ホームページ内に別ページや外部サイトなどの「リンク」を作成する場合は、アンカー【<a>】タグを使います。 <a>は英語の"anchor"の略で、「錨(いかり)」、「(船を)錨で固定する」という意味になります。HTML文書の中でも、よく使われるタグの一つを学習していきましょう。
1. Webサーバー内の別のリソースにリンクを作成する
1.1. 同一フォルダー内の文書にリンクを作成する【<a href="文書のファイルパス">】
HTMLやテキストなどの文書がWebサーバー内で同じフォルダ内、つまり二つの文書が同じ階層にある場合の「リンクタグ」の記述方法を確認していきましょう。
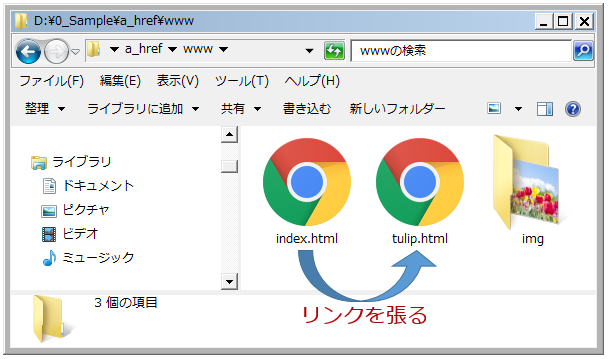
サンプルファイルのフォルダー内の構成は以下の通りです。 リンクを作成する文書の「index.html」とリンク先の文書「tulip.html」が同じ「www」フォルダー内に配置されています。

「index.html」にサブページ「tulip.html」へのリンクを張る場合、「index.html」の"body"要素にアンカー「<a>」タグを記述します。アンカータグの基本書式は以下の通りです。
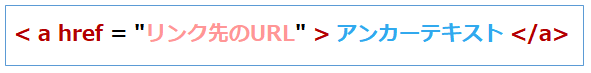
●アンカータグの基本書式

リンク先の文書の指定をするには"href"属性を使います。"href"とは"Hyper Text Reference"の略で参照先のHTML文書やテキスト文書のURL(ファイル名)を値として設定します。
今回は、同一フォルダー内のHTML文書なので、「HTMLファイル名」のみを指定します。
また、アンカー「<a>」タグの開始タグと終了タグの間には、ブラウザーに表示される「アンカーテキスト」を記述して下さい。
●「index.html」
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset=”utf-8″>
<title>HTML入門-リンクの作成</title>
</head>
<body>
<h1>花の図鑑</h1>
<p><img src="img/tulip.jpg" width="200" height="100" alt="チューリップの写真"><br>
<a href="tulip.html">チューリップ</a>
</p>
</body>
</html>「index.html」ファイルをテキストエディターなどで開き、アンカータグ(11行目)を追加します。
<a href="tulip.html">チューリップ</a>
「href属性」にはリンク先ファイル名の「tulip.html」を指定し、アンカーテキストには「チューリップ」を指定しました。
●ブラウザーの表示(index.html)

アンカータグ「<a></a>」で囲まれたテキストには、何も指定しない場合、青字に下線がついてブラウザーに表示されます。
内部リンクのテキスト「チューリップ」をクリックするとリンク先として指定した「tulip.html」の文書が開きます。
●リンク先のページ(tulip.html)
1.2. 画像にリンクを作成する【<a href="画像ファイルパス">】
画像にリンクを作成すると、リンクを張った画像のみを大きく表示したり、ロゴなどの画像から他のページに移動するリンクを張る事ができます。
画像を指定する「<img>」タグを「アンカータグ」で囲んであげます。"href"属性には、画像の保存されている「ファイルパス」を指定します。
●「index.html」
<body>
<h1>花の図鑑</h1>
<p>
<a href="img/tulip.jpg">
<img src="img/tulip.jpg" width="200" height="100" alt="tulip" title="拡大できます">
</a>
<br>
<a href="tulip.html">チューリップ</a>
</p>
</body>画像ファイルの保存場所は、「index.html」ファイルと同一フォルダー(階層)ではなく、「imgフォルダー」内に「tulip.jpg」という名前で保存されています。
●「www/img/tulip.jpg」

このフォルダー階層の場合、「href属性」に指定するファイルパスは
<a href="img/tulip.jpg">
となります。
「アンカータグ」をつけても、画像に変化はありませんがマウスを合わせると「拡大できます」のツールチップが表示されてクリックできるようになりました。
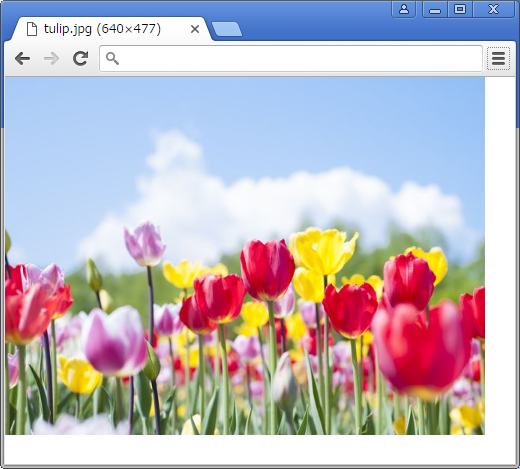
●リンク先のページ(tulip.html)

画像を左クリックするとリンク先に指定した「img」フォルダー内の「tulip.jpg」の画像がブラウザーに表示されます。
●リンク先のページ(tulip.jpg)
1.3. 新しいウィンドウ(別タブ)でリンク先を開く【target属性】
「アンカータグ」の "href"属性で指定されたページは、通常クリックするとリンク元のページと同じ画面上に表示されますが、「target属性」を使うと、リンク元のページとは別の新しいウィンドウを開いて、リンク先のページを表示することができます。
●「index.html」のHTML
<body>
<h1>花の図鑑</h1>
<p><img src="img/tulip.jpg" width="200" height="100" alt="チューリップの写真"><br>
<a href="tulip.html" target="_blank">チューリップ</a>
</p>
</body>4行目の「アンカータグ」では、別ページの「tulip.html」を"href"属性に指定しています。加えて、 "target属性"の値に「_blank」を指定します。
<a href="tulip.html" target="_blank">チューリップ</a>
「index.html」の「チューリップ」のリンクをクリックすると、新規のウィンドウ(もしくは別タブ)でリンク先のページである「tulip.html」が表示されます。
●新規ウィンドウで表示(tulip.html)

1.4. リンク先文書の特定の部分に飛ぶようにリンクを作成する
リンク先の文書を開く時に、ページの特定の位置を指定して開くことも可能です。
●メインページ「index.html」
メインページ「index.html」の「花の名前」のリンクをクリックすると「flower.html」のそれぞれの花の説明に飛ぶようにHTMLを記述してみましょう。
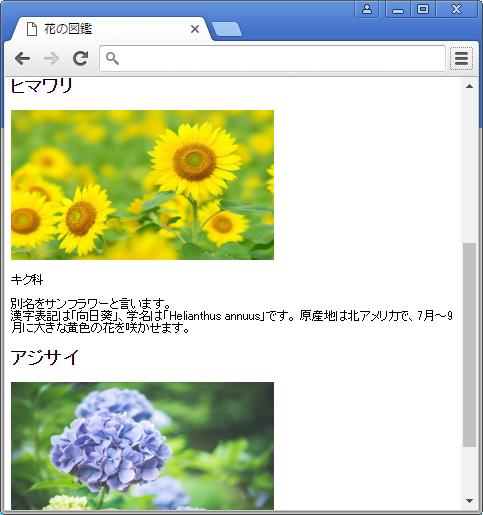
●リンク先のページ「flower.html」

まずは、リンク先ページ「flower.html」のHTMLコードに目印である「id属性」をつけます。 リンクを張りたいタグに「id属性」とその値として、識別しやすい名前を半角英数で記述します。
●flower.html
<body>
<h1>花の図鑑</h1>
<h2 id="tulip">チューリップ</h2>
<img src="img/tulip.jpg" width="350" height="200" alt="チューリップの写真">
<p>ユリ科</p>
<p>別名を「鬱金草(ウッコンソウ)」、学名は「Tulipa」です。<br>
秋植えの球根植物で、育てやすく種類もたくさんあります。3月~5月に開花します。</p>
<h2 id="sunflower">ヒマワリ</h2>
<img src="img/sunflower.jpg" width="350" height="200" alt="ヒマワリの写真">
<p>キク科</p>
<p>別名をサンフラワーと言います。<br>
漢字表記は「向日葵」、学名は「Helianthus annuus」です。
原産地は北アメリカで、7月~9月に大きな黄色の花を咲かせます。</p>
<h2 id="hydrangea">アジサイ</h2>
<img src="img/hydrangea.jpg" width="350" height="200" alt="アジサイの写真">
<p>ユキノシタ(アジサイ)科</p>
<p>漢字表記は「紫陽花」、学名は「Hydrangea macrophylla」です。<br>
原産地は熱帯アジアで、5月~7月に開花します。日本には約10数種があります。</p>
</body>サンプルコードでは、花の名前である見出しの「h2」タグ(4,10,17行目)にそれぞれ「id="tulip"」、「id="sunflower"」、「id="hydrangea"」を追加しました。
次に「index.html」を編集します。
●index.html
<body>
<h1>花の図鑑</h1>
<h2>花の名前別</h2>
<ul>
<li><a href="flowers.html#tulip">チューリップ</a></li>
<li><a href="flowers.html#sunflower">ひまわり</a></li>
<li><a href="flowers.html#hydrangea">アジサイ</a></li>
</ul>
</body>「href属性」の属性値に、
a href = "リンク先のファイルパス + 井桁マーク「#」 + リンク先の「id名」"
を指定します。(6~7行目)
●「index.html」

「index.html」の"ひまわり"のリンクをクリックすると「flower.html」の"ヒマワリ"の説明へ飛びます。
●「flower.html」
2. 外部サイトへのリンクを作成する【<a href="URL">】
1章では、同一サーバー内の文書にリンクを張りました。次に、外部のサイトへのリンク作成をしてみましょう。外部のサーバー上にある文書へのリンクを張るには、そのサイトのURLを指定します。
先程の内部リンクを作成した「index.html」に外部リンクを追加してみましょう。
●index.html
<body>
<h1>花の図鑑</h1>
<h2>花の名前別</h2>
<ul>
<li><a href="flowers.html#tulip">チューリップ</a></li>
<li><a href="flowers.html#sunflower">ひまわり</a></li>
<li><a href="flowers.html#hydrangea">アジサイ</a></li>
</ul>
<h2>植物園へのリンク</h2>
<ul>
<li><a href="http://www.ins.kahaku.go.jp/">国立科学博物館 付属自然教育園</a></li>
<li><a href="http://www.showakinen-koen.jp/">国営昭和記念公園</a></li>
</ul>
</body>
13、14行目で外部リンクへのアンカータグを作成しています。
href属性に、「http://~」から始まるURLを指定します。

リンクをクリックすると外部サイトが開きます。
●外部サイト(国立科学博物館 付属自然教育園)

※外部のサイトへリンクを張る場合は、著作権やリンクについて記述してある「サイトポリシー」などを確認しましょう。「リンクフリー」と記述のあるものは、製作者への連絡なしにリンクを張ることができますが、リンク先のURLなどが指定されている事があります。
関連記事:初心者のためのHTML入門
関連記事:HTML入門:link要素の使い方
関連記事:HTML入門:外部CSSファイルの読み込み方
関連記事:HTMLでソースコードや特殊文字を表示する方法
関連記事:HTML&CSS 学習者におすすめの本 10選