フォームにテキストを入力するテキストボックスの作成方法についてサンプルと共に解説します。ボックスのサイズ変更や初期値の設定方法などサンプルと共に説明しますので、自身のPC上に保存しブラウザーで確認してみて下さい。
1. 1行テキストボックスを作成する【<input type="text">】
1.1 基本書式
<input>タグのtype属性に「text」を指定すると、1行テキストボックス(入力フィールド)を作成することができます。
●textbox.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-テキストボックスの作成</title>
</head>
<body>
<form action="#" method="post">
<p>ユーザー名:<br>
<input type="text" name="name"></p>
<p><input type="button" value="確認する" id="button2"></p>
</form>
</body>
</html>●ブラウザーの表示
name属性
テキストボックスの名前を指定します。データ送信時に、nema属性に指定した値とテキストボックスに入力された値がセットで送信されます。「textbox.html」のname属性値は"name"です。値は任意の文字列で構いませんが、項目が連想しやすい値にしましょう。入力ボックスに「山田太郎」と入力した場合、「name=山田太郎」というセットのデーターが送信されます。
1.2 テキストボックスのサイズを変更する【size属性】
size属性
テキストボックスの幅を指定するには、「size属性」を使ってボックスの大きさを指定することができます。1以上の正の整数を指定します。
●textbox.html
<body>
<form action="#" method="post">
<p>お名前:<br>
<input type="text" name="name" size="15"></p>
<p>ご住所:<br>
<input type="text" name="address" size="30"></p>
<p><input type="button" value="確認する" id="button2"></p>
</form>
</body>●ブラウザーの表示
1.3 テキストボックスの初期値を設定する【value属性】
vale属性
<input>タグに「vale属性」を使うことでテキストボックスの初期値を指定することができます。
●textbox.html
<body>
<form action="#" method="post">
<p>お名前:<br>
<input type="text" name="name" size="15"></p>
<p>ご住所:<br>
<input type="text" name="address" size="30"></p>
<p>会員番号:<br>
<input type="text" name="address" size="30" value="ABC-"></p>
<p><input type="button" value="確認する" id="button2"></p>
</form>
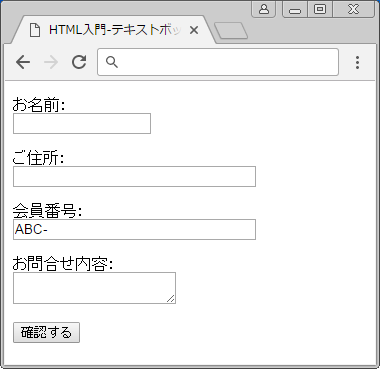
</body>●ブラウザーの表示
1.4 テキストボックスの最大文字数を設定する【maxlengh属性】
maxlength属性
テキストボックスに入力できる最大文字数を指定します。何も指定しない場合は入力文字数の制限はありません。
●textbox.html
<body>
<form action="#" method="post">
<p>お名前:<br>
<input type="text" name="name" size="15"></p>
<p>ご住所:<br>
<input type="text" name="address" size="30"></p>
<p>会員番号:<br>
<input type="text" name="address" size="30" value="ABC-" maxlength = "10"></p>
<p><input type="button" value="確認する" id="button2"></p>
</form>
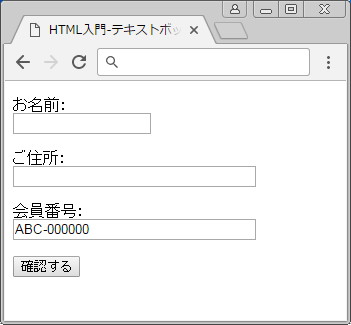
</body>●ブラウザーの表示
「maxlength」を指定した会員番号のテキストボックスは10文字以上入力することができなくなりました。
2. 複数行テキストボックスを作成する【<textarea>】
2.1 基本書式
複数行にわたるテキストボックスの作成は<input>タグではなく、「<textarea>」タグを使います。
●textbox.html
<body>
<form action="#" method="post">
<p>お名前:<br>
<input type="text" name="name" size="15"></p>
<p>ご住所:<br>
<input type="text" name="address" size="30"></p>
<p>会員番号:<br>
<input type="text" name="address" size="30" value="ABC-" maxlength = "10"></p>
<p>お問合せ内容:<br>
<textarea name="comment"></textarea >
</p>
<p><input type="button" value="確認する" id="button2"></p>
</form>
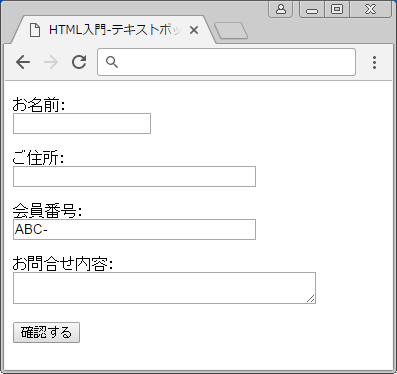
</body>●ブラウザーの表示
2.2 複数行テキストボックスのサイズを変更する
●横幅の変更【cols属性】
表示されるボックスの横幅を文字数で指定します。ブラウザーにより実際に表示される幅が異なります。
●textbox.html
<p>お問合せ内容:<br>
<textarea name="comment" cols="40"></textarea>
</p>
●ブラウザーの表示
●行数の変更【rows属性】
表示されるボックスの行数を指定します。rows属性に指定した数字の行数分ボックスが大きくなります。
●textbox.html
<p>お問合せ内容:<br>
<textarea name="comment" cols="40" rows="8"></textarea>
</p>
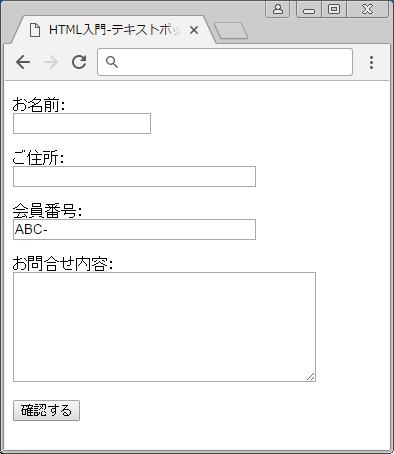
●ブラウザーの表示
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら