jQueryのbefore()メソッドを使うと、指定した要素の前にコンテンツを挿入したり、HTML要素を移動する事ができます。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. before()メソッドでHTML要素を追加する方法
jQueryの「before()メソッド」の基本書式は以下の通りです。
●before()メソッドの基本書式
$("セレクター").before()
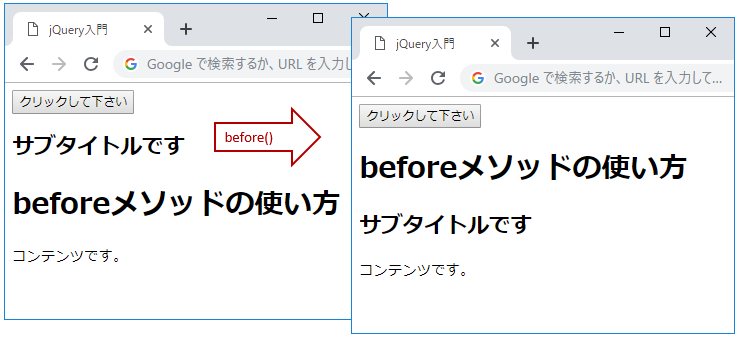
指定の要素の前にコンテンツを追加する「before()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( "h2" ).before( "<h1>beforeメソッドの使い方<h1>" );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<div>
<h2>サブタイトルです</h2>
<p>コンテンツです。</p>
</div>
</body>
</html>
--------------------
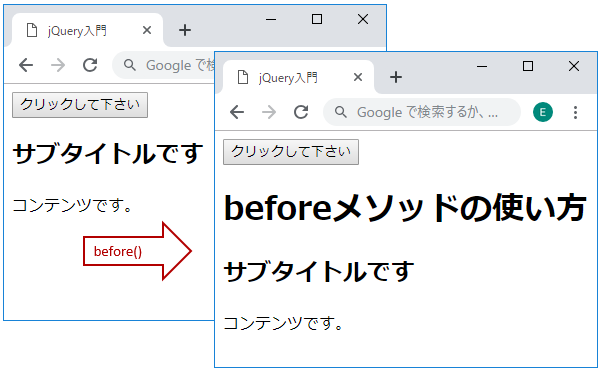
サンプルコードのボタンをクリックすると、h2の見出しタグの前にh1要素が挿入されます。
▲ページトップへ戻る
2. before()メソッドでHTML要素を移動する方法
「before()メソッド」を使って、HTML要素を移動してみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( "h2" ).before( $( "h1" ) );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<h2>サブタイトルです</h2>
<h1>beforeメソッドの使い方</h1>
<p>コンテンツです。</p>
</body>
</html>
--------------------
サンプルコードでは、「H2要素」の下に「H1要素」を配置しています。ボタンをクリックすると、「H1要素」が「H2要素」の前に移動します。
▲ページトップへ戻る
3. before()メソッドで複数のHTML要素を移動する方法
「before()メソッド」で複数のHTML要素を移動する事ができます。
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( ".Chapter2" ).before( $( ".Chapter1" ) );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<h1>beforeメソッドの使い方</h1>
<div class="Chapter2">
<h2>2章</h2>
<p>2章のコンテンツです。</p>
</div>
<div class="Chapter1">
<h2>1章</h2>
<p>1章のコンテンツです。</p>
</div>
</body>
</html>
--------------------
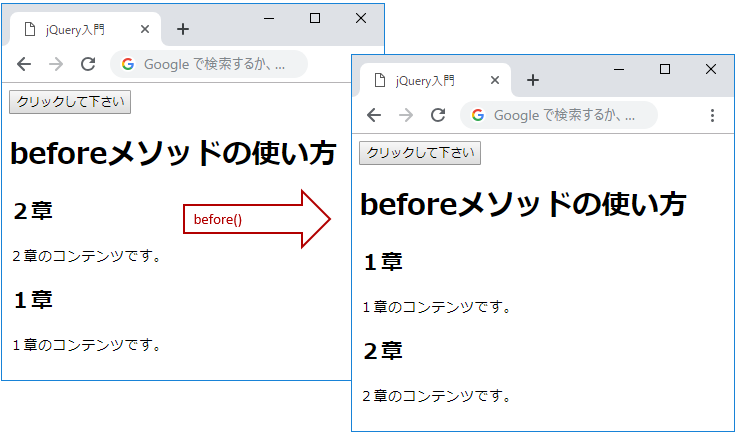
サンプルコード(jQuery_Sample3.html)では、「Div要素」の中に、「見出し(H2)要素」と「段落(p)要素」が入れ子になった状態のコンテンツが記述されています。1章と2章の順序が逆になっていますので、2章の「Div要素」の前に1章の「Div要素」を移動させてみましょう。
1章、2章のまとまりであるDivタグにそれぞれクラスセレクターを指定して、jqueryのbeforeメソッドのセレクターに「".Chapter2"」、引数に「$( ".Chapter1" )」を指定します。
ボタンをクリックすると、2章のコンテンツの前に1章のコンテンツが移動します。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
![]()

![]()

![]()