jQueryのprop()メソッドを使ってHTMLのプロパティを取得したり、追加したりする事ができます。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. prop()メソッドでプロパティを取得する方法
jQueryの「prop()メソッド」の基本書式は以下の通りです。
●prop()メソッドの基本書式
$("セレクター").prop("プロパティ名")
HTMLのプロパティを削除する「prop()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var chk = $("input").prop("checked");
$('p').text(chk);
});
});
</script>
</head>
<body>
チェックボックス1:
<input type="checkbox" checked><br>
<p></p>
<button>クリックして下さい</button><br>
</body>
</html>
--------------------
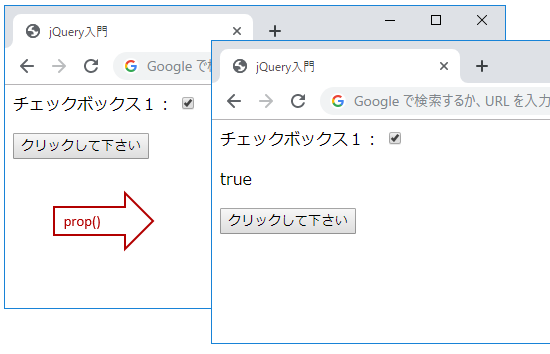
HTMLはチェックボックスにチェックがついた状態で表示されます。propメソッドを使うとチェックの状態を取得する事ができます。ボタンをクリックすると、実行結果の「true」がブラウザーに表示されます。「prop("checked")」は、チェックボックスにチェックがついている場合は「true」ついていない場合は「false」を返します。
▲ページトップへ戻る
2. prop()メソッドを使ってcheckedプロパティを追加する方法
「prop()メソッド」を使って、inputタグにcheckedプロパティを追加してチェックボックスにチェックを入れてみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").prop("checked", true);
});
});
</script>
</head>
<body>
チェックボックス:
<input type="checkbox"><br><br>
<button>クリックして下さい</button><br>
</body>
</html>
--------------------
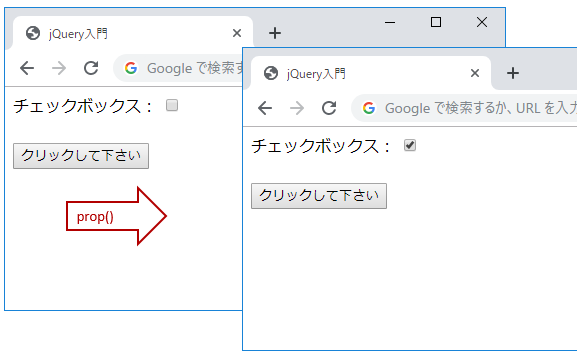
「propメソッド」の第二引数に「true」を指定すると、チェックボックスにチェックを入れる事ができます。ボタンをクリックするとpropメソッドが実行されますので、チェックボックスにチェックが入ります。
▲ページトップへ戻る
3. prop()メソッドを使ってテキストフィールドの入力を有効にする方法
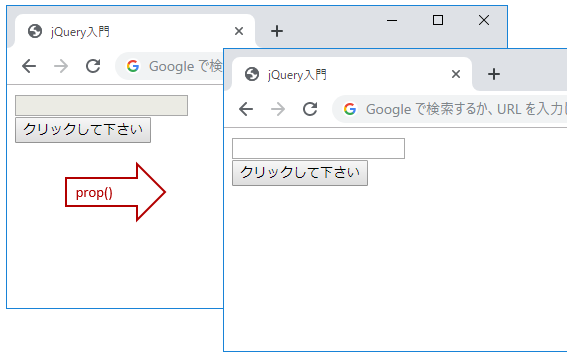
「prop()メソッド」を使って、テキストフィールドの入力を有効にする方法を確認してみましょう。サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").prop("disabled", false);
});
});
</script>
</head>
<body>
<input name="" type="text" disabled="disabled" /><br>
<button>クリックして下さい</button><br>
</body>
</html>
--------------------
inputタグの「disabled属性」の値には「"disabled"」が設定されていますので、テキストフィールドの入力ができない状態です。ボタンをクリックすると「propメソッド」が実行されます。引数には「"disabled", false」が指定されていますので、入力フィールドにテキストが入力できるようになります。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
![]()

![]()

![]()