「line-heightプロパティ」を使って行間を広くしたり、狭くしたりレイアウトに合わせて調整する事ができます。HTML文書中のテキストの行間はブラウザーで自動調節されますが、文章に合わせて行間を調整して文章を読みやすくしましょう。「line-heightプロパティ」の値の指定方法がいくつかありますのでサンプルソースを元に確認していきましょう。
目次
2. 行間を自動で調整する方法 [line-height:normal]
3.1. 行間をピクセル(px)で指定する
3.2. 行間をフォントサイズ(em)で指定する
3.3. 行間を小文字のxの高さ(ex)で指定する
3.4. 行間の単位を指定する際に気を付けること
1. line-heightプロパティの基本書式
「line-heightプロパティ」に行間の値を指定する事でフォントサイズを含む上下行間の余白を設定する事ができます。
●line-heightプロパティの基本書式
line-height: 値;
実際にHTML文書を保存してどのように表示されるか確認してみましょう。「line-height1.html」をコピーしてPC上の任意の場所に保存して下さい。ファイルの保存形式を「UTF-8」にします。
●line-height1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS入門-行間の調整</title>
<style>
p {
width: 300px; /* ボックスの横幅を指定する */
font-size: 10px; /* フォントのサイズを指定する */
line-height: 30px; /* 行の高さを指定する */
}
</style>
</head>
<body>
<p>行間を調整するには「line-height」プロパティを使います。
プロパティに値を指定し行の上下の高さを調整します。</p>
</body>
</html>
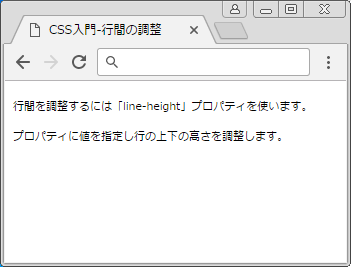
10行目の「line-heightプロパティ」に30pxを指定して、段落(p)タグ内の文章の行の高さを30pxに調整しています。
●ブラウザーの表示(line-height1.html)
2. 行間を自動で調整する方法[line-height:normal]
「line-heightプロパティ」の初期値はnormal になります。「line-height2.html」をPC上の任意の場所に保存して行間を確認してみましょう。
●line-height2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS入門-行間の調整</title>
<style>
p {
width: 300px; /* ボックスの横幅を指定する */
font-size: 10px; /* フォントのサイズを指定する */
line-height: normal; /* 行の高さを指定する */
}
</style>
</head>
<body>
<p>行間を調整するには「line-height」プロパティを使います。
プロパティに値を指定し行の上下の高さを調整します。</p>
</body>
</html>
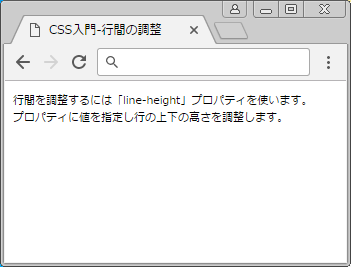
「line-height」プロパティに"normal"を指定するとブラウザーが自動で行間を調節してくれます。
●ブラウザーの表示(line-height2.html)
3. line-heightプロパティに実数値を指定する
「line-heightプロパティ」に、実数値にpxやem、exなどの単位をつけて行間の値を指定します。行の高さは、フォントサイズと上下の余白を合わせた合計値になります。
3.1. 行間をピクセル(px)で指定する
「px」とは1ピクセルを1とした単位になります。実際の表示はモニタの解像度により変わります。
●line-height3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS入門-行間の調整</title>
<style>
p {
width: 450px; /* ボックスの横幅を指定する */
font-size: 12px; /* フォントのサイズを指定する */
line-height: 20px; /* 行の高さを実数値+単位(px)で指定する */
}
</style>
</head>
<body>
<p>行間を調整するには「line-height」プロパティを使います。
プロパティに値を指定し行の上下の高さを調整します。</p>
</body>
</html>
●ブラウザーの表示(line-height3.html)

サンプルコードでは、「line-height」プロパティの値を実数値+pxで指定しましたので、1行の高さが20ピクセルになります。この場合、文字の大きさにに関係なく行間が20ピクセルになります。例ではフォントサイズを12pxにしているので、行間は上下の高さは4pxずつになります。
3.2. 行間をフォントサイズ(em)で指定する
「em」とはフォントの高さを1emとした単位になります。
●line-height3.html
<style>
p {
width: 450px; /* ボックスの横幅を指定する */
font-size: 12px; /* フォントのサイズを指定する */
line-height: 2em; /* 行の高さを実数値+単位(em)で指定する */
}
</style>
●ブラウザーの表示(line-height3.html)

実数値の単位をemにすると、フォントサイズを基準とします。サンプルコードのフォントサイズは12pxのため、「line-height」に「2」を指定すると、行の高さはフォントサイズの2倍である24pxになります。
3.3. 行間を小文字のxの高さ(ex)で指定する
「ex」は、アルファベット小文字の「x」の高さを1exとした単位になります。
●line-height3.html
<style>
p {
width: 450px; /* ボックスの横幅を指定する */
font-size: 12px; /* フォントのサイズを指定する */
line-height: 2ex; /* 行の高さを実数値+単位(ex)で指定する */
}
</style>
●ブラウザーの表示(line-height3.html)

実数値の単位をexにすると、emを指定するよりも詰まった行の高さになります。
3.4. 行間の単位を指定する際に気を付けること
フォントサイズ(font-size)と行の高さ(line-height)を指定する場合には、フォントサイズより行の高さを小さくすると、行間がせまくなり上下の文字列が重なりますので単位で行間を指定する場合は注意が必要です。
●line-height3.html
<style>
p {
width: 300px; /* ボックスの横幅を指定する */
font-size: 30px; /* フォントのサイズを指定する */
line-height: 20px; /* 行の高さを実数値+単位で指定する */
}
</style>
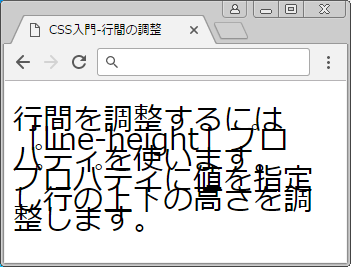
例えばフォントサイズ(font-size)を30pxにし、行間を指定するline-heightプロパティをそれよりも小さい20pxにした場合は文字が重なってしまいます。意図的に文字の重なりを作りたい場合などに利用するとよいでしょう。
●ブラウザーの表示
4. line-heightプロパティに実数値のみを指定する
「line-heightプロパティ」に単位をつけず、実数値のみを指定すると1行の高さに対する倍率を指定するのと同じことになります。値を「2」にすると、1行の2倍の高さ、つまり行間は1行分空くことになります。
※行の高さは一番大きいフォントサイズを基準に上下に間隔をとります。
●line-height4.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS入門-行間の調整</title>
<style>
p {
width: 300px; /* ボックスの横幅を指定する */
font-size: 10px; /* フォントのサイズを指定する */
line-height: 2; /* 行の高さを実数値で指定する */
}
</style>
</head>
<body>
<p>行間を調整するには「line-height」プロパティを使います。
<span style="font-size:30px;">プロパティ</span>に値を指定し行の上下の高さを調整します。
</p>
</body>
</html>
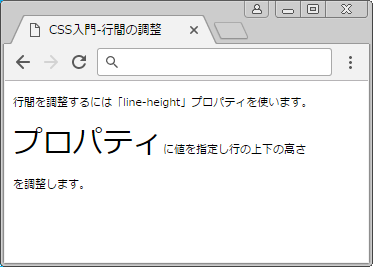
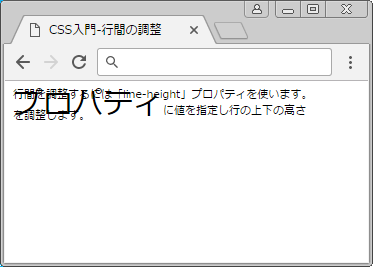
フォントサイズ(font-size)を10pxにしてますので、通常フォントサイズの場合は上下に5pxの行間が入ります。段落(p)タグ内に30pxの「プロパティ」というフォントがありますので、この行は「プロパティ」のサイズを基準として上下に5pxの行間が入ることになります。
●ブラウザーの表示(line-height4.html)
line-height プロパティの値を1より小さくしてしまうと上下の行が重なってしまいますので気を付けましょう。
●line-height4.html
<style>
p {
width: 300px; /* ボックスの横幅を指定する */
font-size: 10px; /* フォントのサイズを指定する */
line-height: 0.5; /* 行の高さを実数値で指定する */
}
</style>
●ブラウザーの表示(line-height4.html)
「0.5」の実数値を指定した場合、「0.5倍の高さ」になるため1行の半分重なってしまいます。
5. line-heightプロパティに割合(%)を指定する
「line-heightプロパティ」には、割合を指定することもできます。
●line-height5.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSS入門-行間の調整</title>
<style>
p {
width: 300px; /* ボックスの横幅を指定する */
font-size: 10px; /* フォントのサイズを指定する */
line-height: 200%; /* 行の高さを割合(%)で指定する */
}
</style>
</head>
<body>
<p>行間を調整するには「line-height」プロパティを使います。
<span style="font-size:30px;">プロパティ</span>に値を指定し行の上下の高さを調整します。
</p>
</body>
</html>
●ブラウザーの表示(line-height5.html)
また、「line-height」プロパティを指定しない場合はブラウザーが行間を自動調整してある程度の高さをとって表示されますが、line-heightプロパティの値を100%にすると行間がなくなりますので、行の上下を空けたくない場合などに指定するとよいでしょう。
●line-height5.html
<style>
p {
width: 300px; /* ボックスの横幅を指定する */
font-size: 10px; /* フォントのサイズを指定する */
line-height: 100%; /* 行の高さを割合(%)で指定する */
}
</style>
●ブラウザーの表示(line-height5.html)
行間を空けるのも詰めるのもline-heightプロパティで実数値や割合(%)を指定することで調節可能です。