jQueryでHTML内の特定要素のスライドアップを実行するslideUp()メソッドを使ってみましょう。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. slideUp()メソッドの基本書式
jQueryの「slideUp()メソッド」の基本書式は以下の通りです。
●slideUp()メソッドの基本書式
$("セレクター").slideUp()
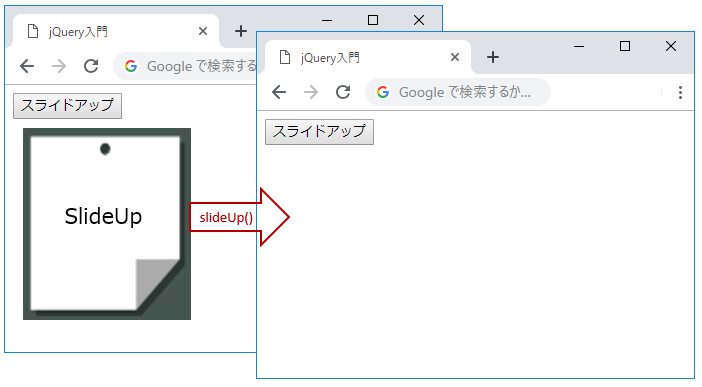
要素をスライドアップする「slideUp()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").slideUp();
});
});
</script>
<style>
div{
margin: 5px;
}
</style>
</head>
<body>
<button>スライドアップ</button>
<div>
<img src="jquery_slideup1.png" alt="">
</div>
</body>
</html>
--------------------
「slideUp()メソッド」は、指定した要素を「スライドアップ」させます。サンプルコードの、「jQuery_Sample1.html」では、ボタンをクリックすると、下に表示された画像を含むdivタグに「slideUp()メソッド」を指定しましたので、タグ内のimgタグに指定された画像が非表示になります。
▲ページトップへ戻る
2. slideUp()メソッドで表示のスピードを調整する方法
「slideUp()メソッド」の引数にスピードを指定してスライドアップのスピードを調整する事ができます。
●slideUp()メソッドの基本書式
$("セレクター").slideUp(speed)
引数に指定できる値は「"slow"」、「normal」、「"fast"」の他、「ミリ秒」で指定する事ができます。
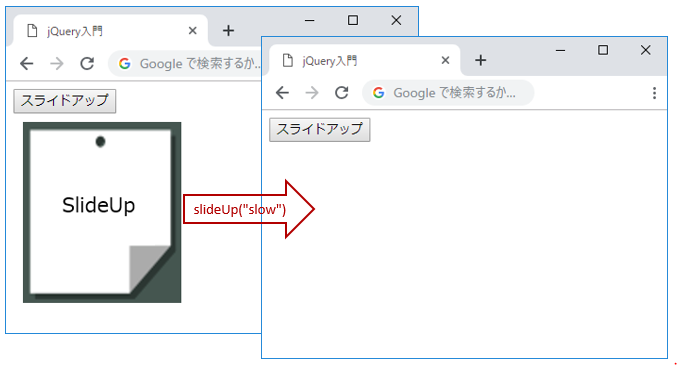
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").slideUp("slow");
});
});
</script>
<style>
div{
margin: 5px;
}
</style>
</head>
<body>
<button>スライドアップ</button>
<div>
<img src="jquery_slideup1.png" alt="">
</div>
</body>
</html>
--------------------
divタグに「slideUp("slow")」を指定しましたので、「スライドアップ」ボタンをクリックするとDiV要素内の画像がゆっくりと(slow)スライドアップされます。
▲ページトップへ戻る
3. slideUp()メソッドで表示する加速度を指定する方法
「slideUp()メソッド」の引数に表示までのスピードに加えて、加速度を指定する事が可能です。
●slideUp()メソッドの基本書式
$("セレクター").slideUp(speed, easing)
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#slide1").slideUp(5000, "swing");
$("#slide2").slideUp(5000, "linear");
});
});
</script>
<style>
div{
margin:10px;
float:left;
}
img{
width:180px;
height:200px;
}
</style>
</head>
<body>
<button>スライドアップ</button>
<div id="slide1">
<img src="swing.png" alt="">
</div>
<div id="slide2">
<img src="linear.png" alt="">
</div>
</body>
</html>
--------------------
「slideUpメソッド」の第一引数にスピードを指定し、第二引数に加速の種別を指定します。種別は「swing」もしくは「linear」になります。「linear」を指定すると指定の要素は等速でスライドアップし、「swing」を指定すると最初はゆっくり、後半は早くスライドアップするので、サンプルコードの「jQuery_Sample3.html」を保存して確認してみて下さい。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
![]()

![]()

![]()