「box-shadow」プロパティを使って写真や画像の外枠に色々な種類の影をつけてみましょう。額縁のような役割をする外枠のボックスを作成し、その中に写真をはめ込み影を作成します。
関連記事:CSSでボックスに影をつける方法【box-shadow】プロパティ
関連記事:CSSで文字(テキスト)に影をつける方法【text-shadow】プロパティ
目次
1. CSSのbox-shadowを使って影を作成する
1.1. 写真(画像)の枠を作成する
まずは影をつける写真や画像を挿入する枠(ボックス)を作成します。
サンプルコードの「shadow0.html」をコピーしてPC上の任意の場所に保存して下さい。ファイルの種類は「UTF-8」にして保存します。
●shadow0.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-影の作成</title>
<style>
div {
margin: 30px auto; /* ボックスを中央寄せにする */
width:400px; /* ボックスの横幅を指定する */
height: 200px; /* ボックスの高さを指定する */
background: #ffffff; /* ボックスの背景色を指定する */
border:5px solid #AAAAAA; /* 境界線を実線で太めに指定する */
}
</style>
</head>
<body>
<h1>CSSで写真(画像)に影をつける</h1>
<div>写真を挿入する枠</div>
</body>
</html>
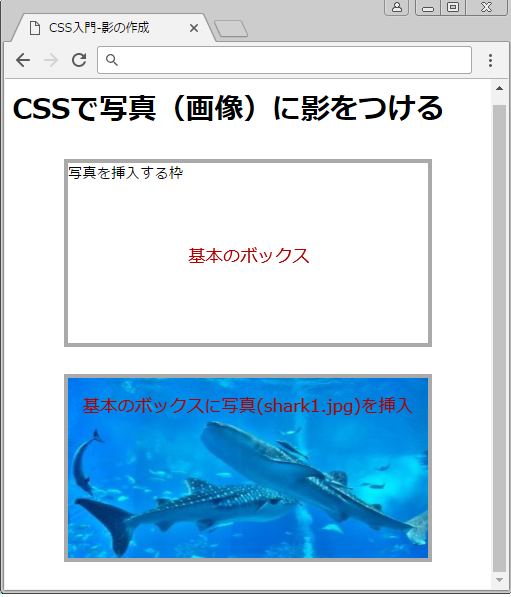
枠(ボックス)と影の境界を分かりやすくする為に、CSSでdivタグの境界線(border)を太くしました。背景が白(#ffffff)、境界線がグレー(#AAAAAA)のボックスを基本として、影を作成していきます。
●ブラウザーの表示

この枠に画像をはめ込込んだボックスを追加します。最初のボックスは後ほど使うのでこのまま残しておきます。
●shadow0.html
・・・省略・・・
<body>
<h1>CSSで写真(画像)に影をつける</h1>
<div>写真を挿入する枠</div>
<div><img src="shark1.jpg" width="400" height="200px" alt="CSSで写真や画像に影をつける方法【box-shadow】プロパティ【フリーランスエンジニア案件情報 | プロエンジニア】" /></div>
</body>
</html>
写真(shark1.jpg)を挿入したボックスを追加しています。
●ブラウザーの表示(shadow0.html)

1.2. 写真(画像)の枠に影を作成する【box-shadow】
それでは、「box-shadow」プロパティを使って、写真の枠にシンプルな影をつけてみましょう。「box-shadow」プロパティの基本書式は以下の通りです。
box-shadow: [左右][上下] [ぼかし][広がり][色][影の方向];
[左右][上下]の影のサイズ指定は必須項目になります。[ぼかし][広がり][色]などの値は任意で指定します。
●shadow1.html
・・・省略・・・
<style>
・・・省略・・・
.shadow1{
box-shadow: 0 10px 10px #666666; /* 影([右][下][ぼかし][影の色])を指定する */
}
</style>
</head>
<body>
<h1>CSSで写真(画像)に影をつける</h1>
<div>写真を挿入する枠</div>
<div class="shadow1"><img src="shark1.jpg" width="400" height="200px" alt="CSSで写真や画像に影をつける方法【box-shadow】プロパティ【フリーランスエンジニア案件情報 | プロエンジニア】" /></div>
</body>
</html>
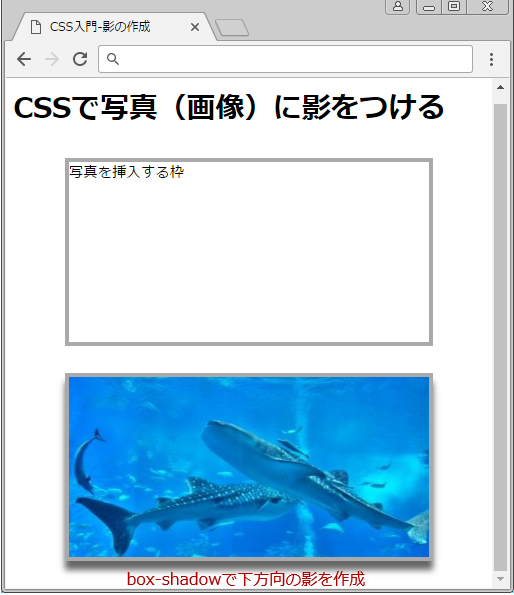
「.shadow1」セレクタの「box-shadow」プロパティで下方向のグレーの影を作成します。 二つ目のdivタグの「class属性」に「shadow1」指定していますので、画像の「shark1.jpg」のボックスの下に影が作成されます。
●ブラウザーの表示(shadow1.html)

※「box-shadow」プロパティの詳細については「CSSでボックスに影をつける方法【box-shadow】」をご参考下さい。
2. 写真(画像)をめくったような影を入れる
2.1. 写真(画像)の片側に影を入れる
「position」プロパティや「z-index」プロパティ、擬似要素の「:before」「:after」を使い要素同士を重ね合わせることで、前面の写真の枠がめくれたような影を作成することができます。
※「shadow2.html」をコピーしてPC上の任意の場所に保存して下さい。ファイルの種類は「UTF-8」にして保存します。
●shadow2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-影の作成</title>
<style>
div {
margin: 30px auto; /* ボックスを中央寄せにする */
width:400px; /* ボックスの横幅を指定する */
height: 200px; /* ボックスの高さを指定する */
background: #ffffff; /* ボックスの背景色を指定する */
border:5px solid #AAA; /* 境界線を実線で太めに指定する */
}
.shadow2 {
position:relative; /* ボックスの配置を指定する */
}
.shadow2:before {
z-index:-1; /* 擬似要素の重なり順序を指定する */
position:absolute; /* 擬似要素の配置を指定する */
content: ''; /* 擬似要素 */
bottom:15px; /* 下からの配置位置を指定する */
left:5px; /* 左からの配置位置を指定する */
top:80%; /* 上からの配置位置を指定する */
width:50%; /* 要素の横幅を指定する */
max-width:50%; /* 横幅の最大値を指定する */
background:#AAAAAA; /* 擬似要素の背景色を指定する */
box-shadow:0 20px 10px 2px #666666;/* 影を指定([右][下][ぼかし][広がり][影の色]) */
transform:rotate(-5deg); /* 擬似要素を回転させる */
}
</style>
</head>
<body>
<h1>CSSで写真(画像)に影をつける</h1>
<div class="shadow2">写真を挿入する枠</div>
<div class="shadow2"><img src="shark1.jpg" width="400" height="200px" alt="CSSで写真や画像に影をつける方法【box-shadow】プロパティ【フリーランスエンジニア案件情報 | プロエンジニア】" /></div>
</body>
</html>
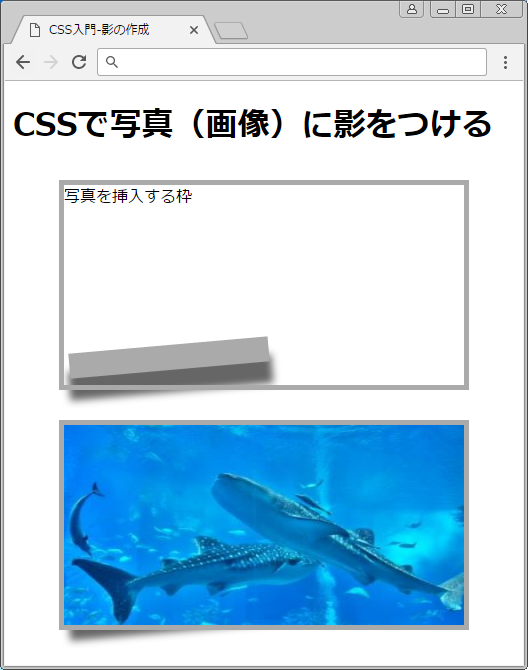
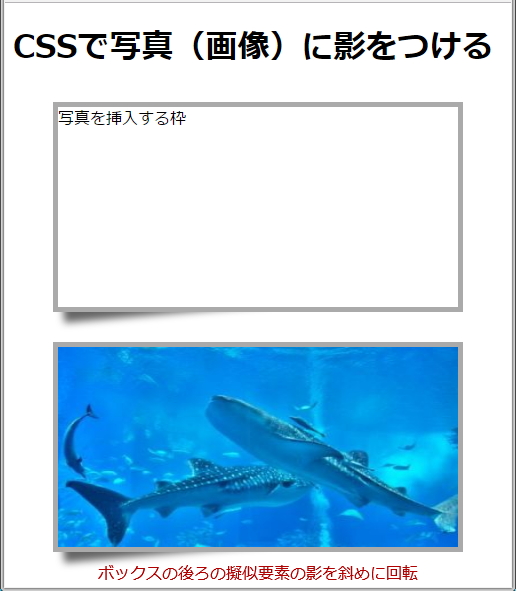
少しコードが長くなりましたが影を作成しているセレクターは「.shadow2」と「.shadow2:before」です。前面のボックスの後ろに擬似要素を作成しています。その要素の影を回転させることで斜めの影を作っています。実際に影を作っているコードは「box-shadow」プロパティです。
●ブラウザーの表示(shadow2.html)

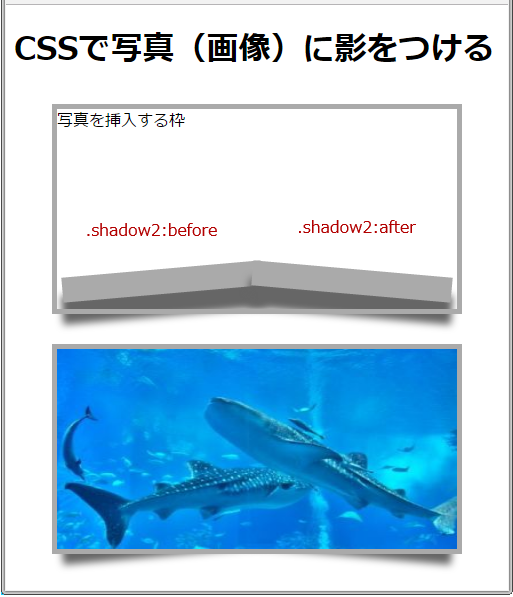
後ろの擬似要素がどのように表示されているか、ボックスの背景(background: #ffffff;)をとってみてみましょう。背景色(#AAAAAA)が薄いグレーの要素が斜めに傾いているのが分かります。その影(box-shadow)が前面の枠からはみ出してめくれたような影を作成しています。
●ブラウザーの表示(shadow2.html)
2.2. 写真(画像)の両側に影を入れる
先ほどは「before」擬似要素を使ってボックスの左側に影を作成しました。今度は反対側にも影を作成してみましょう。「before擬似要素」と「after擬似要素」を使って写真の両側に影を挿入します。
●shadow2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-影の作成</title>
<style>
div {
margin: 30px auto; /* ボックスを中央寄せにする */
width:400px; /* ボックスの横幅を指定する */
height: 200px; /* ボックスの高さを指定する */
border:5px solid #AAA; /* 境界線を実線で太めに指定する */
}
.shadow2 {
position:relative; /* ボックスの配置 */
}
.shadow2:before .shadow2:after{
z-index:-1; /* 擬似要素の重なり順序 */
position:absolute; /* 擬似要素の配置 */
content: ''; /* 擬似要素 */
bottom:15px; /* 下からの配置位置を指定する */
left:5px; /* 左からの配置位置を指定する */
top:80%; /* 上からの配置位置を指定する */
width:50%; /* 要素の横幅を指定する */
max-width:50%; /* 横幅の最大値を指定する */
background:#AAAAAA; /* 擬似要素の背景色を指定する */
box-shadow:0 20px 10px 2px #666666;/* 影([右][下][ぼかし][広がり][影の色])を指定する */
transform:rotate(-5deg); /* 擬似要素を回転させる */
}
.shadow2:after
{
transform: rotate(5deg); /* 擬似要素を回転させる */
right: 5px; /* 右からの配置位置を指定する */
left: auto; /* 左からの配置位置を指定する */
}
</style>
</head>
<body>
<h1>CSSで写真(画像)に影をつける</h1>
<div class="shadow2">写真を挿入する枠</div>
<div class="shadow2"><img src="shark1.jpg" width="400" height="200px" alt="CSSで写真や画像に影をつける方法【box-shadow】プロパティ【フリーランスエンジニア案件情報 | プロエンジニア】" /></div>
</body>
</html>
「transform」プロパティの"rotate()"は要素を回転させるプロパティです。括弧の中には「回転角度」を設定します。整数を指定すると時計回りに指定した角度分だけ回転し、マイナ(ー)を指定すると半時計周りに回転します。
影の位置(top)や横幅(width:50%;)など左側の擬似要素である「.shadow2:before」と共通して使えるプロパティがありますので「.shadow2:after」を設定しています。全てのプロパティが共通の項目ではありませんので、「afte擬似要素」のみで使うプロパティを設定します。回転角度を時計回りに設定した「transformプロパティ」、右側からの位置を設定する「rightプロパティ」と左側からの位置を設定する「leftプロパティ」が設定されています。
●ブラウザーの表示(shadow2.html)

3. 写真(画像)の内側にぼかしを入れる
ボックス要素の内側にぼかしを入れてみましょう。「box-shadow」プロパティの最後に"ineset"を指定するとボックスの内側に向かって影を作成する事ができます。
box-shadow: [左右][上下][ぼかし][広がり][色] [影の方向(inset)] ;
※「shadow3.html」をコピーしてPC上の任意の場所に保存して下さい。ファイルの種類は「UTF-8」にして保存します。
●shadow3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-影の作成</title>
<style>
div {
margin: 30px auto; /* ボックスを中央寄せにする */
width:400px; /* ボックスの横幅を指定する */
height: 200px; /* ボックスの高さを指定する */
border:5px solid #666; /* 境界線を実線で太めに指定する */
background: #31A9EE; /* ボックスの背景色を指定する */
}
.ShadowSample1 {
box-shadow:0px 0px 10px 10px rgba(0,0,0,0.4) inset; /* 要素の影を指定([右][下][ぼかし][広がり][影の色][内側]) */
}
</style>
</head>
<body>
<h1>CSSで写真(画像)に影をつける</h1>
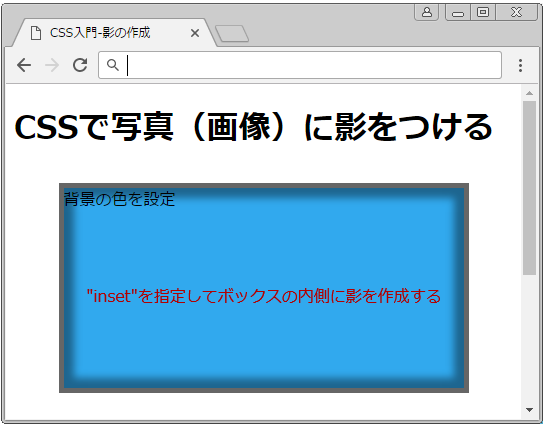
<div class="ShadowSample1">背景の色を設定</div>
</body>
●ブラウザーの表示(shadow3.html)

次に同じボックスに画像を挿入してみましょう。
●shadow3.html
・・・省略・・・
<body>
<h1>CSSで写真(画像)に影をつける</h1>
<div class="ShadowSample1">背景の色を設定</div>
<div class="ShadowSample1"><img src="shark1.jpg" width="400" height="200px" alt="CSSで写真や画像に影をつける方法【box-shadow】プロパティ【フリーランスエンジニア案件情報 | プロエンジニア】" /></div>
</body>
</html>
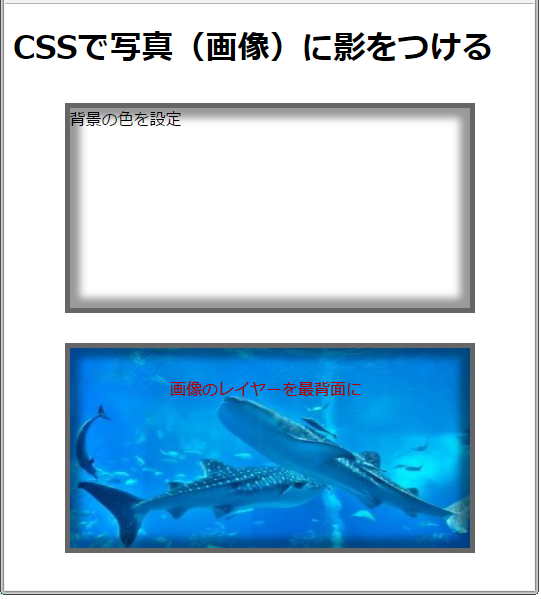
●ブラウザーの表示(shadow3.html)

画像を挿入すると影より手前に画像が表示されるため設定した影が思うように表示することができません。そこでボックスの重なりの順序を指定することにできる「positionプロパティ」、「z-indexプロパティ」を使って画像を一番後ろのレイヤーに指定する事で画像の手前に影を作成することができます。
●shadow3.html
・・・省略・・・
<style>
div {
margin: 30px auto; /* ボックスを中央寄せにする */
width:400px; /* ボックスの横幅を指定する */
height: 200px; /* ボックスの高さを指定する */
border:5px solid #666; /* 境界線を実線で太めに指定する */
}
.ShadowSample1 {
box-shadow:0px 0px 10px 10px rgba(0,0,0,0.4) inset;
/* 要素の影([右][下][ぼかし][広がり][影の色][内側])を指定する */
}
img {
position: relative;
z-index: -1;
}
</style>
</head>
<body>
<h1>CSSで写真(画像)に影をつける</h1>
<div class="ShadowSample1">背景の色を設定</div>
<div class="ShadowSample1"><img src="shark1.jpg" width="400" height="200px" alt="CSSで写真や画像に影をつける方法【box-shadow】プロパティ【フリーランスエンジニア案件情報 | プロエンジニア】" /></div>
</body>
</html>
CSSで「imgタグ」がレイヤーの一番後ろに表示されるように設定しました。
※サンプルのCSSでは背景色を設定すると画像が背景色の後ろになるため「divセレクタ」の「backgroundプロパティ」は削除してあります。
●ブラウザーの表示(shadow3.html)

「imgタグ」のレイヤーを最背面にすることで画像の上に影を配置することができました。
4. 写真(画像)の内側を色付きの影でデザインする
写真の内側や外側に色付きの影を作成することで、額縁のようなデザインを作成することができます。影は複数つけられますので何色かを組み合わせてみましょう。
●shadow6.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-影の作成</title>
<style>
div {
margin: 30px auto; /* ボックスを中央寄せにする */
width:400px; /* ボックスの横幅を指定する */
height: 200px; /* ボックスの高さを指定する */
border:1px solid #666; /* 境界線を実線で太めに指定する */
}
.ShadowSample1 {
/* ボックスの内側に色付きの影をつける */
box-shadow: 0 0 0 4px #006DD9 inset,
0 0 0 8px #326693 inset,
0 0 0 12px #31A9EE inset,
0 0 0 16px #AAAAAA inset;
}
img {
position: relative; /* 画像の位置を指定する */
z-index: -1; /* 画像の位置を後ろに指定する */
}
</style>
</head>
<body>
<h1>CSSで写真(画像)に影をつける</h1>
<div class="ShadowSample1"><img src="shark1.jpg" width="400" height="200px" alt="CSSで写真や画像に影をつける方法【box-shadow】プロパティ【フリーランスエンジニア案件情報 | プロエンジニア】" /></div>
</body>
</html>
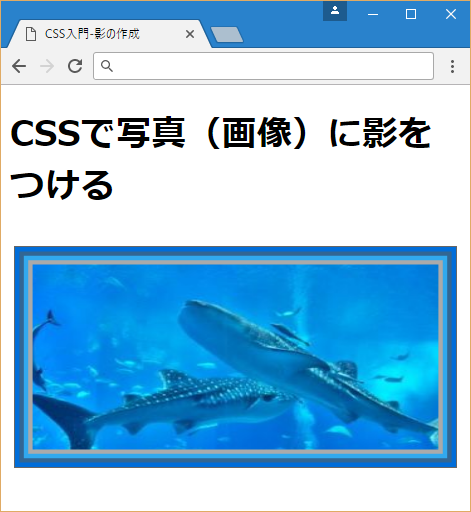
「box-shadow」プロパティの値を複数指定して色違いの影を写真の周りに配置します。ぼかしを入れないでボーダーのように影をつけています。
●ブラウザーの表示(shadow6.html)
ボーダーにぼかしをつけてみると縁の印象が変わります。
●shadow6.html
・・・省略・・・
<style>
.ShadowSample1 {
/* ボックスの内側に色付きの影をつける */
box-shadow: 0 0 4px 4px #006DD9 inset,
0 0 8px 8px #326693 inset,
0 0 12px 12px #31A9EE inset,
0 0 16px 16px #AAAAAA inset;
}
・・・省略・・・
</style>
●ブラウザーの表示(shadow6.html)
5. 写真(画像)の背景色と同じ色で縁をぼかす
写真の背景と同じ色の影を付けて写真の縁をぼかしてみましょう。
●shadow7.html
<style>
div {
margin: 30px auto; /* ボックスを中央寄せ */
width:400px; /* ボックスの横幅を指定 */
height: 200px; /* ボックスの高さを指定 */
border:1px solid #ffffff;/* 境界線を実線で太めに指定 */
}
.ShadowSample1 {
/* ボックスの内側に白色の影をつける */
box-shadow: 0 0 20px #ffffff inset,
0 0 50px #ffffff inset,
0 0 100px #ffffff inset,
0 0 200px #ffffff inset;
}
・・・省略・・・
</style>
●ブラウザーの表示(shadow7.html)

「box-shadow」プロパティのぼかしの色を背景色と合わせて縁をぼかします。白いぼかしの大きさを変えて複数配置することで雰囲気を変える事ができますので、値を変えて好みのぼかしを作成して下さい。
【関連記事】CSSでボックスに影をつける方法【box-shadow】プロパティ
【関連記事】CSSで文字(テキスト)に影をつける方法【text-shadow】プロパティ