「JavaScriptではどんなアプリが作れるの?」「JavaScriptではどんな機能が実装できるの?」「JavaScriptを使うにあたって、必要な知識もあれば知りたい!」と思うことはありませんか。
そこで今回は
• JavaScriptで作成できるアプリの特徴
• Webアプリやスマホアプリの開発に使えるJavaScriptのフレームワーク
• JavaScriptの学習に役立つ資格
などについて解説します。
JavaScriptでアプリを作成したいと思っている方や、これからJavaScriptについて学びたいと思っている方はぜひ最後までご一読ください。
1. JavaScriptで作成できるアプリの特徴
JavaScriptで作成できるアプリには、以下の特徴があります。
• ボタンに機能を割り当てる
• チャット機能をつける
• アニメーションをつける
• リアルタイムに取得した入力の処理
たとえばSNSでは投稿時にタイムラインに表示されたり、おすすめのトレンド情報が表示されたりしますが、これもJavaScriptの機能です。
■ Twitterのタイムラインやおすすめトレンドが出て来る画面の例

またマウスカーソルをボタンの上に置いたとき、ボタンの色が変わった経験はありませんか。こういった動的な動きを作りやすいのも、JavaScriptの魅力です。
1.1 JavaScriptでできること
ここからはJavaScriptでできることについて見ていきましょう。
JavaScriptは、サーバーサイドからフロントエンドまで一括してWebアプリの開発ができます。
またElectronによるデスクトップアプリの開発や、ハイブリッドアプリ(Web開発の技術を使って開発したスマホアプリ)の開発も可能です。
他にも非常に多くのことができますが、、今回は以下の3点について解説します。
• Webサイトに動きをつける
• ポップアップウィンドウ
• Ajax・非同期通信
それぞれ詳しく見ていきましょう。
1.1.1 Webサイトに動きをつける
JavaScriptでできることの1つ目は、「Webサイトに動きをつけられる」といった点です。
• スクロールに合わせて左右から写真や画像が出てくる機能
• クリックするとボタンの表示が変わる機能
など、画面に動きを持たせることができます。
動きが出ることでユーザーが表示されている内容を理解しやすくなったり、離脱率の軽減に繋がるメリットがあります。サイトに訪れた人が思わず触りたくなる、クリックしたくなるようなサイトに仕上げることが可能です。
1.1.2 ポップアップウィンドウ

JavaScriptでできることの2つ目は、「ポップアップウィンドウの表示ができる」といった点です。
ECサイトやWebサービスのページでよくある、
• IDやパスワードのログイン情報の入力
• リンク先を別ウィンドウで広く
など、小さな画面を表示する機能が簡単に作れます。
「データ一覧画面で『詳細ボタン』をクリックした時、詳細ページを開く」といった処理を作るのも簡単です。
1.1.3 Ajax・非同期通信
最後に紹介するJavaScriptでできることは、Ajaxを用いた非同期通信が可能な点です。
Ajaxとは、Asynchronous JavaScript と XMLを合わせた略称です。JavaScriptがサーバーと非同期通信し、ページの表示を一部書き換える機能があります。
たとえば、地図の表示やショップ、Webページの「もっと見る」ボタンのイメージ。一部の箇所のみが更新され表示が増えるイメージです。
いちいちサーバー側を更新してページ全体のデータを再読み込みをしなくてすむので、画面が表示されなくて利用者が待たされるということがなくなります。
Ajaxで非同期通信することで、画面の重たさを感じづらくなるので操作性に大きな影響があります。
2.【Webアプリ向け】JavaScriptの主なフレームワーク
ここからはWebアプリ向けのJavaScriptのフレームマークについて紹介していきます。
Webアプリ向けの場合は、以下の3つのフレームワークが使用可能です。
• Vue.js
• Angular.js
• React
それぞれ詳しく紹介していきますので、ぜひ参考にしてください。
2.1 Vue.js
| 運営会社/作者 | Evan You |
|---|---|
| 料金 | 無料 |
| 公式サイト | https://vuejs.org/ |
Vue.jsは、学習コストが低くとても人気の高いフレームワークです。その特徴は、次の3つです。
1. 学習コストが低い
2. 画面の一部をVue.jsで埋め込める
3. HTMLの一部をVue.jsで切り取り、再利用できる
Vue.jsは数あるフレームワークの中でも多くの方が利用しているため、分からないことがあっても検索して解決しやすいです。またWebサイトを構築する場合も、全体だけでなく一部分のみ活用できます。
Vue.jsが使われた例としては、「Chess.com」 があります。

フロントエンドを作る際や、オンライン対戦の機能を作る際などにVue.jsが使われています。
2.2 Angular.js
| 運営会社/作者 | Googleおよびコミュニティ |
|---|---|
| 料金 | 無料 |
| 公式サイト | https://angular.jp/ |
Angular.jsは、2012年にリリースされたGoogleが提供しているオープンソースのフレームワークです。2021年現在は、改良された「Angular」が主流になっています。
• model:データベースやシステムを処理する機能
• view:ブラウザに表示する機能
• whatever:その他のなんでも
の3つの要素を元に作られているのが特徴です。
それぞれ別のファイルに分かれており、担当を分けることが可能なため管理や開発がしやすいのが魅力のフレームワークになります。またこれひとつあれば必要な機能が全て揃っているので、システム開発はもちろん、アプリ開発が可能です。
とはいえ、規模の大きい開発や速度が求められるアプリケーションにはあまり向かない欠点もあります。
Angular.jsはGoogleが提供していることもあり、Google系のサービスで使われています。たとえば、クラウド上でサービスを提供できる「Google Cloud Platform(GCP)」 があります。

出典:Google Cloud
似たサービスにAmazonのAWSなどがあります。
2.3 React
| 運営会社/作者 | Facebookとコミュニティ / Jordan Walke |
|---|---|
| 料金 | 無料 |
| 公式サイト | https://ja.reactjs.org/ |
Facebook社のエンジニアJordan Walkeが2013年に開発したフレームワークです。現在は、アップデートされ「React Native」が主流で使われています。
UIに特化しているフレームワークで、さまざまな機能が搭載されています。そのため、ライブラリーにカテゴライズされることも。コンポーネント指向(機能ごとに分割して組み合わせて使う)という概念が採用されているので、難しいUIも管理しやすい特徴があります。
またVue.jsと同じく開発途中からReactの機能を追加し、一部のみ適応することが可能です。追加する際も構造を維持できるため、コードを新たに書き直す必要がありません。導入のためしやすさで言っても、利便性が高いのではないでしょうか。
Reactは2011年にFacebookのニュースフィード上で最初に使用されており、2012年にはInstagramでも使用されるようになりました。

出典:プロエンジニアのプログラマカレッジ by インターノウス株式会社|Facebook
3.【スマホアプリ向け】JavaScriptの主なフレームワーク
次にスマホ向けアプリを作成する場合の、JavaScriptの主なフレームワークを紹介します。 スマホ向けアプリの場合は以下の2通りです。
• Monaca
• Ionic
一つずつ詳しく見ていきましょう。
3.1 Monaca
| 運営会社/作者 | アシアル株式会社 |
|---|---|
| 料金 | Proプラン:2,000円
Businessプラン:7,000円 Enterpriseプラン:60,000円 |
| 公式サイト | https://ja.monaca.io/ |
iOSやAndroid向けのモバイルアプリだけでなく、Windows、macOS、Linux向けのディスクトップアプリの開発ができるフレームワークです。アシアル株式会社が提供しており、日本語で学習できる環境が揃っているため、フレームワークの中でも学びやすいのが特徴です。
開発環境の構築もいらず、クラウドでもローカルでもどちらでも編集できます。またチーム開発機能なども揃っているため、チームでのアプリ開発もしやすいです。
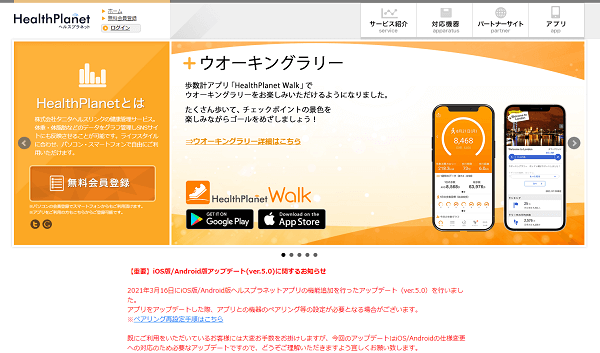
Monacaを使って作成されたアプリとしては、タニタの無料健康管理アプリ「ヘルスプラネット」などがあります。

出典:ヘルスプラネット
iOSやAndroidどちらでもリリースしており、クロスプラットフォーム開発の強みを活かしているのではないでしょうか。
3.2 Ionic
| 運営会社/作者 | Drifty |
|---|---|
| 料金 | 無料 |
| 公式サイト | https://ionicframework.com/jp/docs/ |
2013年にDrifty社が開発したフレームワークです。Angularが基盤となっているのが特徴です。Monacaと同じく、iOSとAndroidどちらにも対応したアプリの作成ができます。
ただしSwiftやJavaと比較すると実行速度が遅いため、速さが求められるゲームアプリなどには不向きなフレームワークです。
Monacaと違い日本語で学習できるサイトや参考文献が記載されているものが少ないため、学びにくい欠点があります。
ですがデザイナーがいなくとも、Ioniconsというiconが提供されているため綺麗なUIを実装できるなど、見た目重視のアプリを作成したい時には、非常におすすめのフレームワークです。
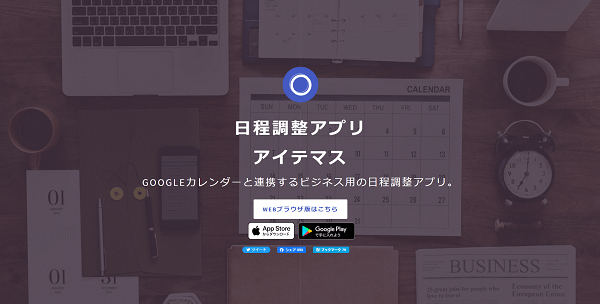
Ionicの開発例としては、日程調整用カレンダー「アイテマス」があります。

出典:アイテマス
Ionicの強みであるデザインテンプレートなどを活用し、操作しやすいデザイン性となっています。
4. JavaScript関連のおすすめ資格

ここからはJavaScript関連の資格でおすすめなものを紹介します。
JavaScriptを扱う仕事に就く際や開発をする際に役に立つので、取得する時間が取れる方やJavaScriptを扱う仕事に就きたいと検討している方はぜひ参考にしてください。
JavaScript関連のおすすめな資格は以下の2つです。
• HTML5プロフェッショナル認定試験
• CIW JavaScriptスペシャリスト
HTML5プロフェッショナル認定試験は、HTML5やCSS3、JavaScriptなどの技術や知識を持っていることを証明する資格です。
レベル1とレベル2の2段階に分かれた資格になっており、レベルによって出題範囲が異なります。
またレベル1の認定を受けなければ、レベル2の試験に参加することができません。
試験は全国の試験センターで受験、またはオンラインでの受験も可能なのでどこからでも受けられます。
CIW JavaScriptスペシャリストは、HTML5プロフェッショナル認定試験と違いJavaScriptのスキルのみに絞った資格です。
JavaScriptに絞った資格になっているため、より専門的な技術や多くの知識を備えている証明になります。
また世界基準の資格となるため、日本だけでなく外国でも活用できる資格になります。
それぞれの資格については、以下の記事でも詳しく解説しているのでぜひ参考にしてみてください。
5. JavaScriptを活用したアプリ開発の求人動向

JavaScriptを用いた業務とひとくちに言ってもWebサイトのコーディングからシステム開発やアプリ開発などさまざまです。
そのため今回は、JavaScriptを活用したアプリ開発の求人を中心に目安の月収や年収などを紹介します。

▸ 案件情報:フロントエンドエンジニア★HR企業での人材管理プラットフォーム開発
HRテックや医療テックなどで活躍している企業にて、新規開発を行う案件です。
Vue.jsなどの経験も求められることから、JavaScript + フレームワークを活用した、フロントエンドエンジニアとしての経験が求められそうです。月額単価は50万円~60万円となっています。

▸ 案件情報:フルスタックエンジニア★新規HRサービスの開発
複数のHRサービスを展開する企業で、転職エージェントから派生した新規プロダクトの開発を行うフルスタックエンジニアの案件です。
JavaScriptはもちろん、LaravelなどもあることからPHPの知識も求められるようです。月額単価は80万円~90万円となっています。

▸ 案件情報:社内SE★事業会社での社内システム開発
デジタルマーケティング事業、スマートフォン事業を展開している企業の社内SEの案件です。
業務系システムの改善経験は求められますが、月額単価が70万円~80万円と高単価となっています。
プロエンジニアでは、他にも多くのJavaScript関連の求人を紹介しておりますので、気になる方はぜひ以下からチェックしてみてください。
6. まとめ
最後に改めておさらいをすると以下の通りです。
JavaScriptでできることは多くありますが、なかでも今回は以下の3つを紹介しました。
• Webサイトに動きをつける
• ポップアップウィンドウ
• Ajax・非同期通信
動きのあるWebサイトを作るのはもちろん、アプリ開発でもJavaScriptが活用できます。
JavaScriptを活用したWebアプリ向けのフレームワークは以下の3つでした。
• Vue.js
• Angular.js
• React
またスマホ向けのアプリ開発では以下の2つのフレームワークがおすすめです。
• Monaca
• Ionic
特にMonacaは日本語にも対応しているため学習しやすく、これからアプリを作ってみた方におすすめです。またプロエンジニアでは、アプリ開発の求人を掲載していますのでぜひご参照ください。