インラインフレームを使うと、ウィンドウの特定の領域に別のページを埋め込むことができます。ページ内の情報を効果的に表示することができます。
1. インラインフレーム<iframe>の作成
●基本の書式
インラインフレームの作成には「iframeタグ」を使います。iframeタグのsrc属性にリンク先のURLを設定することでページ内のフレームに別ページを表示することができます。
●iframeタグ
<iframe src="リンク先のURL">「contents.html」を「iframe.html」のインラインフレーム内に表示してみましょう。以下のhtmlコードをコピーして2つのHTML文書を作成して下さい。ファイルは2つとも同一フォルダー内に保存します。「iframe.html」がメインページで「contents.html」がインラインフレーム内に表示するページになります。
●contents.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-インラインフレームの作成</title>
</head>
<body>
<p>インラインフレームタグで指定したページが表示されます。</p>
</body>
</html>●ブラウザーの表示(contents.html)
「iframe」タグのsrc属性にリンク先のURL(contents.html)を設定します。
●iframe.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-インラインフレームの作成</title>
</head>
<body>
<iframe src="contents.html">
</body>
</html>●ブラウザーの表示(iframe.html)
「iframe.html」のインラインフレームに「contents.html」の内容が表示されます。
2. インラインフレームのサイズを変更する
「iframe」タグのサイズを指定しない場合、フレームの大きさはブラウザのデフォルトサイズ※になります。
※ブラウザーによりサイズは異なりますが、おおよそ300×150pxほどです。「iframe.html」を編集して幅と高さを変更してみましょう。
●幅(width属性)と高さ(height属性)を調節する
●iframe.html
<body>
<iframe src="contents.html" width="400" height="200">
</body>
●ブラウザーの表示(iframe.html)
3. インラインフレーム内の表示ページを変更する
●target属性の使用
「iframe」タグにname属性でインラインフレームの名前をつけて、アンカーリンク「<a href>」のtarget属性を使うことでハイパーリンクをインラインフレームに表示することができます。 ます。リンク先のページとして「fruits.html」、「strawberry.html」、「orange.html」の3つの文書を作成して下さい。
●fruits.html
<!DOCTYPE html>
・・・略・・・
<body>
<p>リンクをクリックすると説明が表示されます。</p>
</body>
</html>●strawberry.html
<!DOCTYPE html>
・・・略・・・
<body>
<h1>いちご(strawberry)</h1>
<p>分類はバラ科オランダイチゴ属です。<br>
原産地は北アメリカ地方、南アメリカ地方で12月~5月頃に多く出回ります。<br>
主な産地は栃木県、福岡県、熊本県です。
</p>
</body>
</html>●orange.html
<!DOCTYPE html>
・・・略・・・
<body>
<h1>オレンジ</h1>
<p>分類はミカン科ミカン属です。<br>
原産地は北アメリカ地方、南アメリカ地方で12月~5月頃に多く出回ります。<br>
主な産地は栃木県、福岡県、熊本県です。
</p>
</body>
</html>次に3つのページをインラインフレームとして表示するメインページ「iframe.html」を作成します。「fruits.html」を「iframe」タグのsrc属性に設定し、インラインフレームのname属性に「"fruits"」と名前をつけます。その他2つのページ(strawberry.html, orange.html)をアンカーリンクの属性として設定しtarget属性にインラインフレームのname属性である「"fruits"」を設定します。
●iframe.html
<!DOCTYPE html>
・・・略・・・
<body>
<h1>くだもの</h1>
<ul>
<li><a href="strawberry.html" target="fruits">いちご</a></li>
<li><a href="orange.html" target="fruits">オレンジ</a></li>
<li><a href="grape.html" target="fruits">ぶどう</a></li>
</ul>
<iframe src="fruits.html" name="fruits" width="400" height="200">
</iframe>
</body>
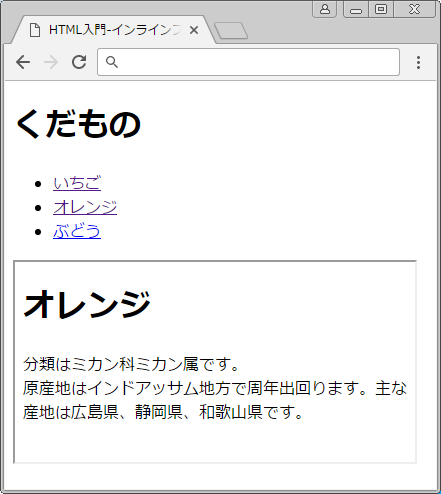
</html>●ブラウザーの表示(iframe.html)
「iframe.html」を開いた時に表示されるのはiframeタグのsrc属性として設定されている「fruits.html」の内容になります。
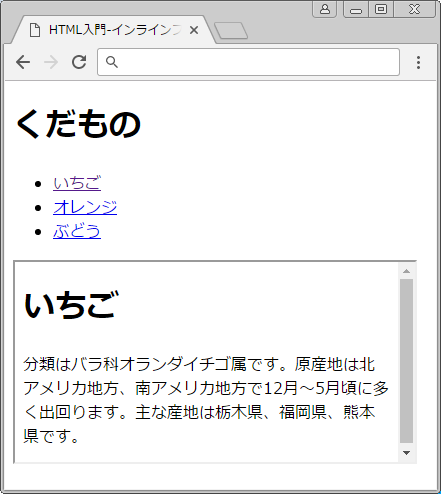
●ブラウザーの表示(iframe.html)
いちごのリンクをクリックすると「strawberry.html」、オレンジのリンクをクリックするとインラインフレームにそれぞれのHTML文書の内容が表示されます。