jQueryのprependTo()メソッドを使うとHTML要素を指定の要素の前に追加・移動する事ができます。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. prependTo()メソッドでHTML要素を追加する方法
「prependTo()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( "<p>追加のコンテンツです。</p>" ).prependTo( "div" );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<div>
<p>コンテンツです。</p>
</div>
</body>
</html>
--------------------
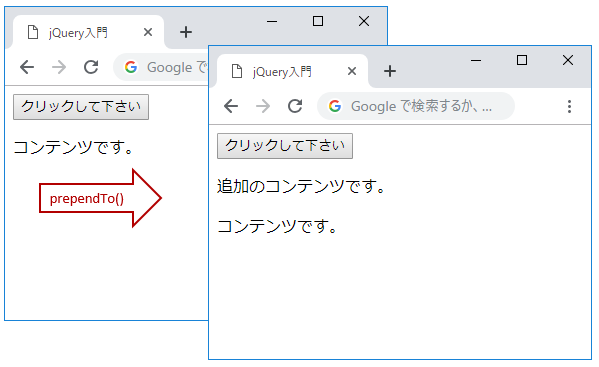
サンプルコード(jQuery_Sample1.html)のボタンをクリックすると、段落タグの「コンテンツです。」というテキスト前に「追加のコンテンツです。」というテキストが追加されます。
▲ページトップへ戻る
2. prependTo()メソッドでHTML要素を移動する方法
「prependTo()メソッド」を使って、既存のHTML要素を移動してみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( "h2" ).prependTo( "div" );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<div>
<h3>1章</h3>
<p>1章のコンテンツです。</p>
<h3>2章</h3>
<p>2章のコンテンツです。</p>
<h2>prependToメソッドの使い方</h2>
</div>
</body>
</html>
--------------------
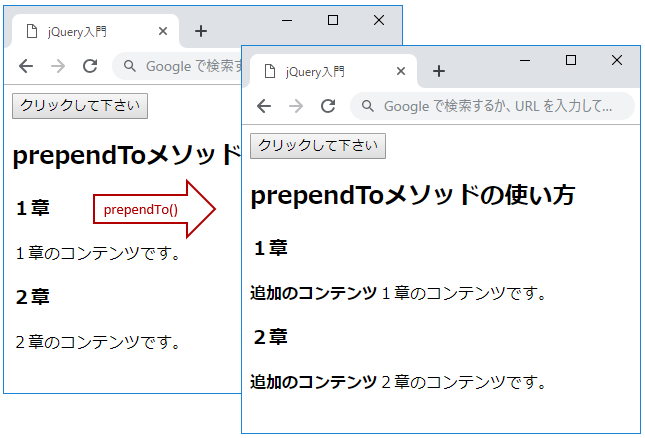
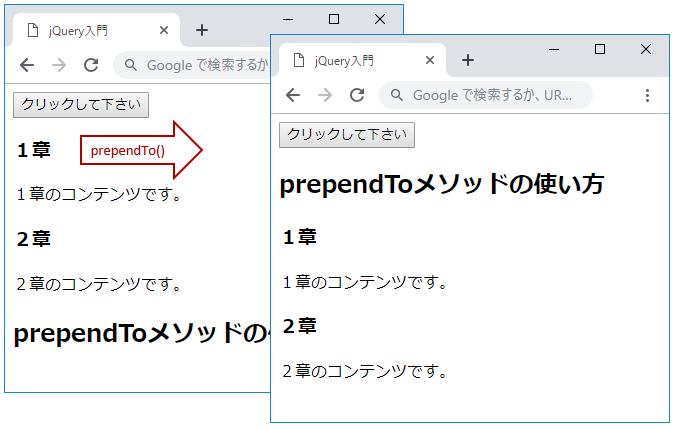
ボタンをクリックすると、下の方に配置されたh2の見出し「prependToメソッドの使い方」というテキストが、h3の見出し「1章」の前に移動します。
▲ページトップへ戻る
3. prependTo()メソッドで複数のHTML要素を追加する方法
次に「prependTo()メソッド」で複数のHTML要素を追加してみましょう。
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( "<strong>追加のコンテンツ</strong>" ).prependTo( "p" );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<h2>prependToメソッドの使い方</h2>
<div class="container">
<h3>1章</h3>
<p>1章のコンテンツです。</p>
<h3>2章</h3>
<p>2章のコンテンツです。</p>
</div>
</body>
</html>
--------------------
サンプルコード(jQuery_Sample3.html)のボタンをクリックすると、二つの段落の前に「追加のコンテンツ」という太字のテキストを追加します。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
関連リンク:jQuery API Documentation(AppendTo)
![]()

![]()

![]()