CSSの「class(クラス)セレクター」を使うとその「クラス名」を付けた要素に共通のスタイルを適用することができます。HTMLの特定の要素全てのスタイルを指定するのではなく、一部分のスタイルを適用したい場合などに使います。
1. class(クラス)セレクターとは?
「class(クラス)セレクター」とは、HTML文書の特定要素のスタイルを作成する時に用いるセレクターです。通常CSSファイルにクラスセレクターを記述して、HTML文書中の「class属性」にCSSで作成した「クラス名」を指定します。
1.1 classセレクターの基本書式
CSSに記述する「クラスセレクター」は、通常のセレクターとは違い、セレクター名の前にドット(.)をつけて記述します。HTML文書中でclass属性の値としてセレクターのクラス名を指定します。
.クラスセレクター名{ プロパティ:値 }
セレクターの文字は、半角英数とハイフン( - )、アンダースコア( _ )のみ使用可能です。クラスセレクターの名前に大文字・小文字を使うことはできますが、HTML文書の属性値に設定する時は大文字小文字の区別をします。正しく設定しないと動作しないので気をつけましょう。
※サンプルの「class.html」をPC上に保存して動きを見てみましょう。ファイルの保存形式はmetaタグにあわせて"utf-8"で保存します。CSSは外部ファイルとして保存することが推奨されています。例では分かりやすさを優先し、HTML文書内に埋め込んであります。
●class.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-「classセレクター」の使い方</title>
<style>
body {
font-family: "メイリオ", meiryo, sans-serif;
}
.font_question{
color: #006dd9;
}
</style>
</head>
<body>
<p class="font_question">
Q: HTML文書の同じ要素で、異なるスタイルにしたいときはどうすればよいのでしょうか?
</p>
<p>
A: クラスセレクター名をCSSに記述する事で、同じ要素でも異なるスタイルを適用することができます!
</p>
</body>
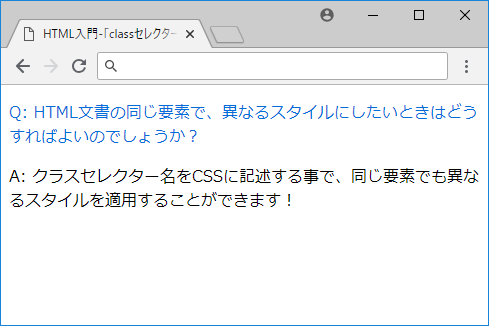
</html>CSSの「クラスセレクター(.font_question)」でスタイルを設定し、HTML内の要素のclass属性に「クラス名」を指定します。CSSではクラス名の前にドット(.)を付けますが、HTML文書で"class属性"にクラス名を指定する時にはドットはつけません。
●ブラウザーの表示

1.2 段落要素に異なるクラスのスタイルを適用する方法
CSSのメリットの一つは、共通のスタイルをまとめて指定できることです。classセレクターを使用してスタイルを指定する際には、ページのどの要素をまとめたい(分類したい)のかということを考えて設計しましょう。ページの構成と統一したスタイルを決めることで、後々の管理もしやすくなります。
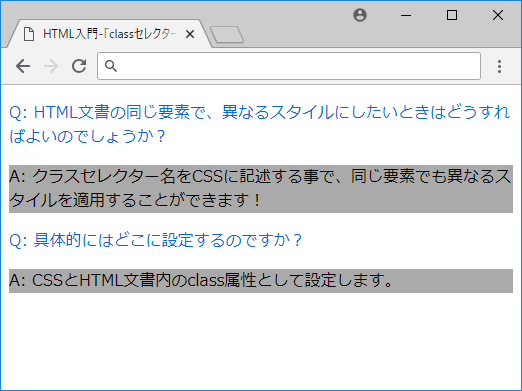
ページ内で共通の意味を持つ要素などに使ってみて下さい。サンプルの「class.html」は「質問(Q)」の段落のフォントカラーを青色(color: #006dd9)、「答え(A)」の段落の背景色をグレー(background-color: #aaaaaa)にしています。
ページの設計に合わせて色などを変更したい場合は、スタイルシートのプロパティを変更することで、一括してスタイルの変更ができます。
●class.html
<style>
body {
font-family: "メイリオ", meiryo, sans-serif;
}
.font_question{
color: #006dd9;
}
.font_answer{
background-color: #aaaaaa;
}
</style>
</head>
<body>
<p class="font_question">
Q: HTML文書の同じ要素で、異なるスタイルにしたいときはどうすればよいのでしょうか?
</p>
<p class="font_answer">
A: クラスセレクター名をCSSに記述する事で、同じ要素でも異なるスタイルを適用することができます!
</p>
<p class="font_question">
Q: 具体的にはどこに設定するのですか?
</p>
<p class="font_answer">
A: CSSとHTML文書内のclass属性として設定します。
</p>
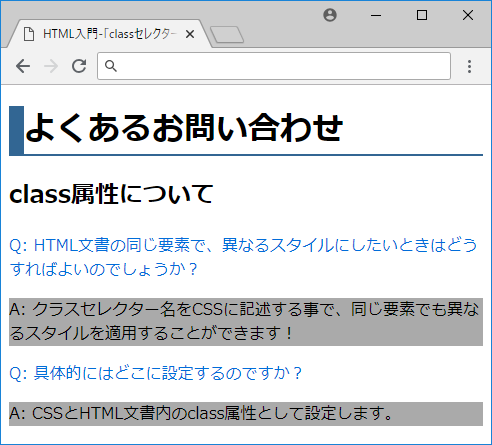
</body>●ブラウザーの表示

2. 特定要素のclassセレクターを作成する方法
HTMLのclass属性は「グローバル属性」ですので、"pタグ"や"divタグなど、HTML文書内のどの要素(タグ)にも使えます。
CSSで作成した「クラスセレクター」を特定の要素だけに設定したい場合、セレクターのドット(.)の前に、特定要素の名前をつけると、その要素でしか使えないクラス名を設定することができます。
要素名.クラスセレクター名{ プロパティ:値 }
●class.html
<style>
・・・略・・・
.font_answer{
background-color: #aaaaaa;
}
h1.faq_title {
border-width: 0px 0px 2px 15px;
border-color: #326693;
border-style:solid;
}
</style>
</head>
<body>
<h1 class="faq_title">よくあるお問い合わせ</h1>
<h2 class="faq_title">class属性について</h2>
<p class="font_question">
Q: HTML文書の同じ要素で、異なるスタイルにしたいときはどうすればよいのでしょうか?
</p>
<p class="font_answer">
A: クラスセレクター名をCSSに記述する事で、同じ要素でも異なるスタイルを適用することができます!
</p>
・・・略・・・
</body>例えば、お問い合わせページの大見出し(h1)に特定のスタイルを適用したい場合、クラスセレクターのドット(.)の前に、要素名「h1」をつける事で、「h1タグ」のみに適用するクラスセレクターを作成することができます。
"h1.faq_title"セレクターに適用したいプロパティを記述し、HTML文書中の「h1タグ」のクラス属性値に"faq_title"を設定します。「h1タグ」のテキストはセレクターで設定したボーダー(border-xxx)が表示されます。 「h2タグ」のクラス属性に同じ"faq_title"を設定していますが、このクラス名はh1タグ用のクラスの名前なので、スタイルは適用されません。
●ブラウザーの表示