CSSの「background-image」プロパティを使って背景画像の設定をしてみましょう。ページの背景などに画像を利用するとホームページのイメージもだいぶ変わります。本コラムでは基本的な背景画像の設定方法を説明します。
関連記事:HTML入門:タグで画像を表示させてみよう~
関連記事:CSSで写真や画像に影をつける方法【box-shadow】プロパティ
関連記事:CSS入門:img画像のスタイルを整える方法
1. ページ全体の背景画像を設定する
1.1. background-imageプロパティの基本書式
CSSでホームページの背景全体に画像を設定するには、「background-image」プロパティを使います。
●「background-image」の基本書式
background-image: url( 画像ファイルのURL );
「background-imageプロパティ」は背景画像を指定すると、通常画像は縦横に繰り返し表示されます。値には画像ファイルのパスを「url()」の中に、絶対パスもしくは相対パスで指定します。サンプルファイルの「bgimg.html」をPC上に作成して下さい。ファイルの保存形式は「utf-8」にします。
●bgimg.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS入門-背景画像</title>
<style>
body {
background-image: url(img/star.png);
}
</style>
</head>
<body>
<p>背景画像の設定</p>
</body>
</html>
「bgimg.html」ファイルと同じフォルダ内に「imgフォルダ」があり、その中の画像ファイル「star.png」を背景として指定する場合、url()のファイルパスは「img/star.png」です。
●star.png

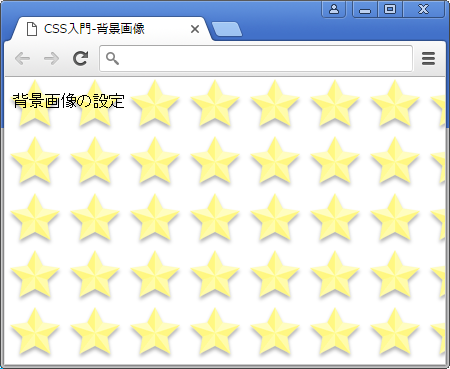
●ブラウザーの表示
1.2. 透過画像に背景色を設定する
「background-image」プロパティに透過画像を設定している場合は、背景の色を「background-color」プロパティで指定すると画像の背景色として表示されます。
●bgimg.html
<style>
body {
background-color: #000000;
background-image: url(img/star.png);
}
</style>ページ全体の背景色を「黒」にすると、画像(star.png)の背景に色(#000000)が適用されます。
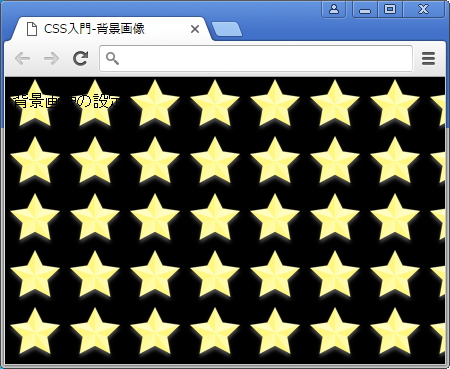
●ブラウザーの表示
この例では背景の色を黒に設定しましたが、背景と文字の色が同じ色になり、文章が読めなくなっています。背景色と文字の色を設定する時には気をつけて設定をしましょう。
1.3. テキストの一部に背景画像を指定する
上の例ではセレクタを「body」にしましたが、「divタグ」や「pタグ」、「spanタグ」の他に「tableタグ」などに「background-image」プロパティを指定すると、ページ全体ではなく特定の部分に背景画像を指定することができます。今回は「spanタグ」に背景画像を設定する方法を見てみましょう。
●bgimg.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS入門-背景画像</title>
<style>
body {
color: #000000;
background-color: #ffffff;
}
span {
color: #0000ff;
background-color: #ffffff;
background-image: url(img/colors.gif);
}
</style>
</head>
<body>
<p>背景画像の設定<br>
<span>特定の領域に画像を指定</span>することもできます。</p>
</body>
</html>※「bgimg.html」ファイルをPC上に保存して文字化けを起こする場合は、ファイルの保存形式を"utf-8"にするか、「<meta charset="UTF-8">」を「<meta charset="shiftjis">」に書き換えて下さい。
「bodyセレクタ」の背景色は白「background-color: #ffffff;」、文字の色を黒「color: #000000;」に設定し、「spanセレクタ」で背景画像の「background-image: url(img/colors.gif);」、背景の色を「background-color: #ffffff;」、文字の色を「color: #0000ff;」で設定しています。通常は「spanタグ」で指定した範囲の文字に対して、背景画像と文字の色が適用されます。
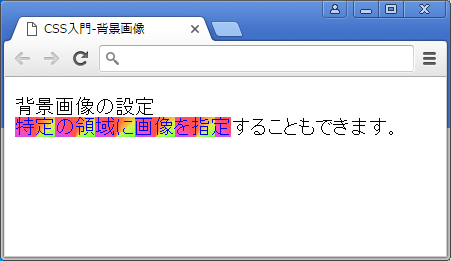
●ブラウザーの表示
「background-imageプロパティ」を指定するときは、画像の表示を禁止しているブラウザー対応用に、背景の色と文字の色(colorプロパティ)を合わせて指定しておくとよいでしょう。
●ブラウザーの表示
画像が表示されない場合の背景色に合わせて文字の色を青色に設定ました。 その他にも基本の背景画像の設定がありますので、順に見ていきましょう。
2. 背景画像の繰り返しを指定する【background-repeat】
2.1. 背景画像を縦横に繰り返す - background-repeat:repeat
「background-image」プロパティを設定した時の初期値になりますが、「background-repeat」プロパティの値に「repeat」を指定すると背景画像は縦横に繰り返し表示されます。
bgimg.html
<style>
body {
background-image: url(img/star.png);
background-repeat:repeat
}
</style>●ブラウザーの表示
2.2. 背景画像を1回だけ表示する - background-repeat:no-repeat
「background-repeat」プロパティに"no-repeat"を指定した場合は、名前の通り画像の繰り返しはされません。
bgimg.html
<style>
body {
background-image: url(img/star.png);
background-repeat:no-repeat
}
</style>●ブラウザーの表示

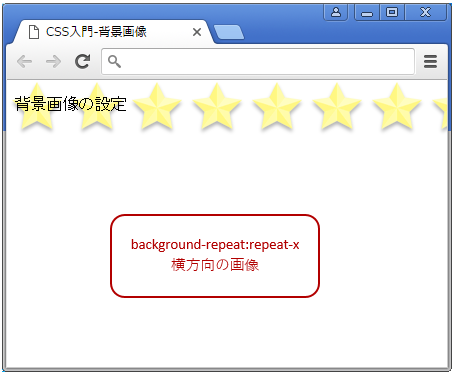
2.3. 背景画像を横方向に繰り返す - background-repeat:repeat-x
「background-repeat」プロパティに"repeat-x"を指定した場合、画像をx軸、つまり横方向に繰り返して表示されます。
bgimg.html
<style>
body {
background-image: url(img/star.png);
background-repeat:repeat-x
}
</style>●ブラウザーの表示
2.4. 背景画像を縦方向に繰り返す - background-repeat:repeat-y
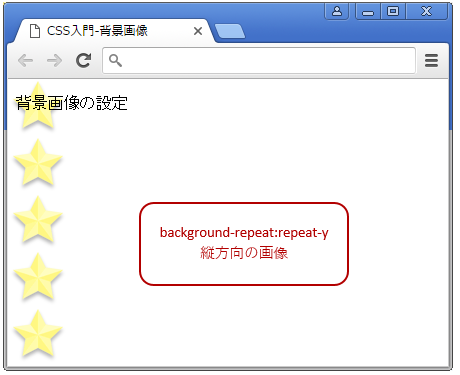
「background-repeat」プロパティに"repeat-y"を指定した場合、画像をy軸の縦方向に繰り返して表示されます。
bgimg.html
<style>
body {
background-image: url(img/star.png);
background-repeat:repeat-y
}
</style>●ブラウザーの表示