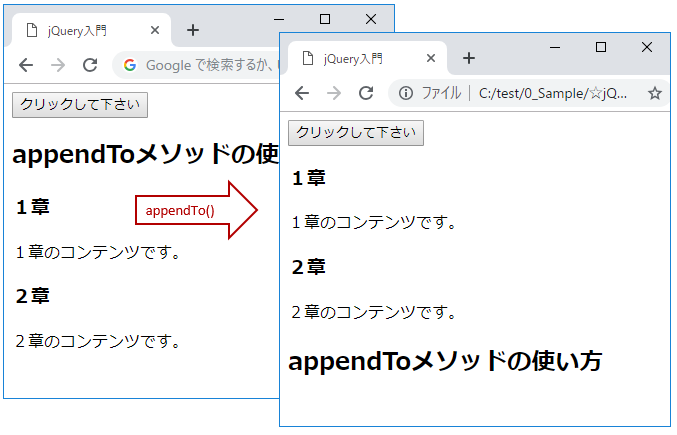
「appendTo()メソッド」を使って、HTML要素を移動してみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( "h2" ).appendTo( "div" );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<h2>appendToメソッドの使い方</h2>
<div class="container">
<h3>1章</h3>
<p>1章のコンテンツです。</p>
<h3>2章</h3>
<p>2章のコンテンツです。</p>
</div>
</body>
</html>
--------------------
ボタンをクリックすると、h2見出しの「appendToメソッドの使い方」というテキストが「2章のコンテンツです。」の後ろに移動します。
▲ページトップへ戻る
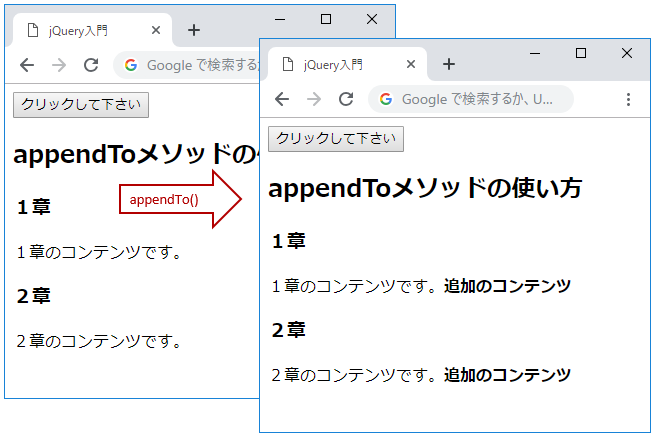
3. appendTo()メソッドで複数のHTML要素を追加する方法
「appendTo()メソッド」で複数のHTML要素を追加する事ができます。
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( "<strong>追加のコンテンツ</strong>" ).appendTo( "p" );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<h2>appendToメソッドの使い方</h2>
<div class="container">
<h3>1章</h3>
<p>1章のコンテンツです。</p>
<h3>2章</h3>
<p>2章のコンテンツです。</p>
</div>
</body>
</html>
--------------------
サンプルコード(jQuery_Sample3.html)のボタンをクリックすると、二つの段落の後ろに「追加のコンテンツ」という太字のテキストを追加します。メソッドの前の括弧にstrongタグをつけたテキストを指定し、メソッドの引数に追加対象の「段落タグ(p)」を指定すると、HTML内の全ての段落タグに対して指定のテキストを追加します。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
関連リンク:jQuery API Documentation(AppendTo)
![]()

![]()

![]()