jQueryでHTML内の特定の要素を表示するfadeOut()メソッドを使ってみましょう。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. fadeOut()メソッドの基本書式
jQueryの「fadeOut()メソッド」の基本書式は以下の通りです。
●fadeOut()メソッドの基本書式
$("セレクター").fadeOut()
要素を表示する「fadeOut()メソッド」の使い方について実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").fadeOut();
});
});
</script>
</head>
<body>
<button>テキストを非表示にする</button><br>
<p>ボタンをクリックするとテキストが消えます。</p>
</body>
</html>
--------------------
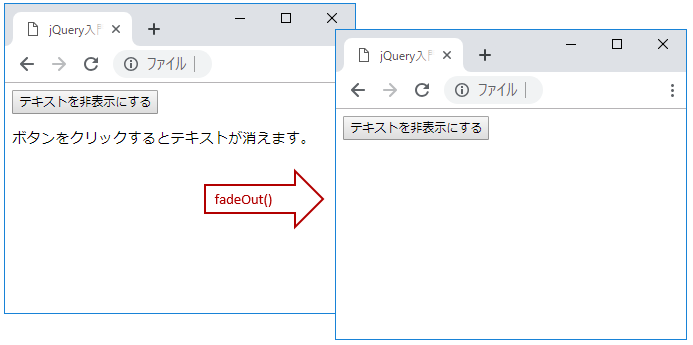
サンプルコードの「テキストを非表示にする」ボタンをクリックすると、ボタン下に表示されていたテキストが非表示になります。
▲ページトップへ戻る
2. fadeOut()メソッドで非表示のスピードを調整する方法
「fadeOut()メソッド」に引数を指定すると、非表示にするまでのスピードを指定する事ができます。
●fadeOut()メソッドの基本書式
$("セレクター").fadeOut(speed)
引数に指定する値は「"slow"」、「"fast"」もしくは時間を「ミリ秒」で指定します。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("img").fadeOut("slow");
});
});
</script>
</head>
<body>
<button>画像を非表示にする</button><br>
<img src="cherry_1.png" alt="" width="100" height="100">
</body>
</html>
--------------------
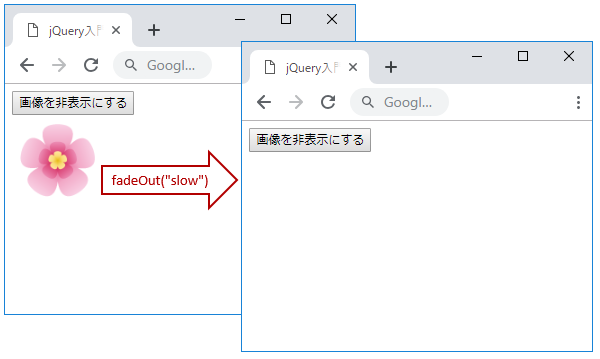
サンプルコードの引数には、「"slow"」を指定しました。「画像を表示する」ボタンをクリックするとゆっくりと画像が非表示になります。
▲ページトップへ戻る
3. fadeOut()メソッドで非表示後のアクションを指定する方法
「fadeOut()メソッド」で要素を非表示にした後に何かしらの処理(Callback関数)を指定する事が可能です。
●fadeOut()メソッドの基本書式
$("セレクター").fadeOut(speed, Callback)
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("img").fadeOut(5000, function(){
alert("画像が非表示になりました。");
});
});
});
</script>
</head>
<body>
<button>画像を非表示にする</button><br>
<img src="cherry_1.png" alt="" width="100" height="100">
</body>
</html>
--------------------
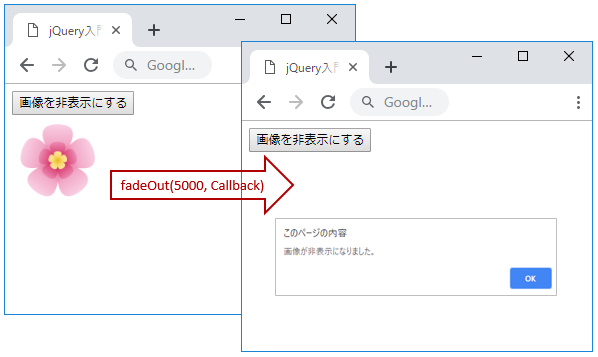
サンプルコードでは、「画像を非表示にする」ボタンを押すと下に配置された画像が非表示になった後に、alertが実行されます。ボタンを押して5秒後に画像が非表示になり、その後に「画像が非表示になりました。」のメッセージが出てきます 。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
関連記事:jQueryのshowメソッドで要素を表示する方法
関連記事:jQueryのfadeInメソッドで要素を表示する方法
![]()

![]()

![]()