<input>タグの「type属性」に"file"を指定するとWEBサーバーにアップロードするファイルを選択するボタンを作成することができます。ファイルの種類を指定することのできる「accept属性」の使い方も合わせて解説します。
1. アップロードボタンの作り方
1.1. <input>タグの基本書式
HTML文書の入力フォームにはテキストボックスやラジオボタン、チェックボックスといった項目を作成することができます。入力フォームの内容はサーバーへ送信されますが、名前や住所などのテキスト情報だけでなく、画像ファイルや音声ファイルなどを送信するフォームを作成することができます。<input>タグを使いますが基本の書式は以下の通りとなります。
●input001.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML入門-ファイルのアップロード</title>
</head>
<body>
<form action="#">
<p>アップロードするファイルを選択して下さい。</p>
<p><input type="file" name="s_file"></p>
</form>
</body>
</html>
inputタグのtype属性に"file"を設定するとファイルアップロードのボタンが表示されます。
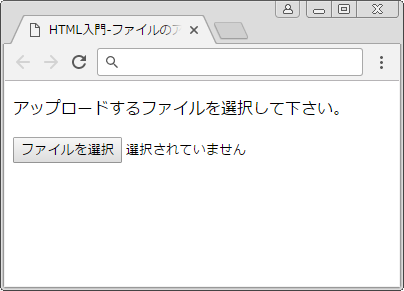
●ブラウザーの表示
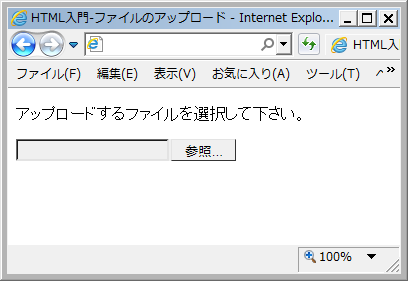
ブラウザーによってボタンの表示は異なります。IE(Internet Explorer)のブラウザー表示はボタンの文言が「参照...」になり、左横にファイルのパスを入力できるテキストボックスが表示されます。
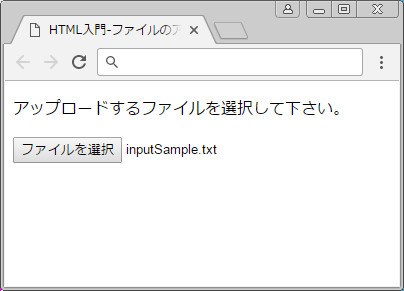
「ファイルを選択(参照)」ボタンをクリックすると、自身のコンピューター上(ローカル)のファイルを選択できるようになります。
1.2. multiple属性で複数ファイルを選択する
「multiple属性」を使うとファイルの複数選択が可能になります。
●input001.html
<p><input type="file" name="s_file" multiple></p>
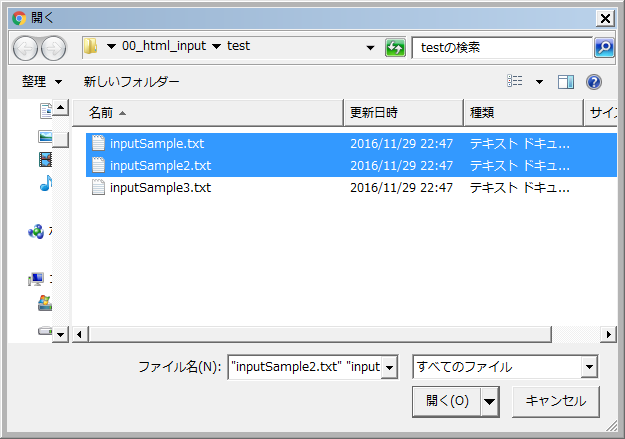
●ファイルを開く
Ctrlを押しながらファイルの選択をします。
2. accept属性でファイルの種類を指定する
2.1. テキスト(text)ファイルの選択
「accept属性」で選択するファイルの種類を限定することが可能です。属性値を「"text/plain"」とすれば、ボタンをクリックした時にテキストファイルのみ選択可能な状態になります。
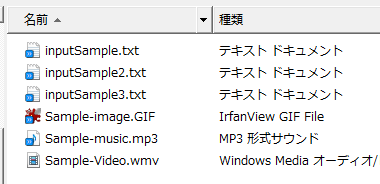
選択するフォルダー内のファイルが、テキストファイル(inputSample.txt~)、画像ファイル(Sample-image.GIF)、音楽ファイル(Sample-music.mp3)、動画ファイル(Sample-Video.wmv)だったとします。以下のコードを記述すると拡張子が「"txt"」と名前のつくファイルのみ選択可能な状態になります。
●input001.html
<p><input type="file" name="s_file" accept="text/plain" multiple></p>
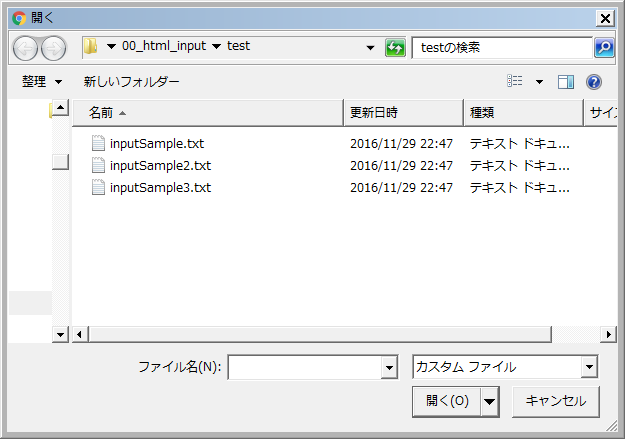
●ファイルを開く(text)
2.2. 画像(image)ファイルの選択
属性値を「"image/*"」とすると、ボタンをクリックした時に画像ファイルのみ選択可能な状態になります。選択できる画像の拡張子は以下の通りです。
.jpe, .jpg, .jpeg, .gif, .png, .bmp, .ico, .svg, .svgz, .tif, .tiff, .ai, .drw, .pct, .psp, .xcf, .psd, .raw
●input001.html
<p><input type="file" name="s_file" accept="image/*" multiple></p>
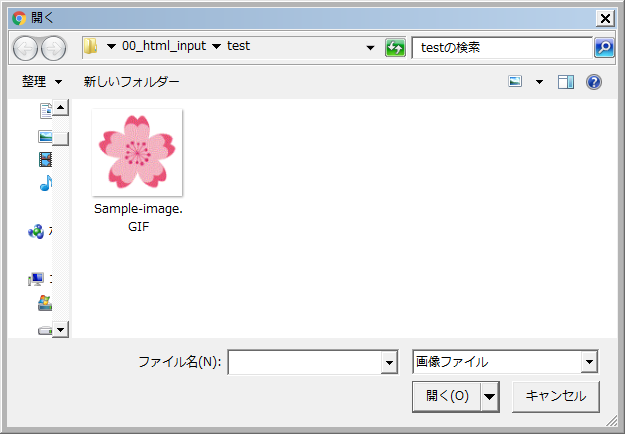
●ファイルを開く(image)
アスタリスクマーク「*」は画像ファイル全てという意味ですが、特定の画像ファイルを指定することもできます。
●input001.html
<p><input type="file" name="s_file" accept="image/png, image/jpeg, image/gif" multiple></p>
カンマで区切って、pngファイルとjpegファイル及びgifファイルのみ選択できるように指定しています。
2.3.音声(audio)ファイルの選択
属性値を「"audio/*"」とすると、ボタンをクリックした時に音声ファイルのみ選択可能な状態になります。選択できる音声の拡張子は以下の通りです。
.aac, .aif, .flac, .iff, .m4a, .m4b, .mid, .midi, .mp3, .mpa, .mpc, .oga, .ogg, .ra, .ram, .snd, .wav, .wma
●input001.html
<p><input type="file" name="s_file" accept="audio/*" multiple></p>
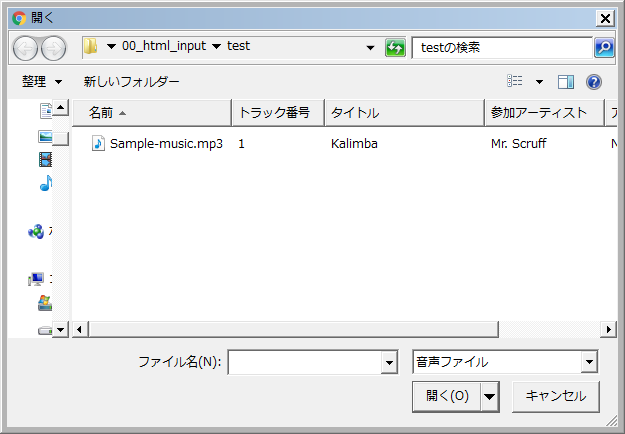
●ファイルを開く(audio)
2.4. 動画(video)ファイルの選択
属性値を「"video/*"」とすると、ボタンをクリックした時に動画ファイルのみ選択可能な状態になります。選択できる動画の拡張子は以下の通りです。
.avi, .divx, .flv, .m4v, .mkv, .mov, .mp4, .mpeg, .mpg, .ogm, .ogv, .ogx, .rm, .rmvb, .smil, .webm, .wmv, .xvid
●input001.html
<p><input type="file" name="s_file" accept="video/*" multiple></p>
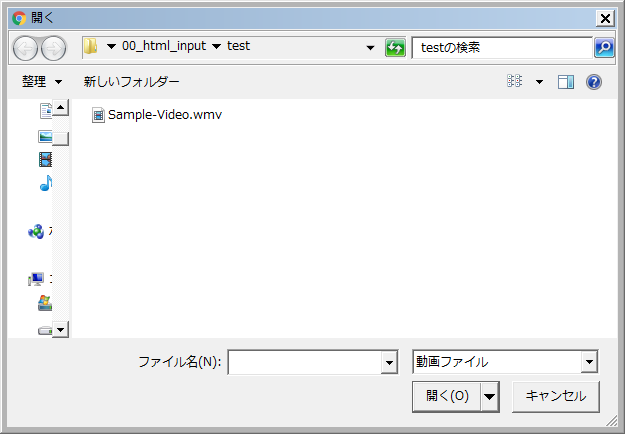
●ファイルを開く(video)