「CakePHPは、初心者でも学べるのかな......」「初心者でも学べるように、1からCakePHPについて学びたい!」と思うことはありませんか?
「CakePHP」は、PHPで開発するときに覚えておくと便利なフレームワークです。ただ、インストールしていきなり使おうとしても、覚えるべきことが多く悩んでしまうことも。
そこで今回は、CakePHPの入門知識+基本的な使い方について解説します。
Windows/MacなどのOSに合わせたインストール方法もまとめているので、実際にインストールして使えるようになりたい方におすすめです!
1. 【入門編】CakePHPとは?

さっそく、CakePHPの基礎を学んでいきましょう。ただ、基礎と一口に言っても学ぶべきことはいろいろあります。
わかりやすく伝えるために、ここでは以下2つに分けて解説します。
- CakePHPの特徴
- システム要件
1つずつ詳しく見ていきましょう。
1.1 CakePHPの特徴
CakePHPの特徴は、大きく分けて以下3つです。
- MVCに沿った機能分離
- bake機能
- コミュニティが活発
知らない言葉が出てきた方もいるかもしれませんが、1つずつ丁寧に解説していくのでご安心ください。まずは、「MVCに沿った機能分離」について見ていきましょう。
1.1.1 MVCに沿った機能分離
MVCとは、アプリケーションを「役割の異なる3つのレイヤー」に分割して開発する方法のこと。具体的に言うと、次の3つの役割があります。
- Model
データベース処理などの「ロジック」を作るレイヤー
- View
「画面」を作るレイヤー
- Controller
ModelとViewの「処理をコントロール」するレイヤー
役割分担することで、分業して効率的にアプリケーション開発が出来ます。また、Model、View、Controllerに役割を分担することで、プログラムの独立性も高くなるでしょう。
プログラムの独立性が高くなると、アプリケーションのバージョンアップや仕様変更などによる影響を受けにくく、柔軟な対応が可能となります。そのため、アプリケーションリリース後の運用についても、コストを抑えて追加開発が可能となります。
このようにMVCには、
- 効率的に開発ができる仕組み
- 開発後の運用にも活かせる仕組み
があります。
またCakePHPには、MVCだけでなく「bake機能」と呼ばれる便利な機能も。詳しく見ていきましょう。
1.1.2 bake機能
bake機能とは、アプリケーション開発を高速化するための機能です。bake機能を使えば、開発に必要な機能の雛形を自動生成できます。そのため、1からすべてのプログラムを作る必要がなくなり、自動生成した分だけ開発が高速化できるのです。
ちなみCakePHPの「Cake」はケーキを表しており、「bake」は焼くという意味です。つまり、「ケーキを焼いて土台を作れる」といった意味の名称にもなっています。
先ほど紹介したMVCの土台となるプログラムを作れるのはもちろんのこと、他にもアプリケーション開発で必要となる機能を自動生成できます。たとえば画面を作るプログラムや、データベース操作に役立つプログラムなどです。
このように、CakePHPのbake機能を使えば、アプリケーション開発が高速化できます。またCakePHPは、コミュニティがとても活発です。その理由や詳細について詳しく見ていきましょう。
1.1.3 コミュニティが活発
CakePHPは、2005年3月にCakeという名前で初めて公開されたフレームワークです。そのためとても歴史が長く、その分コミュニティも活発となっています。
たとえばCakePHPで有名なカンファレンスの1つに、「CakeFest」があります。CakeFestはCakePHPの国際イベントですが、2019年の「CakeFest 2019」は日本で開催されています。
このような人気のカンファレンスなどがあり、カンファレンスを通じてコミュニティも活発となっています。
ここまでの内容をまとめると、
- MVCに沿った機能分離
- bake機能
- コミュニティが活発
の以上3つが、CakePHPの特徴でした。続いて、システム要件についても見ていきましょう。
1.2 システム要件
CakePHPのシステム要件(つまり動作を保証している環境)は、以下のようになっています。
◆ システム要件
- HTTP サーバー(例: Apache。mod_rewrite が推奨されますが、必須ではありません。)
- PHP5.6以上(PHP7.4も含む)
- mbstring PHP 拡張
- intl PHP 拡張
- simplexml PHP 拡張
初めてみる言葉もあるかもしれませんが、重要なのはPHPのバージョンである「PHP 5.6 以上」です。こちらを守らないと動作しないので気をつけましょう。
またアプリケーション開発で使用するデータベースについても、以下のような要件となっていました。
◆ データベースの要件
- MySQL(5.5.3以上)
- MariaDB(5.5以上)
- PostgreSQL
- Microsoft SQL Server(2008以上)
- SQLite 3
環境構築する際は、使用するデータベースのバージョンが問題ないか確認しておくのがおすすめです。
以上が、CakePHPの基礎知識についての解説でした。続いて、CakePHPのインストール方法を見ていきましょう。
2. CakePHPのインストール方法
CakePHPなどのフレームワークは、OSによって環境構築方法が異なります。そのため、以下2つに分けて1つずつ解説します。
- Windowsの場合
- Mac/Linuxの場合
インストール方法で悩まないように、それぞれ画像付きで解説しています。詳しく見ていきましょう。
2.1 Windowsの場合
WindowsにCakePHPをインストールする手順は、次の6つ。
- XAMPPをインストール
- PHPのpathを環境変数に設定
- Composerをインストール
- php.iniを編集
- CakePHPプロジェクトの作成
- 開発用のサーバーで動作を確認
1つずつ詳しく見ていきましょう。
2.1.1 【1】XAMPPをインストール
まずは、XAMPPをインストールしていきます。XAMPPとは、PHPで開発をするときに必要となる機能を備えたソフトウェアのこと。
- PHP
- データベース(MySQL)
- Webサーバー(Apatch)
などが入っているため、インストールするだけで開発の準備が整います。それでは、早速インストールしていきましょう。
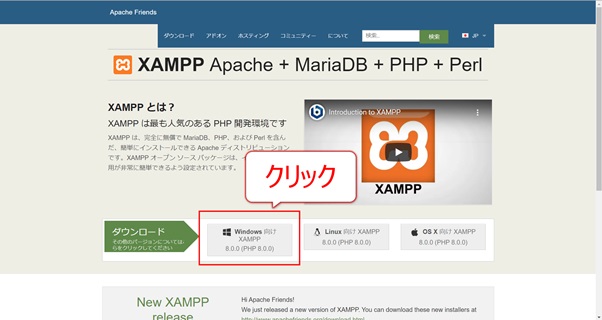
まず「XAMPPのダウンロードページ」を開き、対象のOSのXAMPPをダウンロードします。

XAMPPのインストールファイルがダウンロードできたら、ファイルを開きましょう。

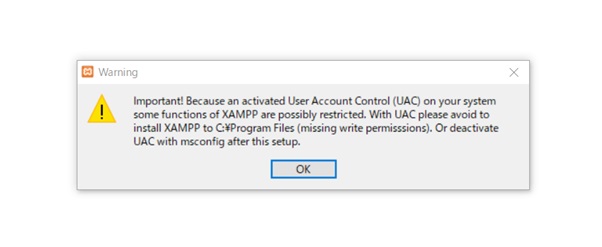
稀に上記のような画面が出て来ることもありますが、OKボタンをクリックして次に進みます。
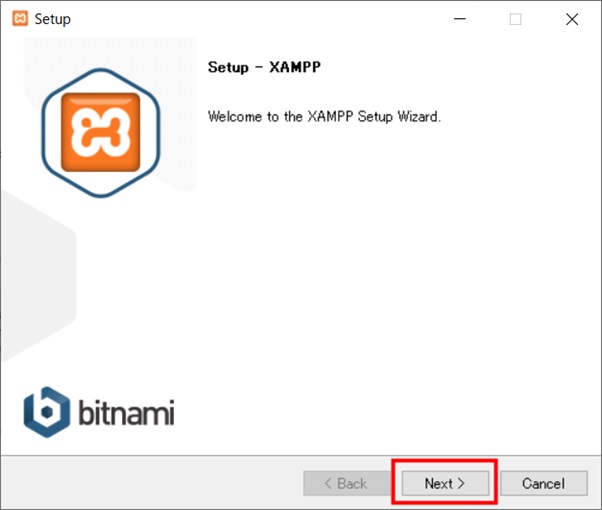
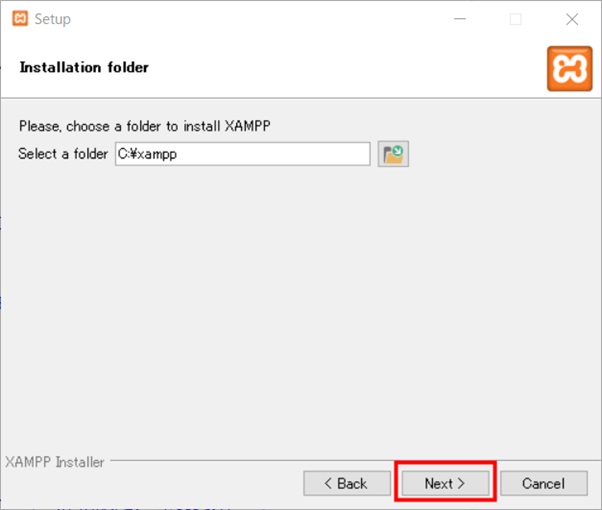
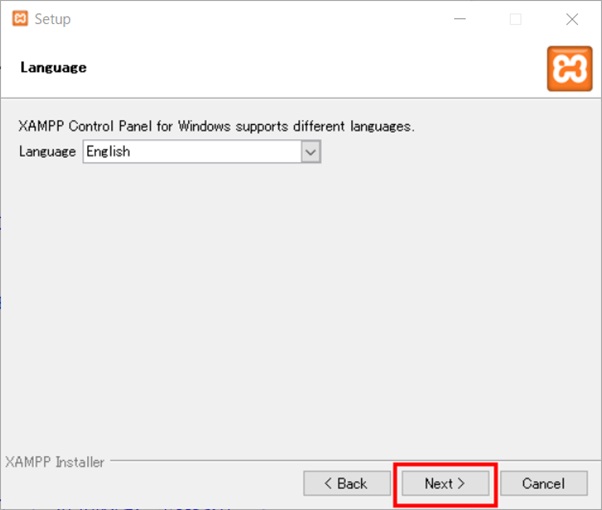
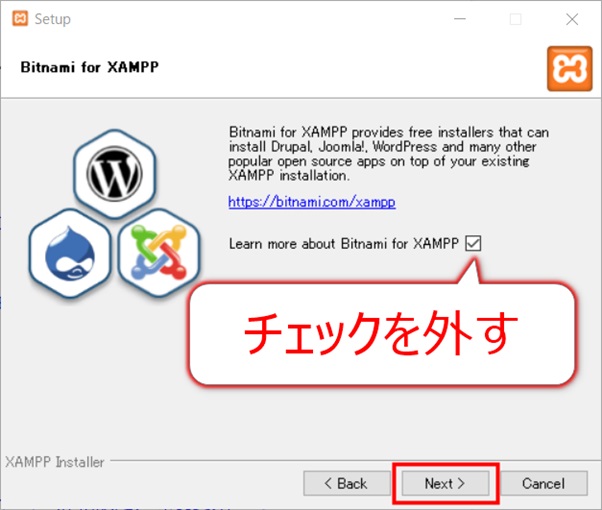
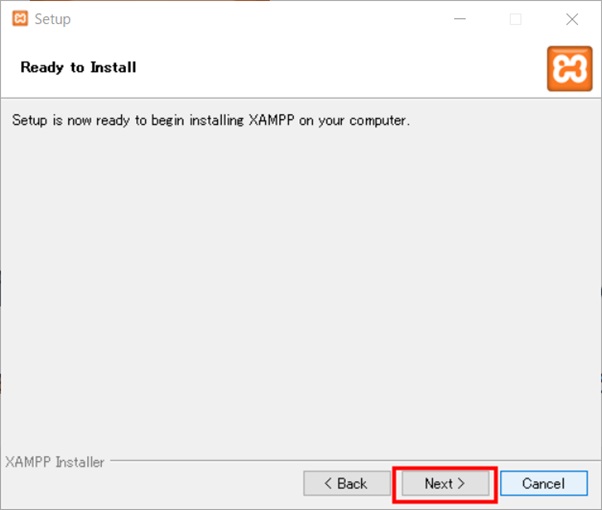
インストール画面は基本的にすべて「Next」を選べばOKですが、画像で1つずつ見ていきましょう。





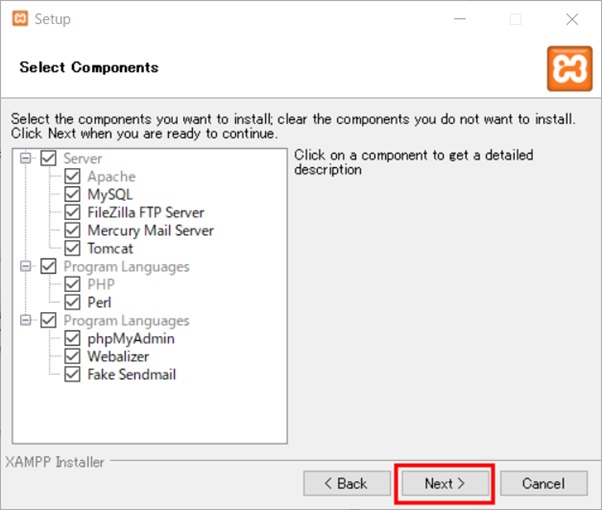
ここのみ、チェックを外しておくのがおすすめです。チェックを外しておくと、Webブラウザが途中で起動せずにすみます。

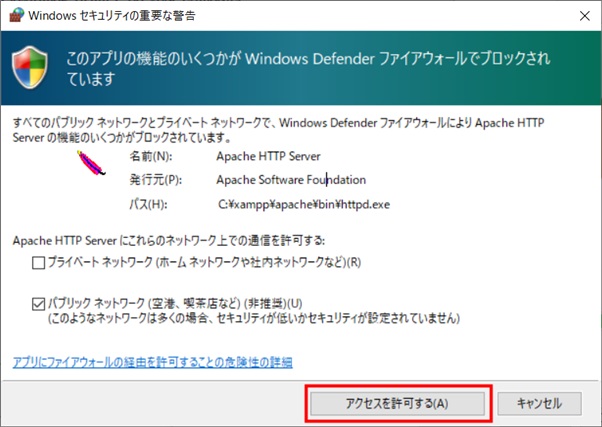
ここまでクリックすると、インストールが開始します。インストール中、次のようなApatchの画面が出てきます。

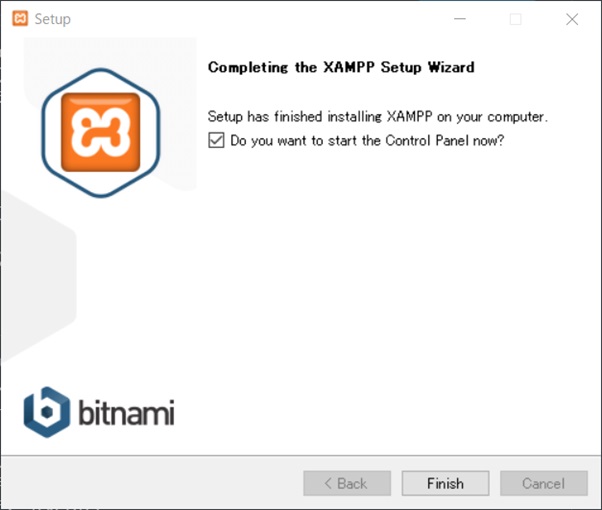
「アクセスを許可する」を押して、そのまま進めましょう。インストールが終わると、次のような画面が出てきます。

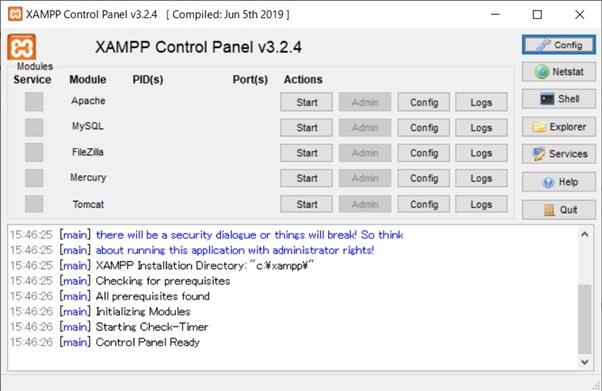
Finishをクリックすると、次のようなコントロール画面が表示されます。

ここまでできたら、インストール完了です。続いて、PHPのpathを設定していきましょう。
2.1.2 【2】PHPのpathを環境変数に設定
まずは、Windowsのシステム環境設定を開きましょう。手順は、次の通りです。
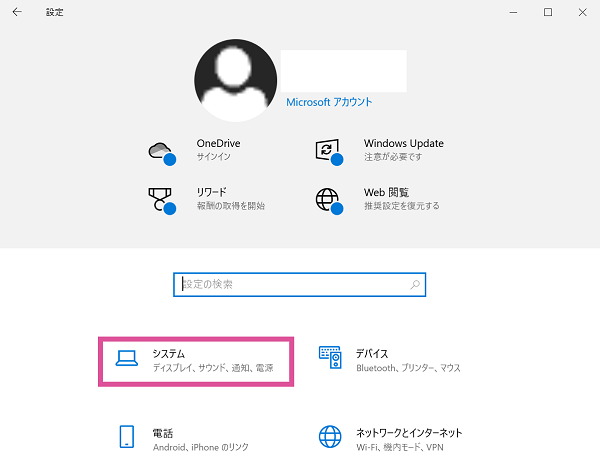
(1)設定を開き、システムをクリック

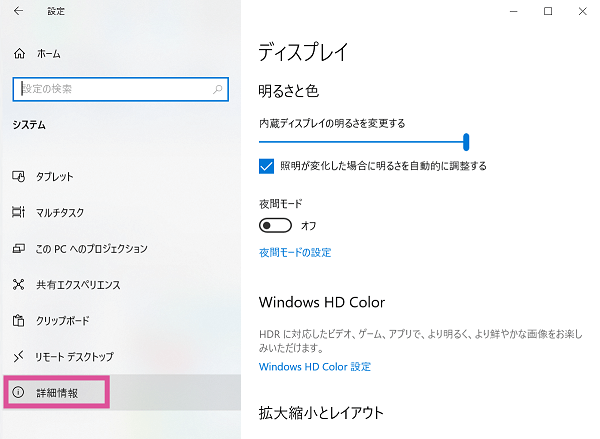
(2)左のメニューを下部へスクロールし、詳細情報をクリック

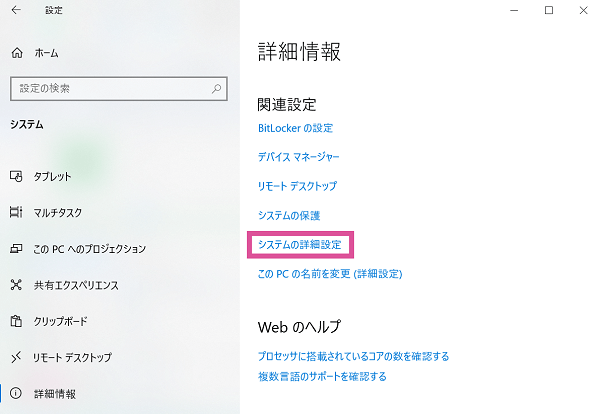
(3)詳細情報を下部へスクロールし、システムの詳細設定をクリック

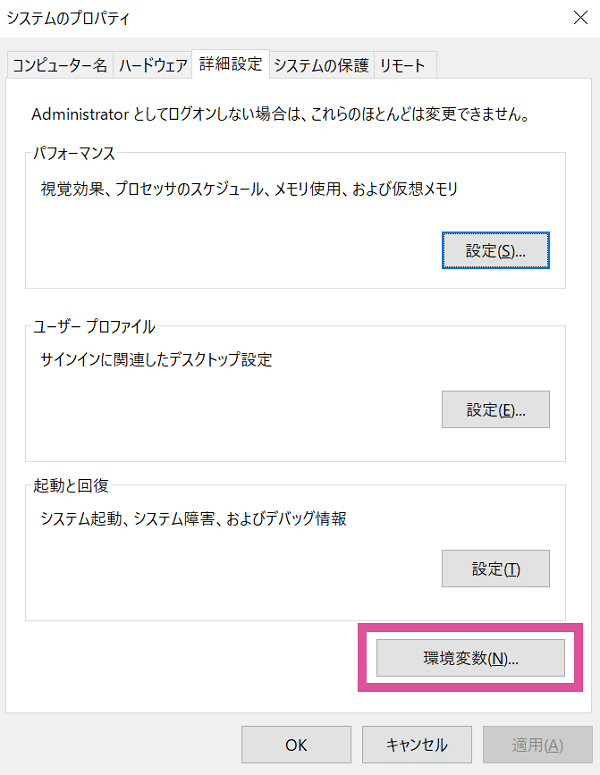
(4)詳細設定タブにある、「環境変数」をクリック

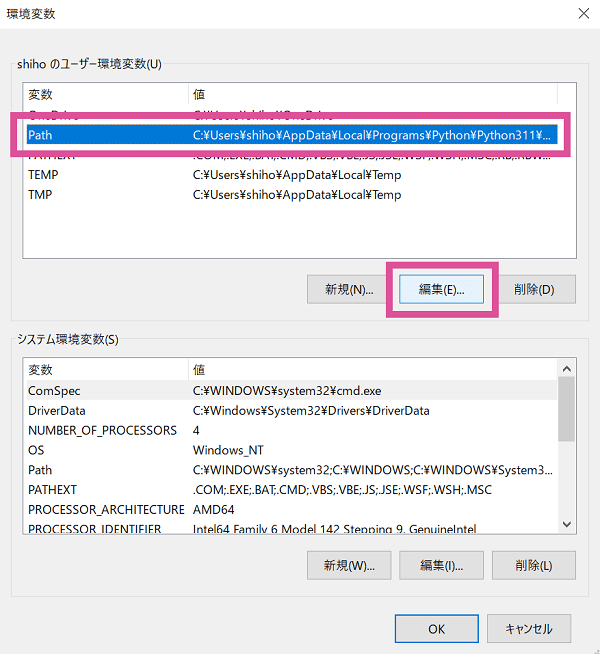
(5)「Path」を選択し、編集ボタンをクリック

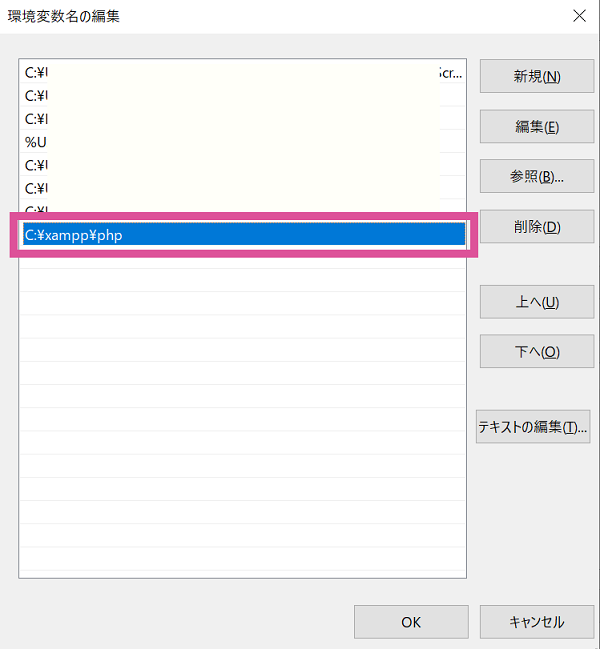
(6)「新規」をクリックし、XAMPPでPHPのインストールしたフォルダパスを指定します (初期値では「C:\xampp\php」となっています)

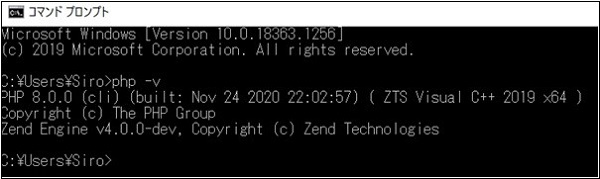
環境変数が設定できたら、コマンドプロンプトで「php -v」と入力してPHPのバージョンが表示されることを確認しましょう。以下のように表示されていればOKです。

2.1.3 【3】Composerをインストール
次に、Composerをインストールしましょう。Composerとは、PHPのパッケージを管理するシステムです。わかりやすく言うと、「開発で使う便利なライブラリがインストールしやすくなるツール」です。
1つずつインストール手順を解説します。
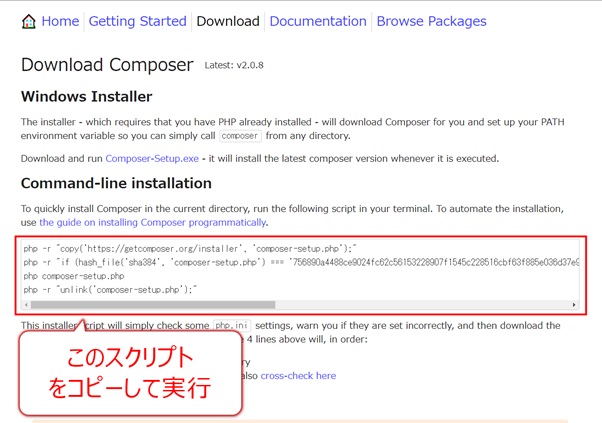
(1)Composerの公式サイトから、Downloadをクリック

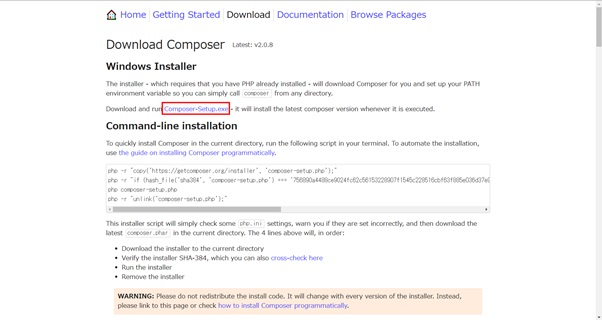
(2)ダウンロードページで、Composer-Setup.exeをクリック

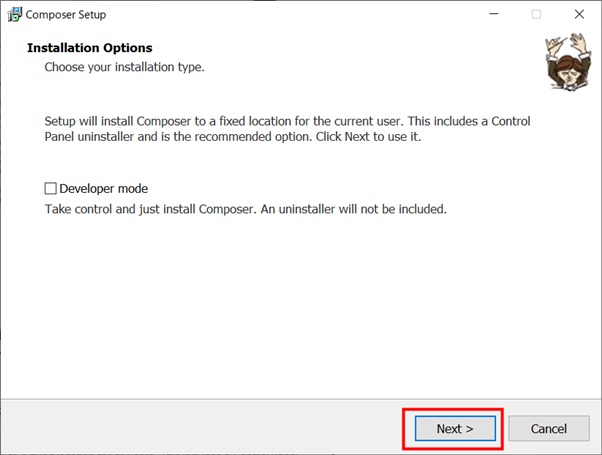
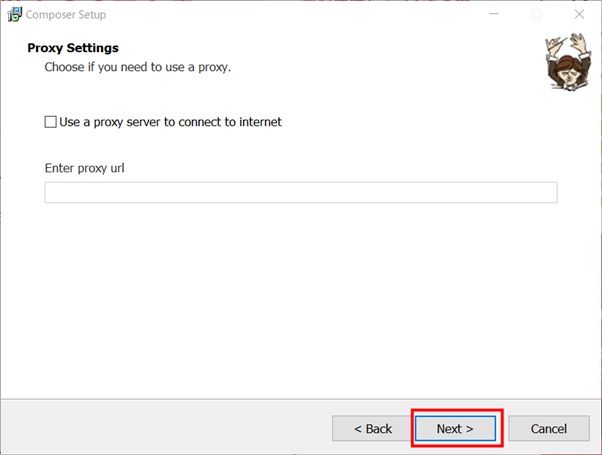
(3)ダウンロードしたインストールファイルを開き、Nextをクリック

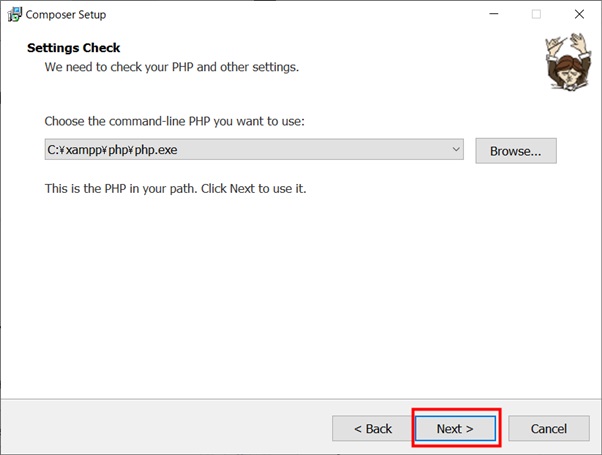
(4)PHPのファイルパスを確認し、問題なければNEXTをクリック

(5)NEXTをクリック

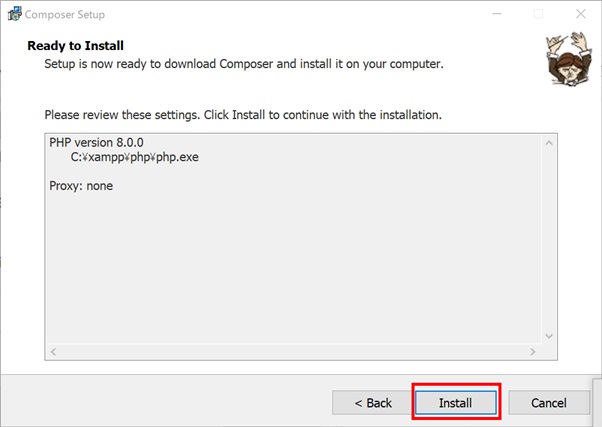
(6)Installをクリック

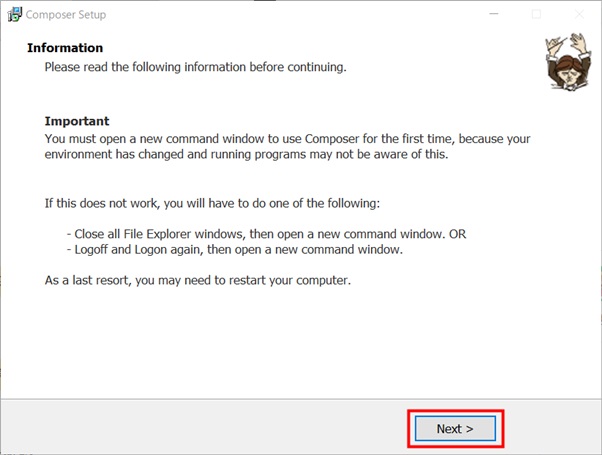
(7)NEXTをクリック

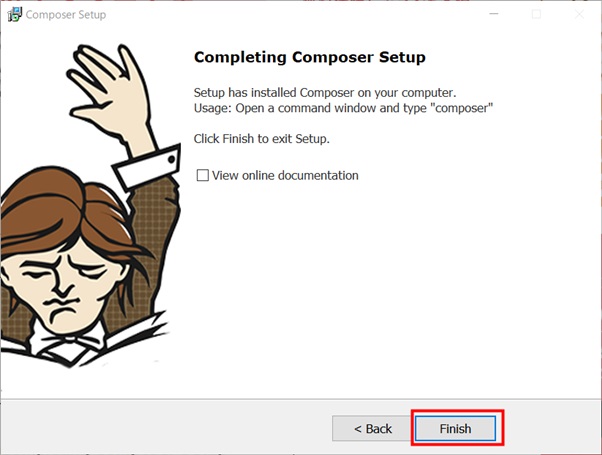
(8)Finishをクリック

これでComposerのインストールが完了です、お疲れ様でした。続いて、php拡張モジュールを有効化するために、php.iniファイルを編集していきましょう。
2.1.4 【4】php.iniを編集
php.iniファイルは、「C:\xampp\php\php.ini」のパスにあるはずです。まずはファイルを開きましょう。
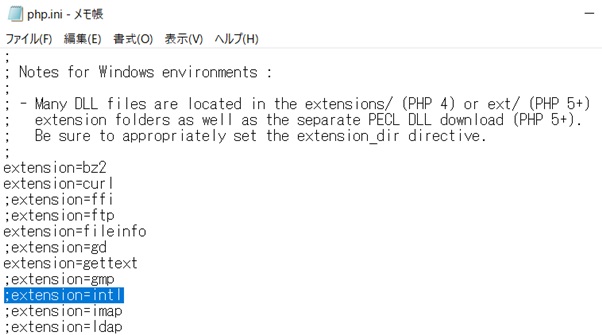
ファイルが開けたら、「;extension=intl」を検索します。

上記のように場所が見つかったら、行の先頭の「;」を削除して上書き保存します。通常は、このあとXAMMPのコントロールパネルからApachを再起動すれば準備完了します。
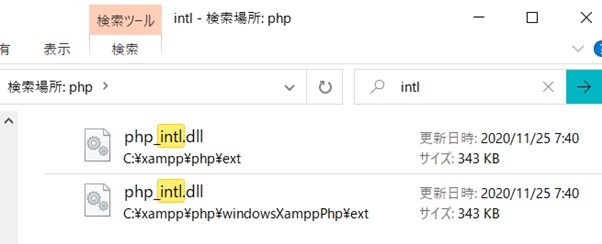
しかし稀に、intlファイルが「php_intl.dll」となっている場合もあります。そのため、インストールしたxammpフォルダで「intl」を検索しましょう。

もしも上記のように「php_intl.dll」となっていた場合は、php.iniファイルも合わせる必要があります。
保存したら、再度Apacheを再起動しましょう。
2.1.5 【5】CakePHPプロジェクトの作成
準備ができたので、CakePHPのプロジェクトを作ってみましょう。具体的に言うと、コマンドプロンプトで次のようなコマンドを実行します。
composer create-project --prefer-dist cakephp/app プロジェクト名
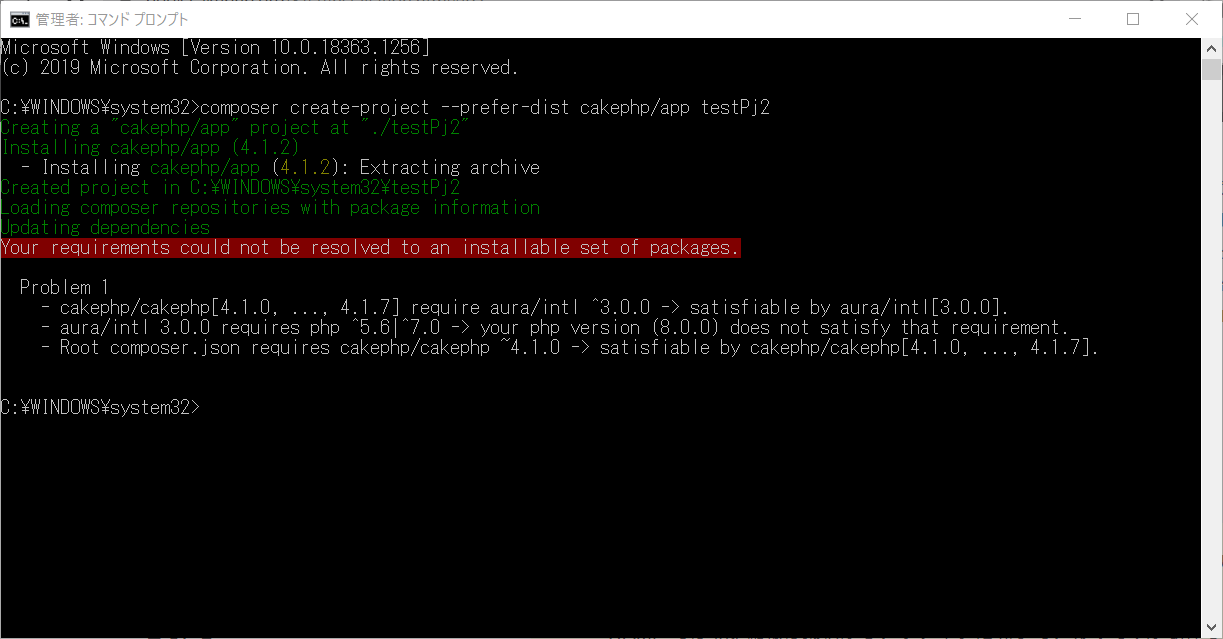
正常に実行できたら、入力したプロジェクト名のフォルダが出ているか確認してみましょう。ただ稀に、実行したとき以下のようなエラーメッセージが出ることも。

もしもエラーメッセージが出た場合は、PHPを再インストールすると解決できることもあるので試してみてください。
2.1.6 【6】開発用のサーバーで動作を確認
CakePHPの新規プロジェクトができたので、初期ページを確認しましょう。確認するときは、以下のコマンドを実行して開発用のサーバーを立ち上げます。
bin/cake server
デフォルトでは「http://localhost:8765/」にアクセスすると初期画面が表示されるので、ページが開けるか確認しましょう。問題なければ、こちらでインストールは完了です。
CakePHPの文字が画面に出れば、インストール完了です。お疲れさまでした。
2.2 Mac/Linuxの場合
続いて、Mac/Linuxの場合のインストール方法について解説します。手順は、以下の通りです。
- PHPのバージョンを確認
- Composerのインストール
- CakePHPプロジェクトを作成
- 開発用のサーバーで動作を確認
1つずつ詳しく見ていきましょう。 (筆者の環境はWindowsなので、公式サイトのインストール手順を参考にまとめています)
2.2.1 【1】PHPのバージョンを確認
MacやLinuxには、デフォルトでPHPがインストールされています。そのためまずは、インストールされているPHPのバージョンを確認しましょう。
◆ PHPのバージョンを確認するコマンド
php -v
ちなみに公式サイトには、以下のように記載されています。

そのためもしも5.6未満のバージョンの場合は、最新のPHPをインストールするのがおすすめです。PHPのバージョンが問題なければ、次にComposerをインストールしていきます。
2.2.2 【2】Composerのインストール
Composerとは、PHPのパッケージを管理するシステムです。わかりやすく言うと、「開発で使う便利なライブラリがインストールしやすくなるツール」です。
基本的には、公式サイトのインストール用のコマンドを実行するだけでインストールが可能です。

実行すれば、基本的にインストールが完了します。もしも不安であれば、以下のコマンドを実行してComposerのバージョンが表示されるか確認してみると良いでしょう。
◆ Composerのバージョンを確認するコマンド
composer -V
問題なければ、バージョンが表示されるはずです。無事にComposerがインストールできたら、CakePHPのプロジェクトを作っていきましょう。
2.2.3 【3】CakePHPプロジェクトを作成
CakePHPのプロジェクトを作るときは、次のようなコマンドを実行します。
php composer.phar create-project --prefer-dist cakephp/app:^3.8 my_app_name
上記は公式サイトに載っているコマンドですが、「cakephp/app:^3.8」の3.8はバージョンの指定です。そのためもしも3.8以外のバージョンを指定したければ、変更しても構いません。
またバージョンの指定がない場合は、「cakephp/app」にすると最新のバージョンが適用されます。
インストール + 仮のプロジェクトができたので、いよいよ動作を確認してきましょう。
2.2.4 【4】開発用のサーバーで動作を確認
動作の確認をする際は、開発用のサーバーを立ち上げて動作の確認をします。CakePHPの場合は、以下のコマンドを実行すればサーバーの起動が可能です。
bin/cake server
デフォルトでは「http://localhost:8765/」にアクセスすると初期画面が表示されるので、開けるか確認しましょう。問題なければ、こちらでインストールは完了です。
CakePHPの文字が画面に出れば、インストール完了です。お疲れさまでした。
3. 動作確認
続いて、CakePHPで簡単なプログラムを作って動作の確認をしてみましょう。確認の流れは、次の通りです。
- コントローラを作成
- ビューを作成
- 「http://[サーバ名]/[プロジェクト名]/hello」にアクセス
動作確認ができれば、CakePHPのプログラムを自分で作る基礎ができます。1つずつ詳しく見ていきましょう。
3.1 コントローラを作成
まずは、コントローラーを作成します。「プロジェクトを作成したフォルダ>srcフォルダ>Controllerフォルダ」の流れで、まずはコントローラーのフォルダを開きましょう。
無事に開けたら、「TestController.php」の名前で新規ファイルを作成し、以下のように記述します。
<?php
namespace App\Controller;
class TestController extends AppController {
public function index() {
}
}
?>
ここで重要なのは、ファイル名と「class TestController extends AppController」にあるクラス名とを一致させることです。作成できたら、保存してコントローラーの作成が完了です。
続いて、ビューを作成していきましょう。
3.2 ビューを作成
ビューもコントローラーと同様、フォルダを開いていきましょう。「プロジェクトを作成したフォルダ>srcフォルダ>Viewフォルダ」の流れでフォルダを開き、「TestView.php」ファイルを作成して次のように記述します。
<div>
<h1>初めてのCakePHP</h1>
</div>
ファイルができたら、保存しましょう。これでビューの作成が完了です。続いて、動作の確認をしていきましょう。
3.3 「http://[サーバ名]/[プロジェクト名]/hello」にアクセス
ブラウザから、「http://localhost/[プロジェクト名]/test」にアクセスし、作成した画面が表示されるか確認してみましょう。
testは、コントローラーとViewにつけた名前です。一致していないと認識されていないので、もしも表示されない場合は名称が間違っていないか確認してみましょう。
無事に表示されれば、CakePHPの初めてのプログラムの作成・動作確認が完了です。お疲れさまでした。
とはいえ実際に開発をしようとすると、「コントローラー(Controller)」と「ビュー(View)」について、わからない点が出て来ることも。
次に、コントローラー(Controller)とビュー(View)の使い方を解説します。
4. 【CakePHP入門】コントローラー(Controller)とビュー(View)の使い方
さっそく、コントローラー(Controller)とビュー(View)の基本的な使い方について解説します。1つずつ詳しく見ていきましょう。
4.1 コントローラー(Controller)の基本的な使い方
コントローラー(Controller)はMVCの説明でもお伝えした通り、ModelとViewの「処理をコントロール」するレイヤーです。
わかりやすく言うと、Modelの処理を呼び出したり、Viewを指定して画面を表示したりする橋渡し的な存在を担います。といっても言葉だけではわかりにくいので、具体的なプログラムを見ていきましょう。
今回作るのは、次のような画面です。

上記を作る場合のプログラムは、次のように作ります。
◆ コントローラーのプログラム
<?php
namespace App\Controller;
use App\Controller\AppController;
class TestController extends AppController
{
public function index()
{
//ビューに渡す変数をセット
$this->set('title', '初めてのCakePHPプログラミング');
$this->set('name', 'エンジニア太郎');
}
}
◆ ビューのプログラム
<div>
<h1><?= $title ?></h1>
<p>私の名前は<?= $name ?>です。</p>
</div>
コントローラーの処理にある「$this->set('変数名', '値');」で指定した値が、ビューの「<?= $変数名 ?>」に表示されています。
つまり、「コントローラーで入れた値を、Viewに渡して表示させる処理」が作れています。このように、Viewに値を渡して画面を表示することが可能です。
また他にもデータベースの処理を書くモデル(Model)と連携もできるので、
- Modelの処理を呼び出して、データベースから値を取得
- 取得した値をViewに渡して、画面を表示
といった処理が作れるようになります。
コントローラーはCakePHPで処理を作る上で基本となるため、使い方を覚えておきましょう。
4.2 ビュー(View)の基本的な使い方
ビューは先ほどコントローラーでも紹介しましたが、表示する画面を作るレイヤーです。
コントローラーから受け取った値を元に表示するだけでなく、「画面の表示/非表示を制御すること」もできます。条件によって処理を分岐するif文がありますが、ビューでもif文を用いた表示/非表示の処理が作れるのです。
といってもわかりづらいので、具体的なプログラムを見てみましょう。
◆ コントローラーのプログラム
<?php
namespace App\Controller;
use App\Controller\AppController;
class TestController extends AppController
{
public function index()
{
//ビューに渡す変数をセット
$this->set('title', '初めてのCakePHPプログラミング');
$this->set('name', 'エンジニア太郎');
$this->set('authority', 1); //1:管理者 2:一般
}
}
◆ ビューのプログラム
<div>
<h1><?= $title ?></h1>
<p>私の名前は<?= $name ?>です。</p>
</div>
<??php if($authority === 1): ?>
<pre>■管理者のみに見える情報
・情報1:〇〇〇〇〇〇〇〇〇〇
・情報2:〇〇〇〇〇〇〇〇〇〇
・情報3:〇〇〇〇〇〇〇〇〇〇</pre>
<?php endif; ?>
<pre>■その他の人にも見える情報
・情報1:〇〇〇〇〇〇〇〇〇〇
・情報2:〇〇〇〇〇〇〇〇〇〇</pre>
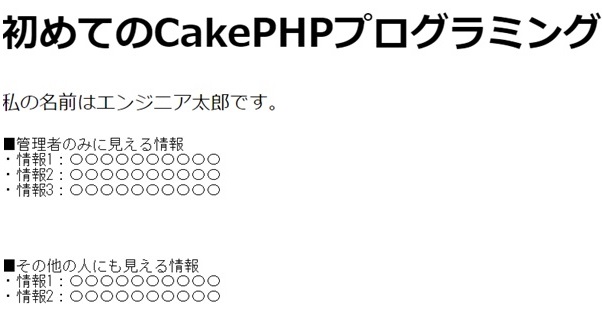
実行してみると、次のような画面が表示されます。

では、コントローラーのauthorityの値を、2にした場合はどうなるでしょうか。次のように、「管理者のみに見える情報」が非表示となるはずです。

このように、画面側で画面の表示/非表示などの制御をかけることも可能です。「コントローラーから受け取った値を使って、画面の制御をかけられる」と覚えておきましょう。
ここまでCakePHPの入門知識に必要な、
- コントローラー(Controller)
- ビュー(View)
の基本的な使い方について解説しました。ただ、実際にCakePHPで開発を進めようとすると、色々悩むことも多いです。
そこで最後に、CakePHPの学習法をご紹介します。
5. CakePHPの学習法
CakePHPの学習を進めるときは、以下の2つを利用するのがおすすめです。
- 公式ドキュメント
- 書籍
1つずつ詳しく見ていきましょう。
5.1 公式ドキュメント
公式ドキュメントとは、CakePHPの作成者が作ったドキュメントのこと。公式ドキュメントでは、次のようなことを学べます。
- CakePHPのインストール方法
- CakePHPの使い方
正確な情報がまとまっているので、
「この機能の書き方がわからない...」
「基礎をもっと詳しく知りたい...」
といった場合に公式ドキュメントを開くのがおすすめです。
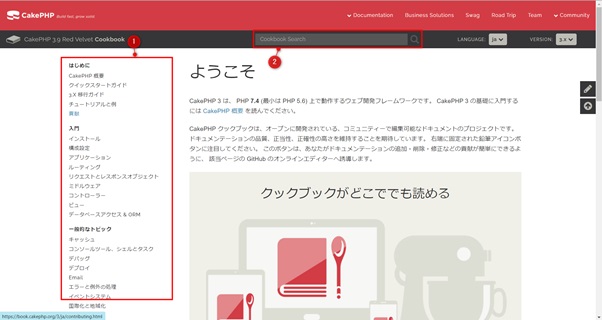
ちなみにドキュメントは、左側のメニュー(画像の➊)や上部にある検索ボックス(画像の➋)などから知りたい情報を探すと見つけやすいでしょう。

5.2 書籍で学ぶ
インターネット上にも、CakePHPの書き方に関する情報はいろいろあります。しかし、書き手によってプログラムの組み方が違うため、サイトAの書き方とサイトBの書き方が異なり混乱してしまう可能性も。
このような場合は、書籍で学ぶのも1つの手です。おすすめの書籍は、次の3つ。
全て初心者向けの本なので、どれを選んでも基本的には問題ないでしょう。特に、最後に紹介した「WebデザイナーのためのCakePHPビューコーディング入門」は厳密に言うとエンジニア向けではありませんが、だからこそ専門用語が少なく網羅的に学べるのでおすすめです。
書籍は同じ書き手(著者)の書き方を元に学習ができるため、プログラムの作り方で混乱してしまう心配がありません。また網羅的に知識を身につけることもできるので、おすすめです。
6. まとめ

今回は、CakePHPの入門知識+基本的な使い方について解説しました。
今回ご紹介した方法を実践すれば、CakePHPの第一歩は踏み出せています。とはいえ、まだまだ学ぶべきことは多いでしょう。
インストールができた方は、実際にプログラムを作っていくことが重要です。公式ドキュメントや書籍を手に取り、ぜひCakePHPを書いてみてくださいね!
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら