jQueryのappend()メソッドを使ってHTMLにテキストや要素を追加する事ができます。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. append()メソッドでテキストを追加する方法
jQueryの「append()メソッド」の基本書式は以下の通りです。
●append()メソッドの基本書式
$("セレクター").append()
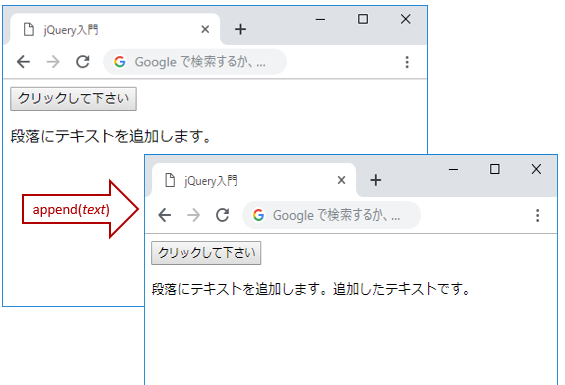
HTMLにテキストを追加する「append()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").append("追加したテキストです。");
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<p>段落にテキストを追加します。</p>
</body>
</html>
--------------------
サンプルコードのボタンをクリックすると、段落タグの「段落にテキストを追加します。」という文字列の後ろにappendメソッドの引数で指定した。「追加したテキストです。」が挿入されます。
▲ページトップへ戻る
2. append()メソッドでHTML要素を追加する方法
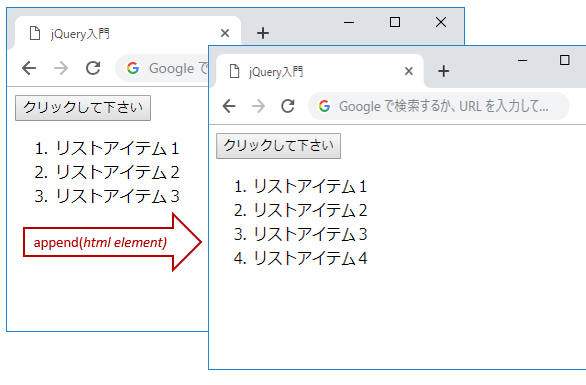
「append()メソッド」を使って、HTML要素を追加してみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("ol").append("<li>リストアイテム4</li>");
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<ol>
<li>リストアイテム1</li>
<li>リストアイテム2</li>
<li>リストアイテム3</li>
</ol>
</body>
</html>
--------------------
サンプルコードのリスト要素に「リストアイテム」を追加します。セレクターには「ol」を指定し、「append()メソッド」の引数に追加する「li」要素を指定します。ボタンをクリックすると、一番最後のリストアイテムの後ろに4つめのリストアイテムが追加されます。
▲ページトップへ戻る
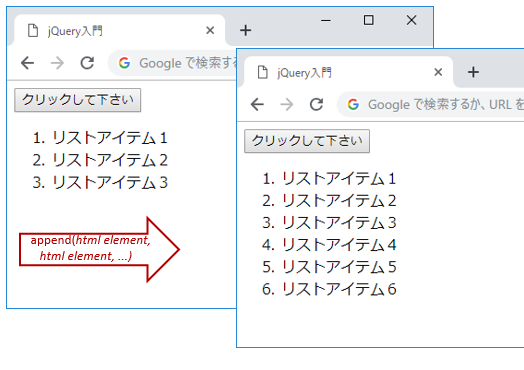
3. append()メソッドで複数の要素を追加する方法
「append()メソッド」で複数の要素を追加する事ができます。
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("ol").append("<li>リストアイテム4</li>", "<li>リストアイテム5</li>", "<li>リストアイテム6</li>");
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<ol>
<li>リストアイテム1</li>
<li>リストアイテム2</li>
<li>リストアイテム3</li>
</ol>
</body>
</html>
--------------------
三つのリストアイテムの後ろに、新しくアイテムを3つ追加してみましょう。「append()メソッド」の引数に「li」要素をダブルクオーテーションで囲み、二つ目の要素、三つめの要素をカンマ「,」で区切ります。ボタンをクリックしてappendメソッドを実行すると、「リストアイテム3」の後ろに「リストアイテム4」、「リストアイテム5」、「リストアイテム6」が追加されます。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
![]()

![]()

![]()