CSSで文字フォントの種類を設定する方法について説明します。フォント関連の設定は色々ありますが、本コラムでは文字書体の変更方法とフォントサイズを変更する方法を確認してみましょう。
1. フォントの種類を指定する【font-familyプロパティ】
1.1. font-familyプロパティの基本書式
CSSの文字フォントの種類を指定するには、「font-family」プロパティを記述します。
body { font-family: フォントファミリー名, 総称ファミリー名; }
1.2 フォントファミリー名
font-familyの値には、文字フォントの名前(フォントファミリー名)を全角、半角、スペース含み正しく記述します。フォント名にスペースがある場合は、ダブルクォーテーション(" ")、もしくはシングルクォーテーション(' ')で囲みます。ブラウザーに指定のフォントが入っている前提で指定しますので、WindowsやMac、モバイルで使用するブラウザーに普及しているフォントを複数指定することが推奨されています。"font-family"は、左から優先的に適用されます。
●記述例1(font-family)
body { font-family: "游ゴシック", "YuGothic", "メイリオ", meiryo, sans-serif; }
「Windows 8.1」、「OS X Mavericks」から、"游ゴシック"というフォントが搭載されるようになり、Macとwindows OS共通のフォント指定が可能になりました。「記述例1」では、一番最初に「游ゴシック」と「Yu Gothic」を指定しています。日本語とアルファベットを使用している理由は、OSやブラウザーなどの環境により、日本語の指示を無視してしまう環境があるためです。その次にwindows OSに搭載されている「メイリオ」と「meiryo」、一番最後に最も汎用的に使える総称ファミリー名で「sans-serif」を指定しています。こうする事で、比較的新しいOSや環境には、「游ゴシック」が適用され、それ以外のWindows系のOSには「メイリオ」、古いバージョンのOSなどには総称ファミリー名の「sans-serif」が適用されます。
1.3 総称ファミリー名
フォントファミリーで指定したフォント全てがブラウザーで利用できない場合の選択肢です。キーワードはダブルクォーテーション(" ")で囲まないようにして下さい。フォントファミリー名の指定と違い「総称ファミリー名」を使うと文字系統で書体を指定することが可能です。例えば、ゴシック系の「sans-serif」を指定した場合には、Windows系OSであれば「MS Pゴシック」、 Windows 8.1のIE 11.0ブラウザーでは「メイリオ」、Mac系OSでは「Helvetica / ヒラギノ角ゴシック ProN」というように、OSやブラウザーなどの環境にあわせて自動でゴシック系の文字を選んで表示してくれます。総称ファミリー名は"font-family"の一番最後に書くことが推奨されています。
総称ファミリー名:
以下の総称ファミリー名は異なる環境(Win,Mac,モバイルなど)で表示するとフォントのスタイルが違って表示されます。
| 総称ファミリー名 | フォントスタイル |
|---|---|
| ●sans-serif: (ゴシック系フォント) |
ABCDEFG abcdefg 0123456789 あいうえおかきくけこ 一二三四五六七八九十 |
| ●serif: (明朝系フォント) |
ABCDEFG abcdefg 0123456789 あいうえおかきくけこ 一二三四五六七八九十 |
| ●cursive: (筆記体・草書体系フォント) |
ABCDEFG abcdefg 0123456789 あいうえおかきくけこ 一二三四五六七八九十 |
| ●monospace: (等幅系フォント) |
ABCDEFG abcdefg 0123456789 あいうえおかきくけこ 一二三四五六七八九十 |
| ●fantasy: (装飾系フォント) |
ABCDEFG abcdefg 0123456789 あいうえおかきくけこ 一二三四五六七八九十 |
2. 文字のサイズを指定する【font-sizeプロパティ】
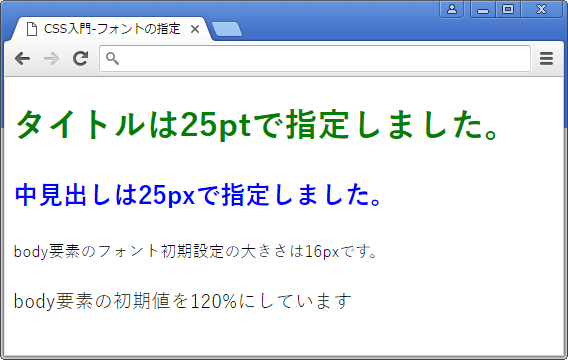
文字サイズの指定には、「font-sizeプロパティ」を使い、その値は「ピクセル(px)」や「ポイント(pt)」といった数値や割合で指定します。「fonsize.html」では大見出しのフォントサイズ「ポイント(pt)」、中見出しのサイズを「ピクセル(px)」、body要素の基本値を「120パーセント(%)」に指定しています。1ptは絶対値で約0.35mmです。また。ピクセルはディスプレイの解像度により大きさが異なります。解像度[300dpi]で、1pxは約0.0846mmになります。body要素のフォントサイズ初期値は16pxになりますので、120%に指定すると「19.2px」になります。
●(fonsize.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS入門-フォントの指定</title>
<style>
body {
font-family: "游ゴシック", "YuGothic", "メイリオ", meiryo, sans-serif;
font-size: 120%;
}
h1 {
font-size: 25pt;
color: green;
}
h2 {
font-size: 25px;
color: #0000ff;
}
</style>
</head>
<body>
<h1>タイトルは25ptで指定しました。</h1>
<h2>中見出しは25pxで指定しました。</h2>
<p>
<span style="font-size:16px">
body要素のフォント初期設定の大きさは16pxです。
</span>
</p>
<p>body要素の初期値を120%にしています</p>
</body>
</html>●ブラウザーの表示