CSSの【box-shadow】プロパティを使ってボックスに影をつける方法について解説します。サンプルHTMLで影のぼかし方や色のつけ方、広げ方などを確認してみましょう。
関連記事:CSSで写真や画像に影をつける方法【box-shadow】プロパティ
関連記事:CSSで文字(テキスト)に影をつける方法【text-shadow】プロパティ
目次
4.1. ボックスの影を広げる
4.2. ボックスの影の広がりを抑える
5.1. 影の色を16進数で指定する
5.2. 影の色の透明度を指定する
6.1. ボックスの内側全体に影を作成する
6.2. ボックスの左上に影を作成する
6.3. ボックスの右下に影を作成する
1. 「box-shadow」プロパティの基本書式
CSSの「box-shadow」プロパティを使ってボックス要素に影をつけてみましょう。
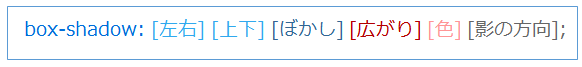
●「box-shadow」プロパティの基本書式
「box-shadow」プロパティに指定する値のうち、「左右」、「上下」の指定は必須項目ですが、その他の値は任意で指定します。 それでは早速「box-shadow」プロパティを使ってボックス要素に影をつけてみましょう。
1番目の値は横方向(左右)の影の位置を表し、2番目の値は縦方向(上下)の影の位置を表します。整数を指定する右と下方向に影が作成されます。
※「shadow1.html」をコピーしてPC上の任意の場所に保存して下さい。ファイルの種類は「UTF-8」にして保存します。
●shadow1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-影の作成</title>
<style>
div {
margin: 30px; /* 要素の上下左右の余白を指定 */
border:1px solid #666; /* 境界線を実線で指定 */
width:400px; /* ボックスの横幅を指定 */
height:100px; /* ボックスの高さを指定 */
font-size: 13px; /* フォントの大きさを指定 */
}
.ShadowSample1 {
box-shadow:7px 7px; /* ボックスの影を指定([右][下]) */
}
</style>
</head>
<body>
<h1>CSSでボックスに影を指定する</h1>
<div class="ShadowSample1">
<p>ボックスの右横と下方向に影をつけます。</p>
<p>box-shadow:7px 7px;</p>
</div>
</body>
</html>
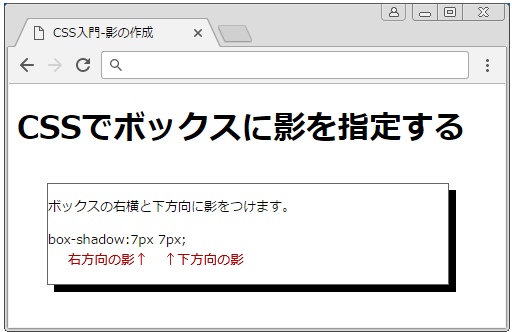
「divセレクタ」でボックスの枠線や色付けを指定し、「.ShadowSample1」セレクタでボックスの影を設定しています。「box-shadow」プロパティで右方向に7px、左方向に7pxの位置に影を作成しています。
●ブラウザーの表示(shadow1.html)

2. ボックスの影の位置を上下・左右に調整する
影の位置は「box-shadow」プロパティに設定する値で調整することができます。整数の値を指定すると、デフォルトで「右下」に影ができますが、横(左右)方向、縦(上下)方向の値にマイナスの数値を設定すると、それぞれ左方向の影と上方向の影を作成します。「shadow2.html」で影の位置を確認してみましょう。
●shadow2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-影の作成</title>
<style>
div {
margin: 30px; /* 要素の上下左右の余白を指定 */
border:1px solid #666; /* 境界線を実線で指定 */
width:400px; /* ボックスの横幅を指定 */
height:100px; /* ボックスの高さを指定 */
font-size: 13px; /* フォントの大きさを指定 */
}
.ShadowSample1 {
box-shadow:-7px 7px; /* ボックスの影を指定([左][下]) */
}
.ShadowSample2 {
box-shadow:-7px -7px; /* ボックスの影を指定([左][上]) */
}
.ShadowSample3 {
box-shadow:7px -7px; /* ボックスの影を指定([右][上]) */
}
</style>
</head>
<body>
<h1>CSSでボックスに影を指定する</h1>
<div class="ShadowSample1">
<p>ボックスの左横と下方向に影をつけます。</p>
<p>box-shadow:-7px 7px;</p>
</div>
<div class="ShadowSample2">
<p>ボックスの左横と上方向に影をつけます。</p>
<p>box-shadow:-7px -7px;</p>
</div>
<div class="ShadowSample3">
<p>ボックスの右横と上方向に影をつけます。</p>
<p>box-shadow:7px -7px;</p>
</div>
</body>
</html>
「.ShadowSample1」セレクタでは1番目の値にマイナス、2番目に整数を指定していますので、デフォルトとは逆方向の左方向に7px、下方向に7pxの位置に影が作成されます。「.ShadowSample2」セレクタでは上下・左右共にマイナスの値を指定しましたので、影は左上に表示され、「.ShadowSample3」セレクタでは、2番目の値をマイナス指定たので右上方向に影が表示されます。
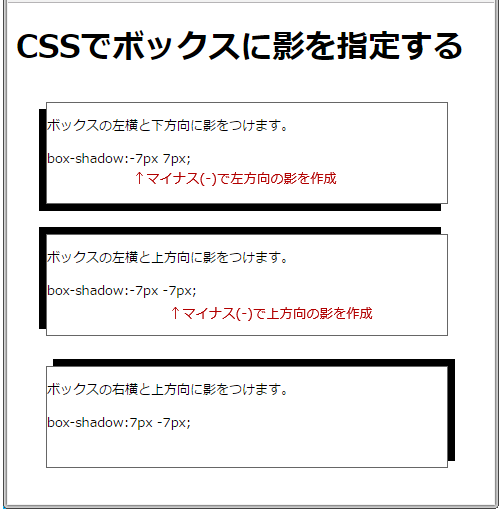
●ブラウザーの表示(shadow2.html)

「shadow2.html」をコピーしPC上の任意の場所に保存後実際に数値を変更してどのように影が動くか確認してみて下さい。
3. ボックスの影をぼかす
「box-shadow」プロパティの3番目に値を設定すると影をぼかす事ができます。最初の「shadow1.html」を元に修正を加えてみましょう。
●shadow3.html
・・・省略・・・
<style>
.ShadowSample1 {
box-shadow:10px 10px 20px; /* ボックスの影を指定([右][下][ぼかし]) */
}
</style>
</head>
<body>
<h1>CSSでボックスに影を指定する</h1>
<div class="ShadowSample1">
<p>ボックスの右横と下方向にぼかした影をつけます。</p>
<p>box-shadow:10px 10px 20px;</p>
</div>
</body>
</html>
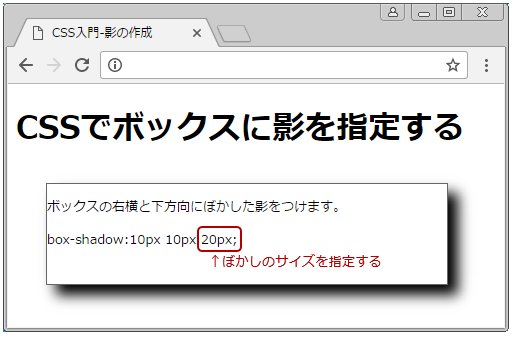
「box-shadow」プロパティの3番目の値に 20pxを設定しぼかしの影を作成しました。指定した値の分だけぼかしが入ります。
●ブラウザーの表示(shadow3.html)

4. box-shadowで影の広がりを指定する
4.1. ボックスの影を広げる
「box-shadow」プロパティの4番目に値を指定して影を広げてみましょう。ボックスの枠線と影を分かりやすくする為、境界線(border)の色を赤くしました。
●shadow4.html
・・・省略・・・
<style>
div {
margin: 30px; /* ボックスの上下左右の余白を指定 */
padding: 10px; /* ボックス内側の上下左右の余白を指定 */
border:3px solid #b20000;/* ボックスの枠線を実線で指定 */
width:400px; /* ボックスの横幅を指定 */
height:100px; /* ボックスの高さを指定 */
font-size: 13px; /* フォントの大きさを指定 */
}
.ShadowSample1 {
box-shadow:0px 0px 0px 10px;
/* ボックスの影を指定([左右][上下][ぼかし][広がり]) */}
</style>
</head>
<body>
<h1>CSSでボックスに影を指定する</h1>
<div class="ShadowSample1">
<p>ボックスの影を広げます。</p>
<p>box-shadow:0px 0px 0px 10px;/p>
</div>
</body>
</html>
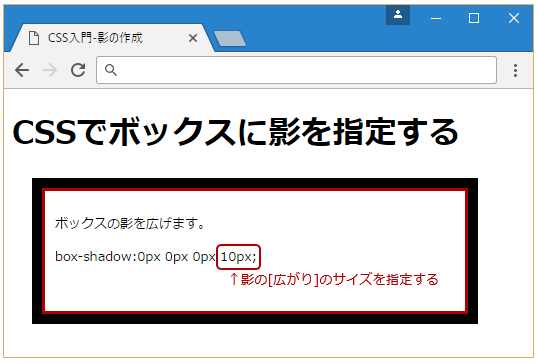
縦と横の影を指定しないで広がりのみ指定した場合は、上下・左右に指定した大きさの影がつきます。
●ブラウザーの表示(shadow4.html)

4.2. ボックスの影の広がりを抑える
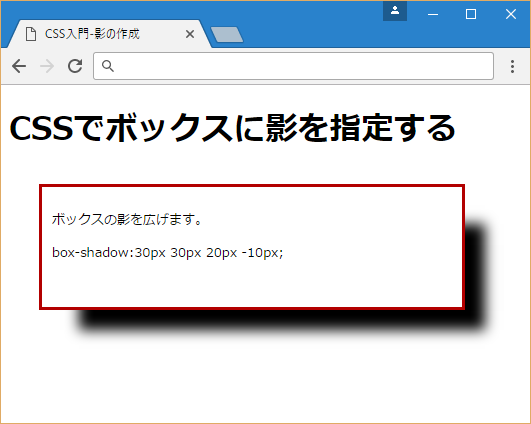
影の広がりにマイナスの値を指定する事もできます。影の位置を右下方向に30pxずらしてぼかしをかけ、広がりを10px分抑えます。
●shadow4.html
・・・省略・・・
<style>
.ShadowSample1 {
box-shadow:30px 30px 20px -10px;
/* ボックスの影を指定([左右][上下][ぼかし][広がり]) */}
</style>
・・・省略・・・
●ブラウザーの表示(shadow4.html)
5. box-shadowで影の色を指定する
5.1. 影の色を16進数で指定する
影に色をつける場合は「box-shadow」プロパティの5番目に色の指定をします。
●shadow5.html
・・・省略・・・
<style>
.ShadowSample1 {
box-shadow:10px 10px 20px #b20000;
/* ボックスの影を指定([左右][上下][ぼかし][影の色]) */
}
</style>
</head>
<body>
<h1>CSSでボックスに影を指定する</h1>
<div class="ShadowSample1">
<p>ボックスの右横と下方向にぼかした色つきの影をつけます。</p>
<p>box-shadow:10px 10px 20px #b20000;</p>
</div>
</body>
</html>
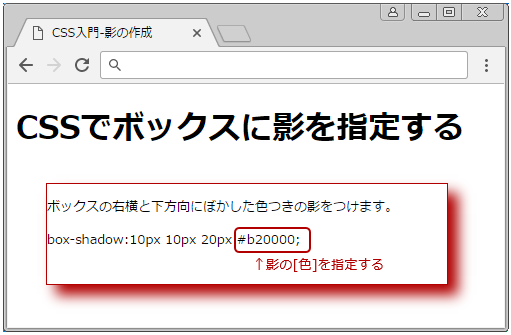
境界線の色も合わせて色を変更してありますが、「box-shadow」プロパティの4番目の値に色(#b20000) を設定することができます。
●ブラウザーの表示(shadow5.html)

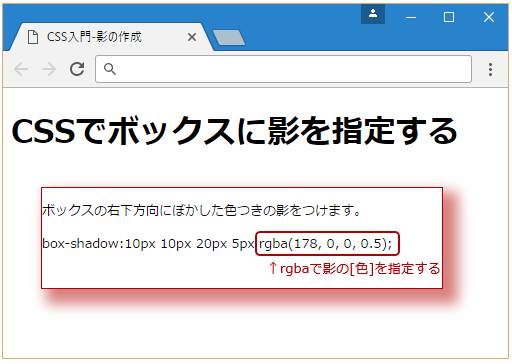
5.2. 影の色の透明度を指定する
影の色は、「RGBA」を使って指定すると枠線の色と合わせて透過できるのでキレイにぼかしをつけられます。
●shadow5.html
・・・省略・・・
<style>
.ShadowSample1 {
box-shadow:10px 10px 20px 5px rgba(178, 0, 0, 0.5);
/* ボックスの影を指定([左右][上下][ぼかし][広がり][影の色]) */
</style>
・・・省略・・・
●ブラウザーの表示(shadow5.html)

6. box-shadowでボックスの内側に影をつける
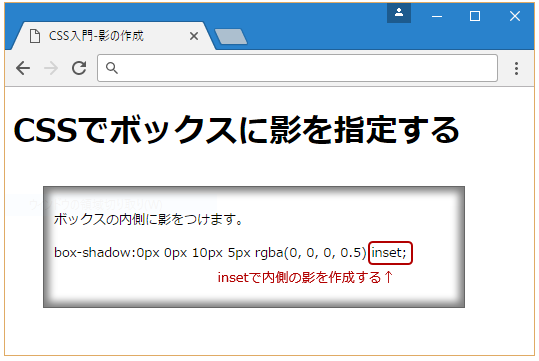
6.1. ボックスの内側全体に影を作成する
ボックスの内側に影をつけることもできます。「box-shadow」プロパティの最後に「inset」を指定するとボックスの内側方向に影がつきます。
●shadow6.html
・・・省略・・・
<style>
.ShadowSample1 {
box-shadow:0px 0px 10px 5px rgba(0, 0, 0, 0.5) inset;
/* ボックスの影を指定([左右][上下][ぼかし][広がり][影の色][影の向き]) */
}
</style>
</head>
<body>
<h1>CSSでボックスに影を指定する</h1>
<div class="ShadowSample1">
<p>ボックスの内側に影をつけます。</p>
<p>box-shadow:0px 0px 10px 5px rgba(0, 0, 0, 0.5) inset;</p>
</div>
</body>
</html>
上下・左右の位置指定を「0」にして「ぼかし」、「広がり」、「色」を指定し、最後に「inset」を指定します。ボックスの内側全体にぼかしの影がつきます。
●ブラウザーの表示(shadow6.html)

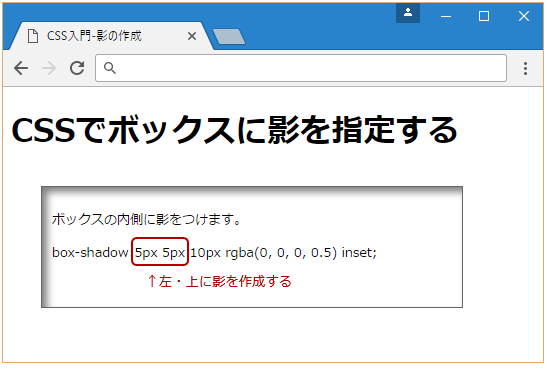
6.2. ボックスの左上に影を作成する
内側の影を指定する際に、「box-shadow」プロパティの上下・左右の位置を整数で指定すると、内側の影は左・上の位置に影がつきます。
●shadow6.html
・・・省略・・・
<style>
.ShadowSample1 {
box-shadow:5px 5px 10px rgba(0, 0, 0, 0.5) inset; /* ボックス内側の影を指定([左][上][広がり])*/
</style>
・・・省略・・・
●ブラウザーの表示(shadow6.html)

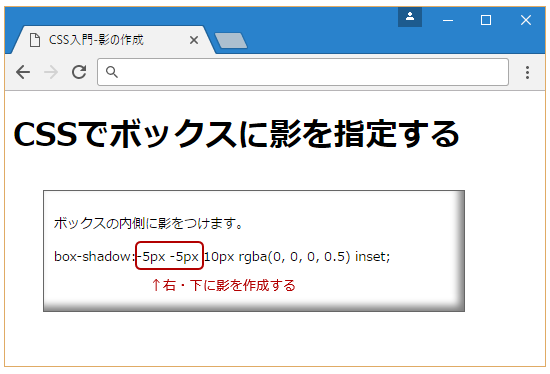
6.3. ボックスの右下に影を作成する
「box-shadow」プロパティの上下・左右の位置をマイナスで指定すると、内側の影は右・下の位置に影がつきます。
●shadow6.html
・・・省略・・・
<style>
.ShadowSample1 {
box-shadow:-5px -5px 10px rgba(0, 0, 0, 0.5) inset; /* ボックス内側の影を指定([右][下][広がり])*/
</style>
・・・省略・・・
●ブラウザーの表示(shadow6.html)

【関連記事】CSSで写真や画像に影をつける方法【box-shadow】プロパティ
【関連記事】CSSで文字(テキスト)に影をつける方法【text-shadow】プロパティ