jQueryでHTML内の要素とテキスト情報を取得するhtml()メソッドを使ってみましょう。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. html()メソッドの基本書式
jQueryの「html()メソッド」の基本書式は以下の通りです。
●html()メソッドの基本書式
$("セレクター").html()
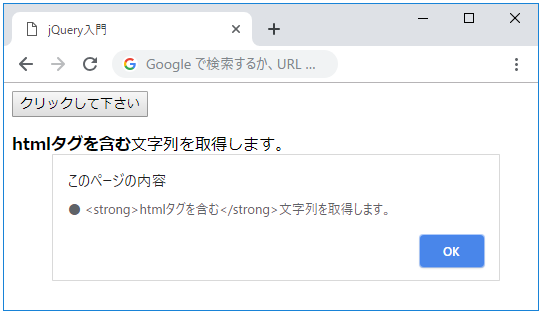
htmlの要素を含むテキストを取得する「html()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("● " + $("#html1").html());
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<p id ="html1"><strong>htmlタグを含む</strong>文字列を取得します。</p>
</body>
</html>
--------------------
サンプルコードのボタンをクリックすると、id属性が「html1」の段落要素内のstrongタグとテキストを取得します。取得した内容をalertで表示しています。
▲ページトップへ戻る
2. html()メソッドで特定の要素を変更する方法
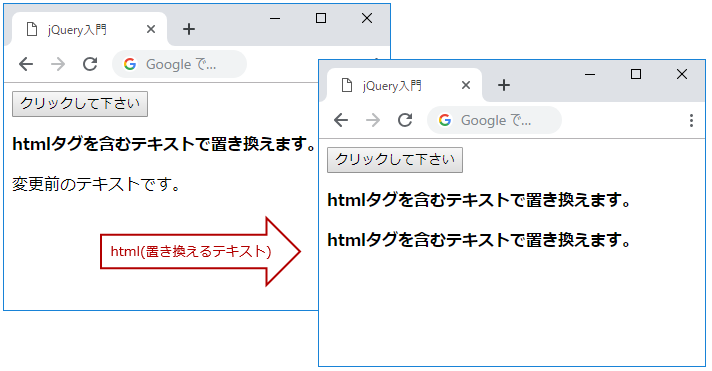
「html()メソッド」を使って、特定要素のタグ情報とテキストを変更する方法を確認してみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#html2").html($("#html1").html());
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<p id ="html1"><strong>htmlタグを含むテキストで置き換えます。</strong></p>
<p id ="html2">変更前のテキストです。</p>
</body>
</html>
--------------------
一つ目の段落(html1)のテキスト「htmlタグを含むテキストで置き換えます。」とタグ情報を取得して、二つ目の段落(html2)でstrongタグ付きのテキストに置き換えています。
▲ページトップへ戻る
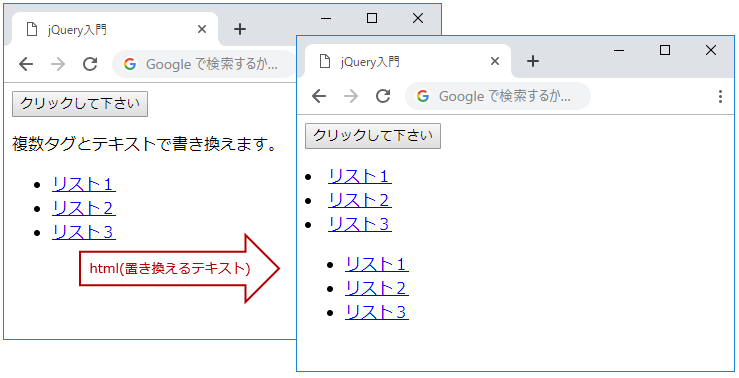
3. html()メソッドで複数のhtmlタグを書き換える方法
「html()メソッド」で複数のタグ情報を含むテキストを取得し置き換える事が可能です。
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#html1").html($("ul").html());
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<p id ="html1">複数タグとテキストで書き換えます。</p>
<ul>
<li><a href="#">リスト1</a></li>
<li><a href="#">リスト2</a></li>
<li><a href="#">リスト3</a></li>
</ul>
</body>
</html>
--------------------
セレクターに「ul」を指定して、3つのリスト要素を取得します。
ボタンをクリックすると、リストタグ付きのテキストが取得されます。一番最初の段落のテキスト「複数タグとテキストで書き換えます。」がリストに置き換えられて表示されます。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
![]()

![]()

![]()