フリーランスといえば耳にするのが『ポートフォリオ』ですが、どんなものを用意すればいいのでしょうか。本記事では、ポートフォリオとはどんなものなのか、なぜ必要なのかの解説から始まり、ポートフォリオの作り方や実際に公開されているポートフォリオサイトの事例をご紹介します。
1. フリーランスの「ポートフォリオ」とは?
フリーランスにとっての『ポートフォリオ』とはどんなものなのか、詳しく解説します。
1.1 ポートフォリオとは、自分の「作品集」のようなもの

ポートフォリオとは、自分のスキルを紹介するための「作品集」のようなものです。ポートフォリオに掲載する作品については、あえて新作を用意しなくても公開できる実績があるならば、それもポートフォリオになります。
例えばイラストレーターの場合、過去に描いた作品そのものを掲載するだけでなく、このサービスのここに自分の絵が使われている(ゲームのキャラクターデザイン、イベントのコンセプトアート、商品のパッケージ、書籍の表紙、など)と、リンクを添えて紹介する場合もあります。
プログラマーの場合も、個人開発したサービスやソースコードを掲載するだけでなく、自分が開発に関わったサービスが公表可能ならば、その名称やリンクに加えて、自分が担当した部分を記載する場合があります。
1.2 フリーランスにポートフォリオが必要な理由
フリーランスにポートフォリオが必要な理由は職種や経験の量によって異なりますが、共通するポイントを2つご紹介します。
1.2.1 スキルの証明になる
まず、ポートフォリオは自分が持つスキルの証明になります。
ただ前述のように、充分な職務経歴があるならばポートフォリオ用に新作を用意せずとも、過去の作業実績がスキルの証明になります。
まだ公開可能な実績が少なめな方や、新たなスキルに挑戦したい方は、そのスキルを使った作品を用意することでスキルの証明につながります。
1.2.2 新しいスキルに挑戦する意欲を見せられる
新しいスキルや職種に挑戦したい場合、それに対応するポートフォリオを用意することで意欲の高さを示すことができます。
職務経歴にはないスキルを持っている証明になるだけでなく、総合的にも新しいスキルに挑戦するほどの前向きな姿勢を示すことができるためです。
1.3 フリーランスにとって「ポートフォリオ」は、実際どのぐらい重要?

まず、デザイナーやイラストレーター、ライターなどのクリエイティブ系の職種については、新作でなくても構わないので、必ず過去の成果をまとめたポートフォリオの用意が必要です。それ以外でも実務未経験の職種に転身したい場合は、特に重要になります。
例えば経験が浅めのエンジニアがフリーランスになる場合、個人開発経験があると有利です。その個人開発したサービスをいつでも動かしてアピールできるように、Web上のポートフォリオにまとめておくとチャンスにつながります。またGitHubなどの開発プラットフォームでソースコードを公開している方も、数多くいらっしゃいます。


とはいえ、経験を積んだエンジニアの場合は、ポートフォリオよりもスキルシート(職務経歴書)の方が重要な場面が増加します。職種によっても違いますが、特に経験が浅いうちはポートフォリオの比重が高くなります。
2. ポートフォリオの作成時に気をつけるポイント
それでは早速、ポートフォリオを作る際に、気をつけておきたいポイントには、次のような点が挙げられます。
それぞれ、詳しく解説します。
2.1 ポートフォリオを作る目的を決める
フリーランスの案件獲得以外にも、転職活動や他のフリーランスとの交流など、ポートフォリオ作りには様々な目的があり、その目的によって書く内容が異なります。
今回はフリーランスの案件取得向けとして、この先の解説を進めていきます。
2.2 連絡先を用意する
Web上からの仕事依頼を受け付ける方は、クライアントとの窓口になるように、確実に連絡が取れるメールアドレスやSNSのアカウントを用意してください。
SNSならDMの受け取り範囲の設定や、メールなら迷惑メールフィルタの設定について、よく確認しておいてください。
2.3 自己紹介を考える
自己紹介には、経歴や仕事に対する熱意、考え方など、基本的には自己PRにつながることを書きます。
クライアントに親しみを持ってもらうために、趣味や出身地などを簡潔に紹介している方もいるようです。
2.4 使用できるツールや言語をリスト化する
デザイナー職であれば使用ツールを、エンジニア職であれば使用ツールと開発経験のある言語をリストに書き出します。
その際には、簡単な習熟度(経験年数、対応できる範囲など)を添えておくと、スキルのアンマッチを防ぐことができます。
2.5 対応できる作業や持っているスキルセット、資格などをリスト化する
専門に関するもの以外のスキル(リーダー経験やディレクション経験など)も、業務に関わる経験は全てリスト化します。
文章で長々と書くよりも、箇条書きですっきり見せた方が、採用担当者にしっかりと読んでもらいやすくなります。
こちらも経験年数や対応できる範囲を添えておくと、採用後に貴方がどんな風に活躍できるのか、具体的にイメージしてもらいやすいという利点があります。
2.6 職務経歴を整理する
過去の作業実績を端的に整理し、箇条書きで表します。その際は担当範囲やポジションなどが分かると良いですが、職務経歴書ほど細かく書く必要はありません。
特に公開不可案件を特定できるように書いてしまわないように、充分注意してください。念のため、クライアントに公開可能な範囲を確認しておくと安心です。
2.7 成果物(制作物)を紹介する
実績を公開可能なら、実際に稼働しているサイトやサービス等のURLを紹介します。
その際には、自分の担当箇所やポジションを明示するようにしましょう。
ポートフォリオ用に新たに作った作品は、Web上に公開してどこからでも閲覧できるようにしておくと便利です。さらにプログラマーの場合、ソースコードを公開するだけでなくWeb上から動かせるようにしておくと、より興味を持ってもらうことができます。
2.8 どんな環境からも見やすいデザインを意識する
いつどんな環境(端末)からアクセスしても見やすいように、少なくともレスポンシブデザインには対応しておきましょう。
どんな職種でも、表示のレイアウトが崩れてしまうと印象が良くありません。
また、あまり凝りすぎたデザインにする必要はなく、初見でも目的のコンテンツにさっとアクセスできるデザインにすることがおすすめです。ただ、Webデザイナー職やエンジニア職の場合、技術力が分かる演出は入れておくと高評価につながる場合もあります。
2.9 定期的に更新する
完成したポートフォリオはそのままにせず、忙しくても定期的にメンテナンスすることがおすすめです。
特に実績の部分を更新することが、何より単価アップにつながります。
3. ポートフォリオを作成する流れ
ポートフォリオを作成・公開するには、自分で借りたサーバー上にWebサイトを公開する方法と、ポートフォリオ作成向けのサービスを利用する方法があります。
ポートフォリオを作成する一般的な流れは、次の通りです。

それぞれ、詳しく解説します。
3.1 掲載するコンテンツを決める
まず、自己紹介、スキルセットや資格、対応できる作業、経歴、成果物など、どんな内容のコンテンツを載せるか考えます。
3.2 サイトのデザインを決める
コンテンツが決まったら、それぞれのコンテンツを見やすいように配置して、デザインのフレームワークを作ります。
3.3 コンテンツを作る
自己紹介などの文面を作り、成果物を用意します。
3.4 サイトを構築する
用意したコンテンツを、決めておいたフレームに実際に配置していきます。
自分でコーディングする方法と、コーディングの部分を簡略化したツールを使う方法、全くコーディングせずアップロードだけでポートフォリオサイトが作れるサービスを使う方法などがあります。
自分でサイトをコーディングせずにポートフォリオを公開することができる各種サービスについては、後の項目でご紹介します。
3.5 サーバーを借りてWebにアップロードする
作ったサイトをWebにアップロードして、閲覧できる状態にします。
ポートフォリオ登録サービスを使っている場合は、準備ができたらアップロードした作品の公開状況をオンにすると、完成です。
4. ポートフォリオの実例
ここではITエンジニアの方や、Webデザイナーの方、イラストレーターの方など、それぞれのポートフォリオの実例を紹介します。
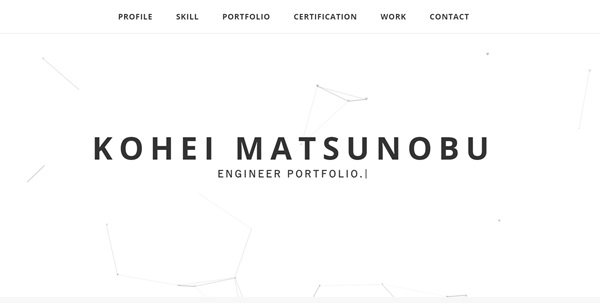
4.1【ITエンジニア】KOHEI MATSUNOBU ENGINEER PORTFOLIO

出典:KOHEI MATSUNOBU ENGINEER PORTFOLIO
こちらはITエンジニアである松延さんのポートフォリオサイトです。 上部のメニュークリックだけでなくスクロールだけでも次々と読めるよう、閲覧する方の環境に配慮された構成になっています。スキルは分かりやすいようアイコンで表示され、対応範囲の説明が簡潔に添えられています。
松延さんのポートフォリオ作成方法や体験談について詳しくは、次の記事もご覧ください。
資格や経験内容などのコンテンツが充実してきたころを境に、サイトの訪問数が増えていき、様々な方からのSNSのつながりや仕事のきっかけが増えました。
また、転職の面接では、ポートフォリオサイトについて興味を持ってくれる面接官が多かったので、サイトを面接官へお見せしながら使用したIT技術の説明やスキルをアピールすることができました。出典:【実例付き】プログラマーのポートフォリオの作り方とは?スキルや実績をアピールするためのポイントを解説!|プログラマカレッジ
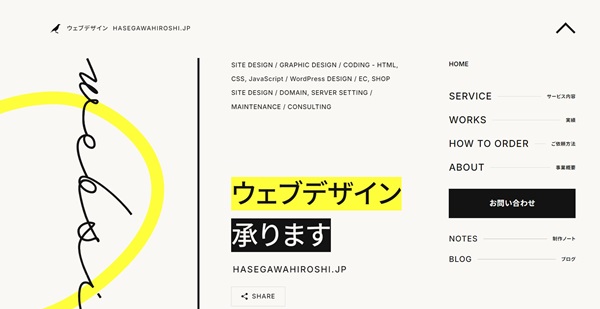
4.2【Webデザイナー】HASEGAWAHIROSHI.JP

Webデザイナーである長谷川さんのポートフォリオサイトです。サービス内容の具体的な説明へのリンクを一番上に持ってくる作りとなっており、ご依頼方法のページではクライアント側に知らせて欲しい項目が分かりやすく提示されています。デザイン性が高いだけでなく、依頼の受注という面から、とても実用的なサイト作りになっています。
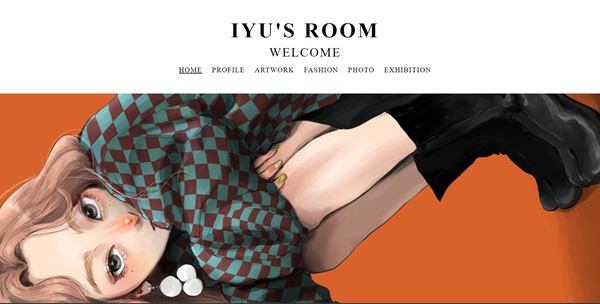
4.3【イラストレーター】IYU's Room

出典:IYU's Room
後ほど紹介するポートフォリオ作成サービス「Portfoliobox」にて作成された、イラストレーター「YUI」さんのポートフォリオサイトです。メインであるイラストを表に出し、プロフィールや作品、連絡先へのアクセスが分かりやすく配置されています。
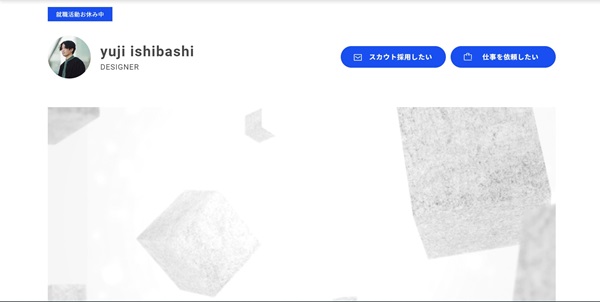
4.4【Webデザイナー】DESIGNER yuji ishibashi

後ほど紹介するポートフォリオ作成サービス「BRIK PORTFOLIO」のサンプルページに採用されている、Webデザイナー「yuji ishibashi」さんのポートフォリオです。自己紹介、職務経歴、スキル、作業実績など一通りのテンプレートが用意されており、まさにお手本のような構成になっています。
5. Web公開を簡単に!おすすめのポートフォリオ制作ツール5つ
Webデザイナーなどサイト制作自体のスキルをアピールする職種であれば、制作したサイト自体がポートフォリオになります。そうでない場合、Webサイト作りより本来の作品作りに注力したいという方には、ポートフォリオを専用に公開する場所やテンプレートを用意してくれているサービスを利用すると、時間の短縮になります。
今回は、クリエイター、デザイナー、エンジニアなどに向けたポートフォリオサイトを、6つピックアップしてご紹介します。
これらのサービスでは、他の人が作ったポートフォリオを見てまわることもできます。どのようなポートフォリオが登録されているのかチェックして、自分に合ったサービスを探してみてください。
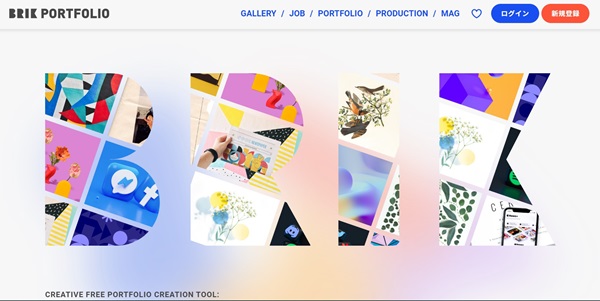
5.1【無料】クリエイター向け:BRIK PORTFOLIO

「BRIK PORTFOLIO」は、クリエイター向けの無料ポートフォリオ作成ツールです。テンプレートに沿って入力するだけで洗練されたデザインのポートフォリオを作成でき、パスワード保護や短縮URLの発行も可能となっています。
5.2【無料】クリエイター向け:folio

出典:folio
「Folio」も、簡単にポートフォリオを作成できるクリエイター向けのポートフォリオサイトです。デザイン性が高く、動画やイラストなど多様なメディアに対応しており、複数のSNSをまとめる機能もあります。有料プランではページ全体をパスワードで保護することも可能です。
5.3【有料】クリエイター向け:Portfoliobox

出典:Portfoliobox
「Portfoliobox」は、世界的に使われているクリエイター向けのオンラインポートフォリオビルダーです。直感的なインターフェースで、豊富なテンプレートやカスタマイズオプションが用意されているという特徴があります。そのため簡単に美しいポートフォリオが作成できるという点で、人気を博しています。さらにEC機能やブログ機能も搭載されており、作品の販売や情報発信も可能となっています。登録は無料ですが、良さを引き出して使うには有料プランへの加入が必要です。
5.4【無料】クリエイター向け:RESUME

出典:RESUME
「RESUME」は、誰でも直感的に使えるWebポートフォリオ作成サービスです。「制作物や仕事のストーリーを記録して、ポートフォリオを育てる」をコンセプトとしており、クリエイターだけでなく、エンジニアやマーケター、起業家の方などにもおすすめです。
5.5【無料】クリエイター・エンジニア向け:WordPress

出典:WordPress
「WordPress」は自由度が高く、豊富なテーマやプラグインを活用してオリジナリティの高いポートフォリオサイトを作成できる点が魅力です。コードをカスタマイズすることで独自性が出しやすく、「フルスクラッチで作るほどではないけれど、他者との違いを出したい」という方におすすめです。こちらもEC機能やブログ機能があり、作品の販売や情報発信が可能となっています。
5.6【無料】エンジニア向け:GitHub

出典:GitHub
エンジニアにお馴染みの「GitHub」は、実はポートフォリオとして使うこともできます。ソースコードの公開やバージョン管理が簡単に可能なだけでなく、共同作業やコードレビューの履歴が残るため、採用担当者に開発プロセスを見てもらうこともできます。さらに「GitHub Pages」を使えば職務経歴などを登録することもでき、ここだけでポートフォリオとして完成可能となっています。
6. まとめ
ポートフォリオは、あなたをプレゼンするための大事な資料です。職種によっては無理に時間を捻出してまで用意する必要はありませんが、新しいことにチャレンジする場合などは、ぜひ成果をまとめてアピール材料にしてください。
本記事が、あなたのポートフォリオ作りの一助となれば幸いです。
弊社が運営するフリーランスエージェント「プロエンジニア」のキャリアアドバイザーが、あなたに最適な案件探しを全力でサポートいたします。これからフリーランスへ転身したいと考えている方や、スキルチェンジを検討している方も、ぜひ一度プロエンジニアにご相談ください。
なおエンジニアのスキルシート(職務経歴書)の書き方について知りたい方は、次の記事も読んでみてください。
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら