jQueryのremoveAttr()メソッドは要素に指定された属性を削除する事ができるメソッドです。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. removeAttr()メソッドで属性を削除する方法
jQueryの「removeAttr()メソッド」の基本書式は以下の通りです。
●removeAttr()メソッドの基本書式
$("セレクター").removeAttr("属性名")
HTMLの属性を削除する「removeAttr()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").removeAttr("placeholder");
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<p>氏名:<input type="text" placeholder="山田 太郎"></p>
</body>
</html>
--------------------
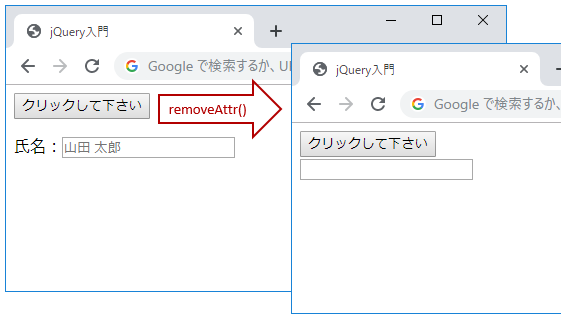
サンプルコードのテキストフィールドには、入力を補助するテキストの「山田 太郎」がplaceholder属性の値として設定されています。removeAttrメソッドの引数に属性名の「placeholder」を指定し属性を削除しています。ボタンをクリックすると、入力補助テキストの「山田 太郎」が削除されるのを確認してみて下さい。
▲ページトップへ戻る
2. removeAttr()メソッドを使ってスタイルのみ削除する方法
「removeAttr()メソッド」を使って、指定のスタイルを削除してみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeAttr("style");
});
});
</script>
<style>
p {
font-size:30px;
}
</style>
</head>
<body>
<button>クリックして下さい</button><br>
<p style="color:#b20000">コンテンツ1</p>
<p style="color:#ff9696">コンテンツ2</p>
</body>
</html>
--------------------
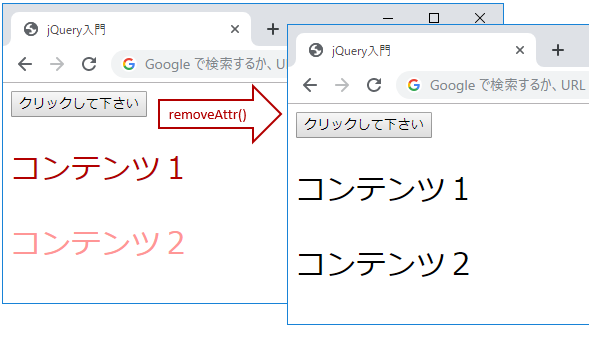
「jQuery_Sample2.html」では、cssで段落要素のフォントサイズを大きくし、段落タグに「style属性」を設定し、文字の色を赤とピンクにしています。removeAttrメソッドの引数に「style」を指定すると、文字色のスタイルのみ削除する事ができます。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのremoveメソッドで要素を削除する方法
関連リンク:jQuery API Documentation(removeAttr)
![]()

![]()