jQueryのinsertAfter()メソッドを使うと、コンテンツを指定した要素の後に追加・移動する事ができます。jQuery初心者向けに簡単なサンプルコードと共に解説します。
公開日:2018年4月21日 最終更新日:2019年4月21日
目次
1. insertAfter()メソッドで要素を追加する方法
jQueryの「insertAfter()メソッド」の基本書式は以下の通りです。
●insertAfter()メソッドの基本書式
$("コンテンツ").insertAfter("セレクター")
「insertAfter()メソッド」は指定要素の後にコンテンツを追加するメソッドです。実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( "<h2>サブタイトル</h2>" ).insertAfter( "h1" );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<div>
<h1>insertAfterメソッドの使い方</h1>
<p>コンテンツ</p>
</div>
</body>
</html>
--------------------
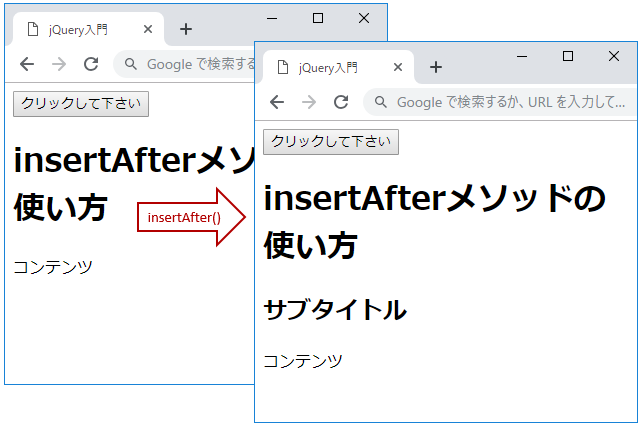
サンプルコードのボタンをクリックすると、insertAfterメソッドの引数に指定した「h1大見出し」の後に「h2見出し」が追加されます。
▲ページトップへ戻る
2. insertAfter()メソッドで要素を移動する方法
「insertAfter()メソッド」を使って、コンテンツを指定要素の後ろに移動してみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( "h2" ).insertAfter( "h1" );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<h2>サブタイトルです</h2>
<h1>insertAfterメソッドの使い方</h1>
<p>コンテンツ</p>
</body>
</html>
--------------------
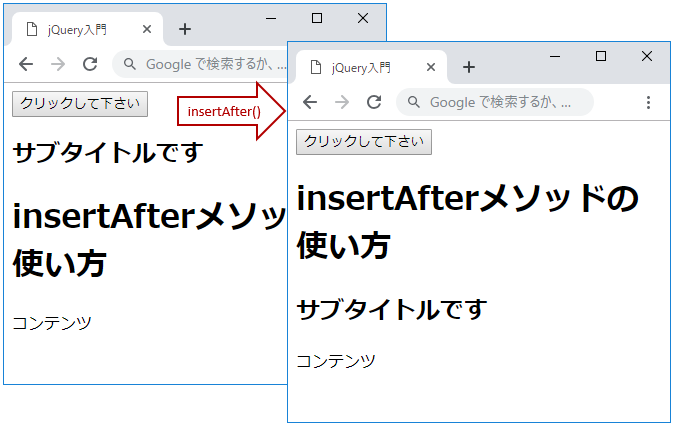
「jQuery_Sample2.html」は、「h2見出し」、「h1大見出し」の順で表示されています。「h1」の後に「h2」が表示されるようinsertAfterメソッドを使って、「h2見出し」を移動してみましょう。ボタンをクリックすると、大見出しの「insertAfterメソッドの使い方」の後ろに「サブタイトルです」が移動して表示されます。
▲ページトップへ戻る
3. insertAfter()メソッドで複数の要素を移動する方法
「insertAfter()メソッド」で複数の要素を移動する方法を確認してみましょう。
サンプルコードの「jQuery_Sample3.html」をコピーして、PC上の任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( ".Chapter2" ).insertAfter( ".Chapter1 );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<h1>insertAfterメソッドの使い方</h1>
<div class="Chapter2">
<h2>2章</h2>
<p>2章のコンテンツ</p>
</div>
<div class="Chapter1">
<h2>1章</h2>
<p>1章のコンテンツ</p>
</div>
</body>
</html>
--------------------
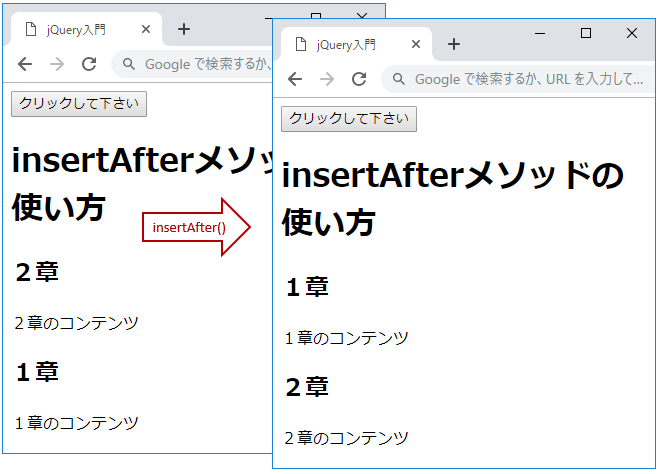
サンプルコードは、「1章」と「2章」の順序が逆になっていますので、「1章」の後に「2章」が表示されるように、insertAfterメソッドを使い順序を入れ替えます。
二つのDiv要素の中には、「h2見出し要素」、「段落要素」が入れ子になっていますが、Divタグにid属性を設定して、Div要素丸ごと指定要素の後ろに移動させます。
id属性値の「Chapter1」をinsertAfterメソッドの引数に指定すると、「1章」のコンテンツの後ろに「2章」のコンテンツが移動します。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
関連リンク:jQuery API Documentation(insertAfter)
![]()

![]()

![]()