htmlの背景色や画像などの透明度をCSSで指定する方法について解説します。「opacity」プロパティを使って背景色や画像の透明度を変更する方法」と「文字色の透明度を変えずに背景色のみを透過させる方法」についてサンプルコードと共に説明します。
https最終更新日:2018年4月12日
関連記事:CSSの書き方の基本
関連記事:CSS入門:疑似クラス [:hover] の色々な使い方
関連記事:CSSのclassセレクターの使い方
目次
1. 透明度を指定する「opacity」プロパティ
1.1. 「opacity」プロパティの基本書式
「opacity」プロパティを使うと要素の透明度を設定することができます。
●「opacity」の基本書式
opacity: 0~1の数値;
「opacity」プロパティの値には、透過の値を0~1までの間で設定します。値を「0」に設定すると要素は表示されません。
1.2. 背景色の透明度を変更する方法
「opacity」プロパティを使用して、divタグの背景色の透明度を変更してみましょう。
サンプルコードの「opacity.html」をコピーしてPC上の任意の場所に保存して下さい。ファイルの種類を「UTF-8」にして保存します。
●opacity.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-透明度の設定</title>
<style>
.normalback {
margin: 20px; /* 指定要素上下左右の余白 */
background-color: #006DD9; /* 背景色を設定 */
border: 1px solid black; /* 境界線を実線の黒に設定 */
}
.transback {
margin: 20px;
background-color: #006DD9;
border: 1px solid black;
opacity: 0.6; /* 指定要素の透過を設定 */
}
p {
margin: 5%; /* 段落(p)タグ上下左右の余白 */
}
</style>
</head>
<body>
<h1>要素の透明度を調整する</h1>
<div class="normalback">
<p>通常のボックス</p>
</div>
<div class="transback">
<p>背景色の透明度を下げたボックス</p>
</div>
</body>
</html>
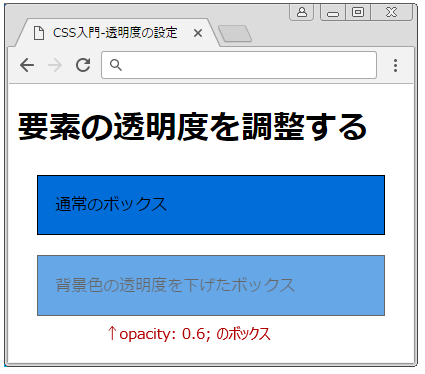
htmlでは、透明度を指定しない「通常のボックス(divタグ)」と「透明度を指定したボックス(divタグ)」を上下に配置しています。
「normalback」は背景色の設定をしている通常のボックス用に作成したクラスセレクタで、「transback」は透明度を0.6(=40%透過)に設定してあるクラスセレクタになります。
●ブラウザーの表示(opacity.html)

上下のボックス共に同じ配色「#006DD9」を設定していますが、下のボックスは透過処理されています。
1.3. 画像の透明度を変更する方法
ボックスの背景色だけでなく画像の透明度を設定することもできます。「opacity2.html」をコピーしてPC上の任意の場所に保存して下さい。ファイルの種類を「UTF-8」にして保存します。
●opacity2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-透明度の設定</title>
<style>
.transback {
opacity: 0.6; /* 指定要素の透過を設定 */
}
a:hover{
opacity: 0.6; /* アンカーリンクにカーソルを置いた時に透過する設定 */
}
</style>
</head>
<body>
<h1>要素の透明度を調整する</h1>
<a href="cherry_2.png" class="transback"><img src="cherry_2.png"></a>
<a href="cherry_2.png"><img src="cherry_2.png"></a>
</body>
</html>
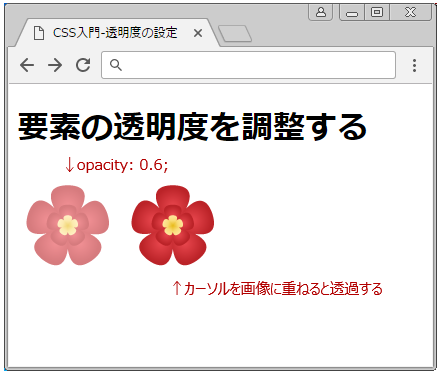
一つ目の画像には「transback」クラスセレクタを指定しています。ブラウザーでは透過された画像が表示されます。
またCSSでは、アンカーリンク(a)セレクタの「:hover」疑似クラスで透明度を設定しています。二つ目の画像は、画像の上にカーソルを置くと一つ目の画像と同様に透過処理されて表示されます。サンプルコードの「opacity2.html」をブラウザーで開いて動作を確認してみて下さい。
●ブラウザーの表示(opacity2.html)

2. 文字色を透過ぜずに背景色の透明度を変更する方法
「opacity」プロパティで背景色を透過させると、その要素内のテキストの色も一緒に透過処理されます。テキストは通常表示して背景色のみ透明度を設定したい場合のCSSを記述してみましょう。 「opacity.html」を少し編集して「opacity3.html」を作成します。
●opacity3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-透明度の設定</title>
<style>
.normalback {
margin: 20px; /* 指定要素上下左右の余白 */
background-color: rgba( 0, 109, 217, 1 ); /* 指定要素の背景色と透過を[rgba]で設定 */
border: 1px solid black; /* 境界線を実線の黒に設定 */
}
.transback {
margin: 20px;
background-color: rgba( 0, 109, 217, 0.5 ); /* 指定要素の透過を[rgba]で設定 */
border: 1px solid black;
}
p {
margin: 5%; /* 段落(p)タグ上下左右の余白 */
}
</style>
</head>
<body>
<h1>要素の透明度を調整する</h1>
<div class="normalback">
<p>通常のボックス</p>
</div>
<div class="transback">
<p>背景色の透明度を下げたボックス</p>
</div>
</body>
</html>
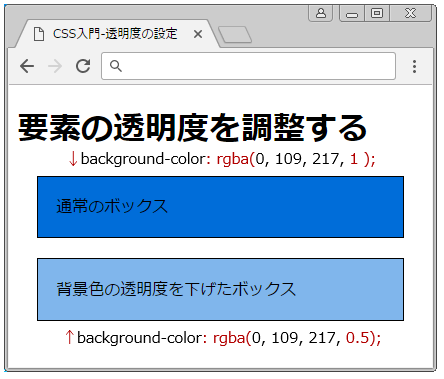
テキストのみ通常の表示にするには、「opacity」プロパティではなく、「background-color」プロパティの値に「rgba()」を設定します。
背景色「#006DD9」のrgb値は(0, 109, 127)です。「rgba()」の4つ目の引数には、透明度を設定する事ができます。opacityプロパティと同様に0~1の間で設定します。 すると背景のみ指定の透明度で表示され、テキストは通常の表示となります。
●ブラウザーの表示(opacity3.html)

上下のボックス共に同じ配色「0, 109, 217」を設定していますが、下のボックスは「rgba()」で透過処理されています。「rgba()」で背景色のみ透明度の変更していますので、文字の透明度は変更されずに通常の文字色が表示されます。
関連記事:CSSの書き方の基本
関連記事:CSS入門:疑似クラス [:hover] の色々な使い方
関連記事:CSSのclassセレクターの使い方