文章を作成する時には、目次要素となるテキストを見出しとして指定します。HTML文書でも同じようにコンテンツのテキストに見出しをつけて意味を持たせることができます。
目次
【関連記事】CSS入門:見出しデザインのまとめ
1. 見出しタグ【<h1>~<h6>】の基本
1.1. 見出しタグとは?
「見出し」とは、新聞や雑誌などで、記事全体の内容が分かるように文章の前につける「表題(タイトル)」や書籍などにおける「目次・索引」のことです。HTML文書においても、コンテンツの内容を一目みて分かるように「見出し(heading):<h>タグ」を付けて文書に意味のある構造を持たせます。
意味のある構造とは、「見出し」の他に「段落(paragraph):<p>」や「本文:<body>タグ」、「表:<table>タグ」、「リスト(list):<li>タグ」などがあります。
「見出し」の役割は、記事の全体のイメージをつかむためのものです。通常まとまりのある文章には、複数の「見出し」がついていますので、読み手は文章全体の構造を把握し、それぞれの見出しの内容を予測します。
「見出し」は読み手にとって必要な情報かどうかを短時間で判断するものですので、記事の全体効率よくまとめて、読者に魅力的なページであると思わせる大事な要素になります。HTML文書は書籍や新聞よりも気軽に情報の発信ができる媒体ですが、書籍の目次や新聞の見出しを作成するイメージで見出しを考えましょう。ホームページを訪れた人が見やすいように配置するのはもちろん、コンテンツと全体をイメージできる見出しを簡潔に記述するように心がけるとページ全体の構成が引き締まったものになります。
また、HTML文書の「見出し」はページを見やすくする効果もありますが、その構造が検索エンジンの評価の基準にもなります。検索エンジンは常に進化しており、<h>タグを正しく使えばすぐ検索上位にあがるというわけではありませんが、頭の片すみに入れておくとよいでしょう。
1.2. 見出しタグの記述方法
それでは早速見出しタグの記述方法をみてゆきましょう。HTML文書で「見出し」を表すのは、<h>タグ(heading tag)です。見出しレベルは6段階あり、数字の小さい<h1>が最大レベルの見出しで、<h6>が最小レベルの見出しです。見出しタグに囲まれた内容は太字になり、その前後に改行が入ります。
「head.html」をPC上の任意の場所に保存して確認して下さい。
●見出しタグのサンプル(head.html)
<!DOCTYPE html>
<html>
<head><title>HTMLの基礎</title></head>
<body>
<h1>見出しレベル1です</h1>
<h2>見出しレベル2です</h2>
<h3>見出しレベル3です</h3>
<h4>見出しレベル4です</h4>
<h5>見出しレベル5です</h5>
<h6>見出しレベル6です</h6>
</body>
</html>
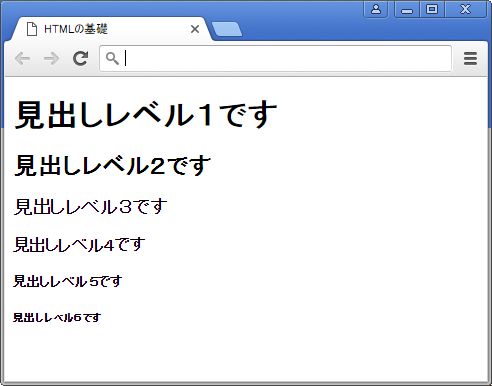
ブラウザーで表示するとこのようになります。
2. 見出しを付けてHTMLに文書構造を持たせる
「HTML文書に意味を持った構造を持たせる」とはどういう事でしょうか?もう少し掘り下げて解説しましょう。
インターネット上のサーバーに保存されたHTML文書を閲覧するのはブラウザーというツールになりますが、Webブラウザーは文書に保存されたテキスト(文章)とHTMLタグの組み合わせを読み取りコンテンツを表示します。
メモ帳などで保存されたテキスト文書をブラウザーで表示する事もできますが、インターネット上で公開されるのは、単なるテキスト文書でありHTML文書ではありません。必要最低限のHTMLタグを記述したものも、一応はHTML文書と呼びますが、文書構造を持っているとはいい難いと思います。
例えば、このHTML文書は改行やスペースを入れて見やすくしていますが...
<!DOCTYPE html>
<html>
<head> <title>HTMLの基礎</title> </head>
<body>
無料IT研修のお知らせ
コース概要 説明
○△□×・・・・・・・・・
期待される成果と目標
○△□×・・・・・・・・・
インストラクター情報
講師
●山田 花子 ●鈴木 太郎
講師の経歴
○△□×・・・・・・・・・
コース資料
必須テキスト
○△□×・・・・・・・・・
</body>
</html>
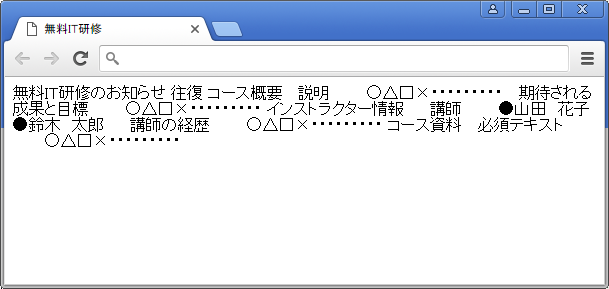
見出しや段落といった文書の構造を意識してテキストを改行したり、タブで字下げをしたりしても、ブラウザーがこのHTML文書を表示する時は、改行やタブが無視された状態で表示されます。何故かというと、ブラウザーに文書構造を教えてあげてない、つまり意味を持ったタグを記述していないからになります。
●ブラウザーでの表示
「見出しタグ」である"hタグ"は、意味のある構造です。
見出しタグを適切に使ってページを作成してみると、ブラウザーは見出しレベルに合わせて文字の大きさと太さを自動で調整してくれます。
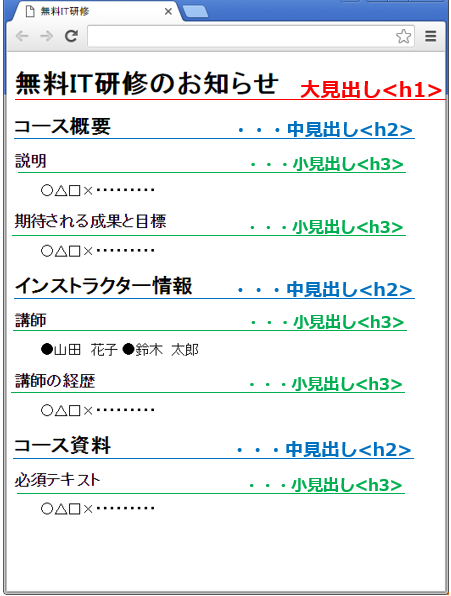
ページ全体の「大見出し」である”無料IT研修のお知らせ”というテキストを「<h1>タグ」で囲みページの表題を作成します。「中見出し」の”コース概要”や”インストラクター情報”を「<h2>タグ」で囲み、「小見出し」の”説明”や”期待される成果と目標”のテキストを”を「<h3>タグ」で囲む事で文書の見出し構造を記述します。
<!DOCTYPE html>
<html>
<head><title>無料IT研修</title></head>
<body>
<h1>無料IT研修のお知らせ</h1>
<h2>コース概要</2>
<h3>説明</h3>
○△□×・・・・・・・・・
<h3>期待される成果と目標</h3>
○△□×・・・・・・・・・
<h2>インストラクター情報</2>
<h3>講師</h3>
●山田 花子 ●鈴木 太郎
<h3>講師の経歴</h3>
○△□×・・・・・・・・・
<h2>コース資料</2>
<h3>必須テキスト</h3>
○△□×・・・・・・・・・
</body>
</html>
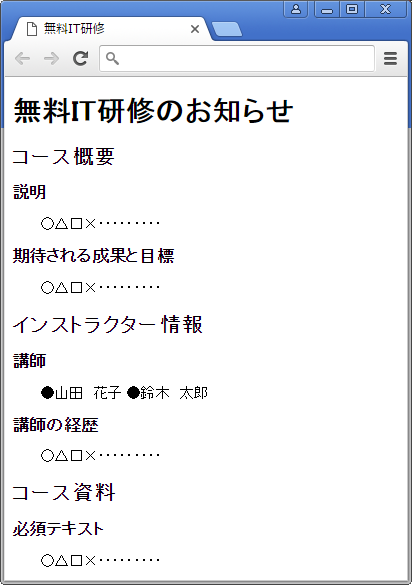
●ブラウザーでの表示
見出しタグは、ただ単に文字のサイズを大きくしたり、太字にしたりするだけではありません。見出し要素としてブラウザーに読み込んでもらうことに意味があります。
●見出しの構造
サンプルコードでは、見出しのタグだけしが記述していませんが、段落や表といった構造を付け加えることでより意味のある構造になります。
3. 見出しタグ利用時の注意点
3.1. <h1>タグは1記事につき1つ!?
<h1>タグとは、htmlファイルに記述する大見出しタグのことです。ページで一番重要な情報で、ページ概要を簡潔かつキャッチーに記述します。<h1>タグはウェブページに表示されるタイトルタグのような役割を果たしているため基本1ページにつき1つだけ記述するのが基本です。
HTML5では、の「コンテンツ・モデル※」において、大見出しである「h1タグ」をページ内に複数もうけてもよいとしていますが、「コンテンツ・モデル」をきちんと理解しないまま、同一ページに「h1タグ」を多用するのはSEOの観点からも望ましいものではない為、最初のうちは1ページにつき大見出しである「h1タグ」は1つというルールでHTMLを記述することをお薦めします。
※「コンテンツ・モデル」とは、各要素が中に入れられるコンテンツを定義したもので、コンテンツの種類は「メタデータ・コンテンツ(Metadata content)」、「フロー・コンテンツ(Flow content)」、「セクショニング・コンテンツ(Sectioning content)」、「ヘッディング・コンテンツ(Heading content)」、「フレージング・コンテンツ(Phrasing content)」、「エンベッディッド・コンテンツ(Embedded content)」、「インタラクティブ・コンテンツ(Interactive content)」の7種類があり、HTML5のほとんどの要素がこれらのカテゴリーのどれかに属します。見出しタグは、「フロー・コンテンツ(Flow content)」と「ヘッディング・コンテンツ(Heading content)」に属します。
3.2. 見出しタグを強調文字などに使わない
見出しタグを使うと文字が大きくなりますが、装飾目的で、文字サイズ変更や文字を太くする、また強調するためだけに使うのはやめましょう。あくまでもタイトルとサブタイトルのようにそのページにとって重要な項目に使います。文字を強調したい場合はテキストを太字にする<b>タグや強調する<strong>タグを用います。
<body>
<h1>大見出し</h1>
<h2>テキストの強調について</h2>
<p><b>テキストを太字にしたい</b><p>
<p><strong>テキストを強調したい</strong><p>
</body>
ブラウザーの表示
3.3. 見出しレベルの階層は正しく使う
見出しのレベルは正しい順序で使いましょう。
<body>
<h1>1. 見出しレベル1</h1>
・・・
<h2>1.1 見出しレベル2</h2>
・・・
<h4>1.1.1.1 見出しレベル4</h4>
・・・
</body>
このように小見出しを省いた構造や「<h1>→<h4>→<h3>→<h2>」といった順序のバラバラな構造は避けましょう。
見た目をよくすることに加えて、適切な記述方法で使うように心がけることが重要です。
4. 見出しのデザインはCSSで!
「hタグ」で囲んた見出しテキストは、そのレベルに応じて太さが自動的に適用されますが、デフォルトで表示される見出しよりも細くしたいとか色を付けたい、線を引きたいといったデザイン要素を適用したい場合は、CSS(Cascading Style Sheets:カスケーディング・スタイルシート)で指定しましょう。CSSで、例えば「h2タグは青色で統一する」や「h1タグにはボーダーをつける」というように見出しレベルに応じて、デザインを統一することができます。
●見出しの装飾サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>見出しの装飾</title>
<style>
h1 {
padding: .25em 0 .25em .2em; /* ボックス内側余白を指定する(上:右:下:左) */
border-left: 6px solid #326693; /* ボーダー左側のスタイルを指定する */
border-bottom: 1px solid #AAAAAA;/* ボーダー下部のスタイルを指定する */
font-size:20px; /* フォントのサイズを指定する */
}
h2 {
padding: .25em 0 .25em .6em;/* ボックス内側余白を指定する(上:右:下:左) */
color: rgba(0,109,217,1); /* フォントの色を指定する */
font-weight: lighter; /* フォントの太さを指定する */
font-size:16px; /* フォントのサイズを指定する */
}
p{
padding: .25em 0 .25em .8em;/* ボックス内側余白を指定する(上:右:下:左) */
font-size:12px; /* フォントのサイズを指定する */
}
</style>
</head>
<body>
<h1>大見出しのデザイン</h1>
<h2>中見出しのデザイン</h1>
<p>中見出しのコンテンツ</p>
</body>
</html>
本コラムでは、CSSの解説は省きますが見出しのデザインはCSSで色々なスタイルを指定することができます。基本的な見出しデザインのサンプルは「CSS入門:見出しデザインのまとめ」でも紹介していますのでご参考下さい。
●ブラウザーの表示