フォームにプルダウン形式とリスト形式のセレクトボックスを追加してみましょう。複数の選択肢の中から選べるコントロールです。<form>タグの部品として作成します。<select>要素に選択肢の数だけ<option>タグを追加することで、セレクトボックスの作成ができます。
1. プルダウン形式
●プルダウンメニューの基本書式:<select><option>
<form action="#" method="post">
<select name="プルダウンメニュー名">
<option value="">項目名1</option>
<option value="">項目名2</option>
</select>
<form>
<select> name属性:
<select>要素にはname属性をつけて、プルダウンメニューを特定する名前を半角英数で指定します。プログラムに渡す値なので分かりやすい名前をつけましょう。
<select id="area_l" name="area">
<option> value属性:
<option>要素には、value属性を記述しプルダウン一覧の項目名を記述します。select要素のname属性と共に、プログラムで利用する値になります。
<option value="Hokkaido">北海道</option>
項目名:
プルダウンメニューの選択項目につける名前でブラウザーに表示されます。項目名を<option>タグで挟みます。
項目の数だけ<option>タグを作成します。
<option value="Hokkaido">北海道</option>
●pull-down.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-フォームの作成</title>
</head>
<body>
<form action="#" method="post">
<p><label for="name_l">お名前(必須):<br>
<input type="text" name="name"></p>
<p><label for="mail_l">メールアドレス:<br>
<input type="text" id="e-mail_l" name="mail"></p>
<p>
<label for="area_l">行き先</label><br>
<select id="area_l" name="area">
<option value="">行き先を選択してください</option>
<option value="Hokkaido">北海道</option>
<option value="Tohoku">東北</option>
<option value="Kanto">関東</option>
<option value="Chubu">中部</option>
<option value="Chugoku">中国・四国</option>
<option value="Kyusyu">九州・沖縄</option>
</select>
</p>
<p><input type="button" value="確認する" id="button2"></p>
</form>
</body>
</html>
選択項目ごとにoption タグを作成し、値と項目の名前をつけてゆきます。
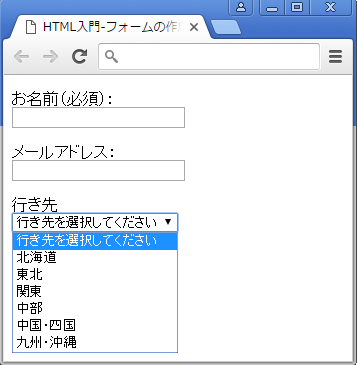
●ブラウザーの表示
2. リスト形式
プルダウンメニューを作成する際の<select>タグにsize属性を追加するとリストボックスの作成ができます。
2.1 リストボックスの基本書式:<select><option size="">
<select name="プルダウンメニュー名" size="表示するリストの行数">
<option value="">項目名1</option>
<option value="">項目名2</option>
</select>
<form>●size属性:
プルダウンリストと同様に<select>タグと<option>タグを使ってリストボックスを作成します。name属性やvalue属性の使い方はプルダウンリストと同じです。<select>タグの属性にsize属性="2"以上の値を設定すると「リストボックス」を作成することができます。属性値として"1"を指定すると「プルダウンリスト」になり、size="3"の場合は3行分の「リストボックス」が表示されます。
<select id="area_l" name="area" size="3">
<option value="">行き先を選択してください</option>
<option value="Hokkaido">北海道</option>
<option value="Tohoku">東北</option>
<option value="Kanto">関東</option>
<option value="Chubu">中部</option>
<option value="Chugoku">中国・四国</option>
<option value="Kyusyu">九州・沖縄</option>
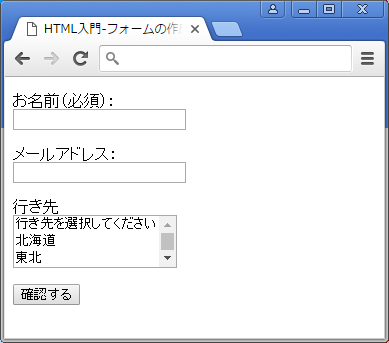
</select>●ブラウザーの表示
2.2 複数の値を選択できるリストの作成
●multiple属性:
リストボックス内の選択項目を複数選択するには、selectタグに「multiple属性」を追加します。
<select id="area_l" name="area" size="3" multiple>
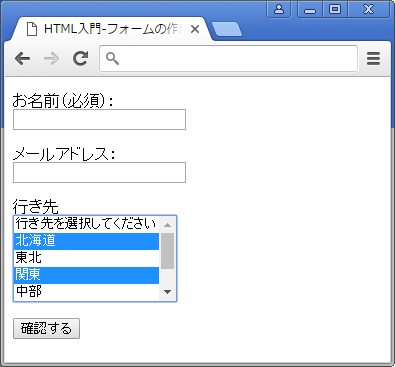
●ブラウザーの表示
複数値の選択をする場合は「Ctrl」キーを押したまま、マウスで項目を選択すると複数の項目を選択することができます。操作を知らないユーザーもいるので案内を表示するとユーザビリティがあがります。