html要素の配置を調整することができるプロパティに「floatプロパティ」があります。「floatプロパティ」は要素の後に続く内容を反対側に回り込ませることができます。本コラムでは、画像やテキストを左や右に寄せる方法や、回り込みを解除する方法を説明します。
関連記事:CSSの書き方の基本
関連記事:HTML&CSS 学習者におすすめの本 10選
1. floatプロパティで回り込みを指定する
html要素を左右に寄せてレイアウトを調整することができる「floatプロパティ」を使って各種要素のレイアウトを変更してみましょう。floatプロパティが適用された要素の後に続く内容を反対側に回り込ませることができます。
1.1 「floatプロパティ」の基本書式
floatプロパティの基本書式は以下の通りです。
float: 値;
値には、「left」、「right」、「none」を指定します。
left:指定したボックスを左側に配置し、後に続く要素を右側に回り込ませます。
right:指定したボックスを右側に配置し、後に続く要素を左側に回り込ませます。
none:ボックス領域の左右の回りこ込みはされません。
1.2. 「floatプロパティ」で要素を横並びに配置する
「floatプロパティ」を使って、div要素を横並びに配置してみましょう。「float1.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●float1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-floatの使い方</title>
<style>
div {
border: 1px dashed #000;
width: 200px;
height: 50px;
}
</style>
</head>
<body>
<h1>floatプロパティ</h1>
<div><p>段落1</p></div>
<div><p>段落2</p></div>
</body>
</html>
HTMLの要素は通常上から順に縦方向に表示されます。サンプルコードの「div」要素は、通常上下に配置されます。
●ブラウザーの表示(float1.html)

div要素を横並びに配置するのに、「foatプロパティ」を追加します。
●float1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-floatの使い方</title>
<style>
div {
border: 1px dashed #000;
width: 200px;
height: 50px;
}
.float_l {
float: left;
}
</style>
</head>
<body>
<h1>floatプロパティ</h1>
<div class="float_l"><p>段落1</p></div>
<div class="float_l"><p>段落2</p></div>
</body>
</html>
「float_lセレクタ」で、「floatプロパティ」に"left"を指定し、div要素の「class属性」に「float_l」を指定します。
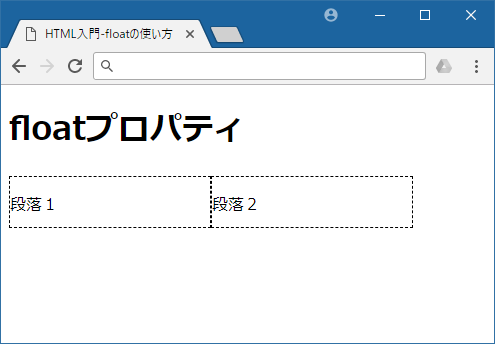
●ブラウザーの表示(float1.html)

最初のdiv要素に二つ目のdiv要素が回り込み横並びに表示されました。
1.3. 「float:left」で画像の右側にテキストを配置する
「floatプロパティ」を使った例としてよく用いられるのが、画像の周囲にテキストを回り込ませるスタイルです。具体的な例で見てみましょう。
「float2.html」をコピーしてPC上に保存して下さい。HTMLファイルの保存形式はmetaタグにあわせて"utf-8"で保存します。CSSは外部ファイルとして保存することが推奨されています。本コラムのサンプルコードでは分かりやすさを優先し、CSSはHTML文書内に埋め込みました。
●float2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-floatの使い方</title>
<style>
div {
border: 2px solid black;
width: 250px;
height: 150px;
}
.float_l {
float: left;
}
</style>
</head>
<body>
<h1>floatプロパティ</h1>
<h2>○○○寿司</h2>
<div>
<img src="img/sushi1.gif" alt="CSS入門:floatプロパティで回り込みを設定する方法
フリーランスエンジニア案件情報 | プロエンジニア" class="">
<p>HTMLの要素は、通常コードの順に上から下へと表示されます。</p>
</div>
<h2>△△△寿司</h2>
<div>
<img src="img/sushi2.gif" alt="CSS入門:floatプロパティで回り込みを設定する方法
フリーランスエンジニア案件情報 | プロエンジニア" class="float_l">
<p>画像は左側、テキストは右側に表示されます。</p>
</div>
</body>
</html>
floatプロパティを指定をしていない画像「sushi1.gif」とその次の「段落(p)要素」は、画像の下に段落のテキストという順序で表示されます。
画像の左右と下側にテキストを回りこませたい場合は、imgタグの「class属性」に「floatプロパティ」を記述します。「float_lセレクター」でプロパティの値として"left"を指定してありますので、img タグの「△△△寿司(sushi2.gif)」画像は左側に配置され、その後の要素は画像に回り込む形で右側に表示されます。
例では、150px × 100px の画像サイズに合わせてボックスの大きさを調整していますので、うまくテキストが表示されない場合は、横幅と高さを画像のサイズに合わせて、少し大きめに設定してみて下さい。
●ブラウザーの表示
1.4. 「float:left」で画像とテキストの間に余白を空ける
次は画像の周囲に余白をあける「margin-bottomプロパティ」と「margin-leftプロパティ」を追加して、画像とテキスト周りに余白を作成します。また、右側に画像、左側にテキストを表示するコードも追加してみます。
●float1.html
<style>
・・・略・・・
.float_l {
margin-bottom: 10px;
margin-right: 10px;
float: left;
}
.float_r {
margin-bottom: 10px;
margin-left: 10px;
float: right;
}
</style>
</head>
<body>
<h1>floatプロパティ</h1>
<h2>○○○寿司</h2>
<div>
<img src="img/sushi1.gif" alt="CSS入門:floatプロパティで回り込みを設定する方法
フリーランスエンジニア案件情報 | プロエンジニア" class="float_l">
<p>画像は左側、テキストは右側に表示されます。<br>
「float_l セレクター」では、右側と下に余白を作っています。</p>
</div>
<h2>△△△寿司</h2>
<div>
<img src="img/sushi2.gif" alt="CSS入門:floatプロパティで回り込みを設定する方法
フリーランスエンジニア案件情報 | プロエンジニア" class="float_r">
<p>画像は右側、テキストは左側に表示されます。<br>
「float_r セレクター」では、左側と下に余白を作っています。</p>
</div>
</body>「.float_r セレクター」を追加して、「floatプロパティ」の値に"right"を設定しました。
今度は○○○寿司の画像「sushi1.gif」に「float_lセレクタ」、△△△寿司の画像「sushi2.gif」に「float_rセレクタ」を適用しテキストを画像の左右に回り込ませています。画像の高さを超えた文字は画像の下に回り込んで表示されます。
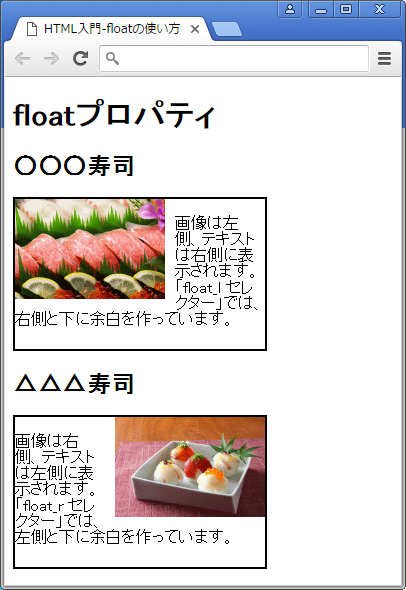
●ブラウザーの表示
2. clearプロパティで回り込みを解除する
先ほどの例では、画像を超えるテキストは下に回り込んで表示されましたが、途中で回り込みを解除したい場合は「clearプロパティ」を使います。左の回りこみの解除には
clear: left;
右側の回り込み解除には
clear: right;
を指定します。
●float2.html
<style>
・・・略・・・
.clear_l{
clear: left;
}
.clear_r{
clear: right;
}
</style>
</head>
<body>
<h1>floatプロパティ</h1>
<h2>○○○寿司</h2>
<div>
<img src="img/sushi1.gif" alt="CSS入門:floatプロパティで回り込みを設定する方法
フリーランスエンジニア案件情報 | プロエンジニア" class="float_l">
<p>画像は左側、テキストは右側に表示されます。</p>
<p class="clear_l">「float_l セレクター」では、右側と下に余白を作っています。</p>
</div>
<h2>△△△寿司</h2>
<div>
<img src="img/sushi2.gif" alt="CSS入門:floatプロパティで回り込みを設定する方法
フリーランスエンジニア案件情報 | プロエンジニア" class="float_r">
<p>画像は右側、テキストは左側に表示されます。</p>
<p class="clear_r">「float_r セレクター」では、左側と下に余白を作っています。</p>
</div>
</body>左の回り込みの解除には「clear_l セレクター」を設定し、右の回り込みの解除には「clear_r セレクター」を設定します。「clearプロパティ」で解除された段落(p)要素は「float」の回り込み設定が解除され、通常の段落として、画像の下に表示されます。
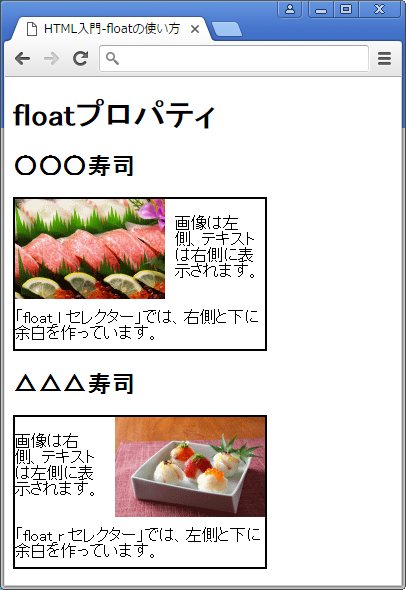
●ブラウザーの表示