CSSの「idセレクター」は、特定要素のスタイルを指定します。HTML文書の「id属性」に「idセレクター名」を設定します。特定要素のスタイルを変更するセレクターに「classセレクター」がありますが、classセレクターについては以下のコラムをご参照下さい。
関連記事:CSS入門:classセレクター
1. idセレクターとは?
「idセレクター」はサイト全体として共通化したいタイトルのスタイルや、ページ内の特定の箇所のスタイルを定義する場合に使うセレクターです。HTML要素のid属性値に「一意の名前」を指定して使います。
1.1 idセレクターの基本書式
通常の「セレクター名」の書式の前にシャープ(#)マークを付けることで、HTML文書中の「id属性」の値としてセレクター名を指定する事ができます。
#セレクター名{ プロパティ:値 }
1.2 idセレクターの記述方法
それではサンプルコードの「id.html」で具体的な記述例を見てゆきましょう。
※サンプルの「id.html」をPC上に保存してどのように表示されるか見てみましょう。文字化けする場合は、ファイルの保存形式を"utf-8"で保存します。CSSは外部ファイルとして保存することが推奨されています。例では分かりやすさを優先し、HTML文書内に埋め込みました。
●id.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-「classセレクター」の使い方</title>
<style>
body {
font-family: "メイリオ", meiryo, sans-serif;
}
#company_name{
color: #006dd9;
text-align: center;
font-size: 38px
}
</style>
</head>
<body>
<div id="company_name">○×△株式会社</div>
<h1>よくあるお問い合わせ</h1>
<p>
Q1: 質問1です。
</p>
<p>
A1: 質問1の答えです。
</p>
</body>
</html>HTML文書の<sytle>の中にCSSを記述します。bodyタグの内の会社名のスタイルを設定する「#company_nameセレクター」を記述しています。
フォントの色(color: #006dd9)とテキストの位置(text-align: center)とフォントサイズ(font-size: 38px)を設定しました。「divタブ」でid属性の値として「idセレクター名」の"company_name"を指定します。id属性の値として設定する場合は、シャープ(#)はつけません。
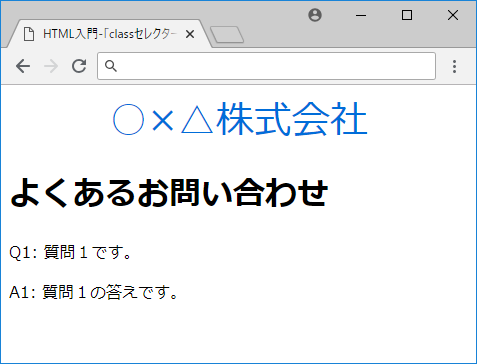
●ブラウザーの表示

セレクターの文字は、半角英数とハイフン( - )、アンダースコア( _ )のみ使用可能です。クラスセレクターの名前に大文字・小文字を使うことはできますが、HTML文書の属性値に設定する時は大文字小文字の区別をします。正しく設定しないと動作しないので気をつけましょう。
2. ページ内の指定位置に飛ぶリンクを作成する
HTMLの「id属性」を使って他のページからのリンクを張ったり、ページ内で指定の場所に飛ぶページを作成することができます。ページ内リンクはHTML文書のbody要素の該当タグにid属性を記述します。
●基本の書式
<要素名 id = "任意のid名">
ページ内で指定の位置を特定するid属性の記述の仕方は簡単です。該当要素のid属性に任意のid名をダブルクオーテーション(" ")内に記述します。
●id.html
<style>
・・・略・・・
#company_name{
color: #006dd9;
text-align: center;
font-size: 38px
</style>
</head>
<body>
<div id="company_name">○×△株式会社</div>
<a href="#q1">●質問1</a>
<a href="#q2">●質問2</a>
<a href="#q3">●質問3</a>
<a href="#q4">●質問4</a>
<a href="#q5">●質問5</a>
<h1>よくあるお問い合わせ</h1>
<p id="q1">Q: 質問1です。</p>
<p style="color: #31a9ee;">A: 質問1の答えです。</p>
<p id="q2">Q: 質問2です。</p>
<p style="color: #31a9ee;">A: 質問2の答えです。</p>
<p id="q3">Q: 質問3です。</p>
<p style="color: #31a9ee;">A: 質問3の答えです。</p>
<p id="q4">Q: 質問4です。</p>
<p style="color: #31a9ee;">A: 質問 4の答えです。</p>
<p id="q5">Q: 質問5です。</p>
<p style="color: #31a9ee;">A: 質問5の答えです。</p>
</body>サンプルコードでは、pタグのid属性に任意のid名として「q1からq5」のid名をつけました。答え(A)の「pタグ」にはstyle属性を追加しフォントの色の指定をしています。
名前(id名)をつけた要素へのリンクを張ることで、ページ内や他のページから指定の場所へ飛ぶ事ができるようになります。ページ内からのリンクを張る場合は、アンカータグのhref属性に、シャープ「#」+「id名」をつけた値を指定します。「<a href="#q1">●質問1</a>」
リンクの「●質問1~5」をクリックすると、同じページ内のそれぞれの問い合わせ箇所に飛ぶ事ができます。
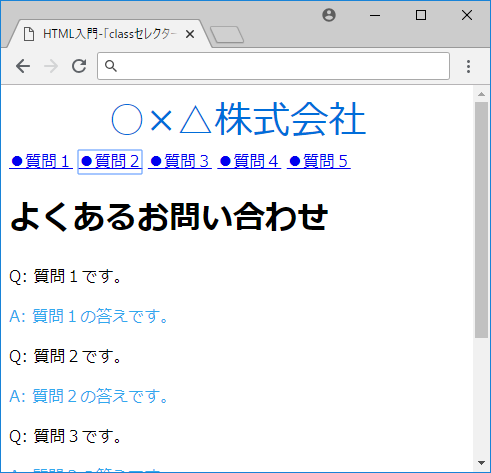
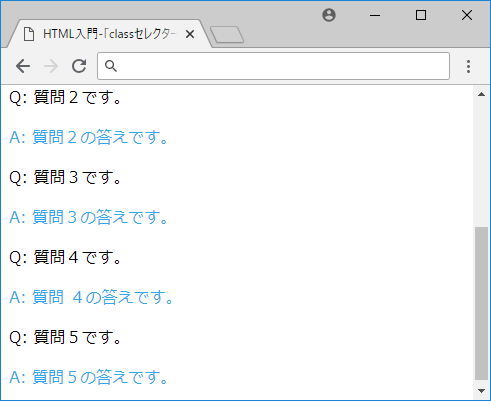
●「id.html」の質問2のリンクをクリックすると・・・

●同じページ内の「質問2」の範囲まで移動します。

他のページから指定位置へリンクを張る場合は、「ページのURL」+シャープ「#」+「id名」を同じくアンカータグのhref属性に指定します。 例えば、他のページの「hogehoge.html」から「id.html」の質問2の位置にリンクを張りたいケースを考えます。 「id.html」のURLが「http://Xyz.co.jp/id.html」だったとすると、「hogehoge.html」内のhref属性の値は以下の様になります。
「<a href="http://Xyz.co.jp/id.html#q1">」
ページ内リンクと違ってhrefの値を「絶対アドレス(URL)」+シャープ「#」+「id名」で指定します。