jQueryのinsertBefore()メソッドを使うと、指定した要素の前にコンテンツを追加したり、要素を移動する事が可能です。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
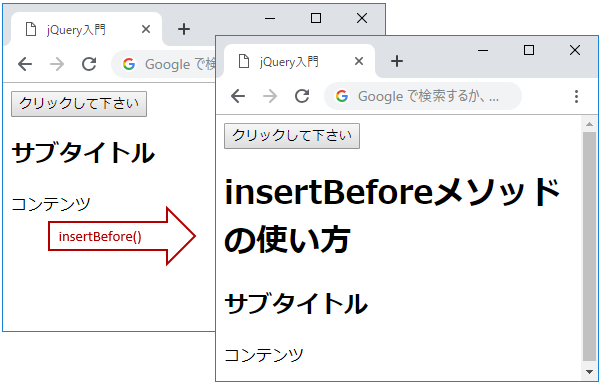
1. insertBefore()メソッドでHTML要素を追加する方法
jQueryの「insertBefore()メソッド」の基本書式は以下の通りです。
●insertBefore()メソッドの基本書式
$("コンテンツ").insertBefore("セレクター")
要素の前にコンテンツを追加する「insertBefore()メソッド」の使い方について、サンプルコードで確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( "<h1>insertBeforeメソッドの使い方</h1>" ).insertBefore( "h2" );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<div>
<h2>サブタイトル</h2>
<p>コンテンツ</p>
</div>
</body>
</html>
--------------------
insertBeforeメソッドの引数に「h2」を指定し、メソッド前の括弧には追加するコンテンツを指定します。サンプルコードのボタンをクリックすると、「h2見出し」の前に「h1見出し」が追加されます。
▲ページトップへ戻る
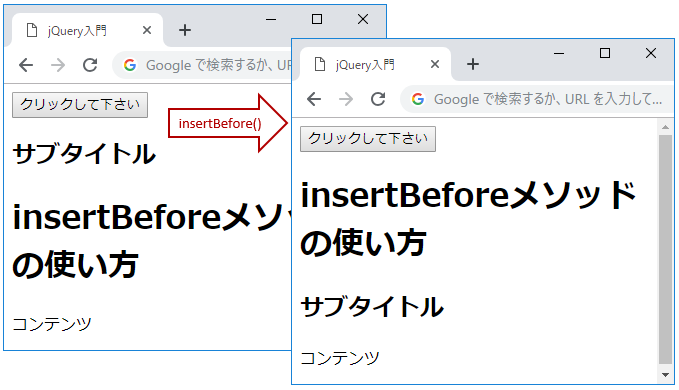
2. insertBefore()メソッドでHTML要素を移動する方法
「insertBefore()メソッド」を使って、既存HTMLの要素を移動する事ができます。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( "h1" ).insertBefore( "h2" );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<h2>サブタイトル</h2>
<h1>insertBeforeメソッドの使い方</h1>
<p>コンテンツ</p>
</body>
</html>
--------------------
サンプルコードはh1の大見出しとh2見出しの位置が逆に配置されています。ボタンをクリックすると、「h2見出し」の前に「H1大見出し」が移動します。
▲ページトップへ戻る
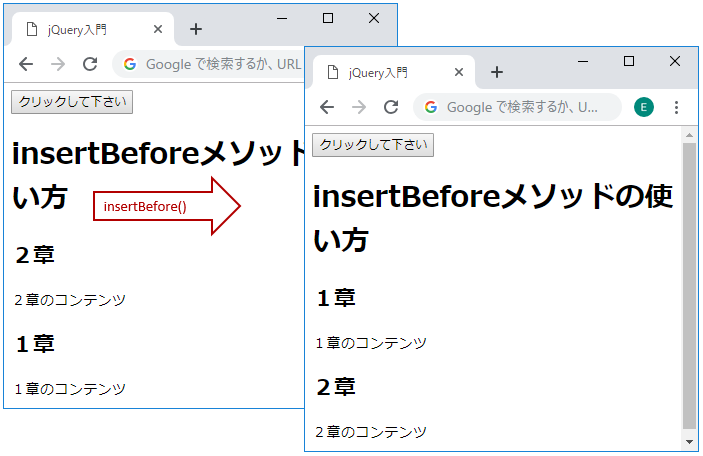
3. insertBefore()メソッドで複数のHTML要素を移動する方法
「insertBefore()メソッド」で複数のHTML要素を移動する事が可能です。
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( ".Chapter1" ).insertBefore( ".Chapter2" );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<h1>insertBeforeメソッドの使い方</h1>
<div class="Chapter2">
<h2>2章</h2>
<p>2章のコンテンツ</p>
</div>
<div class="Chapter1">
<h2>1章</h2>
<p>1章のコンテンツ</p>
</div>
</body>
</html>
--------------------
サンプルコードでは、「Div要素」の中に、「h2見出し」と「段落要素」が入れ子になています。1章のコンテンツには、「Chapter1」のid属性値が、2章のコンテンツには「Chapter2」のid属性値が設定されています。2章の「Div要素」の前に1章の「Div要素」を移動するには、insertBeforeメソッドの引数に「".Chapter2"」、その前の括弧内に「".Chapter1"」を指定します。ボタンをクリックすると、2章のコンテンツの前に1章のコンテンツが移動します。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
関連リンク:jQuery API Documentation(insertBefore)
![]()

![]()

![]()