HTMLのレイアウトでよく使われるインライン要素やブロックレベルの要素の中央寄せについて解説します。要素を上下左右に配置する方法はいくつかありますので少し紛らわしいかもしれませんが、一つ一つサンプルコードと共に説明しますので実際にファイルを保存して動作を確認してみて下さい。
目次
1. 要素を中央に配置する前に確認すること
2. インライン要素を左右中央に配置する【text-align】
3. ブロックレベル要素を左右中央に配置する【margin】
4. インライン要素を上下中央に配置する【vertical-align】
5. ブロックレベル要素を上下中央に配置する
6. flexboxを使ってインライン要素を上下中央に配置する
7. flexboxを使ってブロックレベル要素を上下中央に配置する
1. 要素をの中央に配置する前に確認すること
要素を中央に配置する前に、その要素がインライン要素かブロックレベルの要素かを把握しておく必要があります。中央に寄せたい要素が「ブロックレベル」か「インライン」かで記述するCSSが違ってきます。
1.1. ブロックレベル要素
「ブロックレベル要素」とは、HTML文書の中で一つのブロックとして認識される要素です。見出し要素、段落要素、テーブル要素などが「ブロックレベル要素」にあたります。
【ブロックレベル要素の例】
<div> タグ、<p> タグ、<h1>~<h6> タグ、<form> タグ、<table> タグ、<ul> タグ、<ol> タグ
ブロックレベル要素の前後には、改行が入ります。そのためインライン要素が複数並んだ場合、要素は"ブロック"を積み上げるように縦方向に配置されます。
1.2. インライン要素
「インライン要素」とは、"ブロックレベル要素"内のコンテンツとして用いられる要素です。divタグやpタグ(段落)内のテキストやアンカータグ(<a>)など、要素の一部として扱われますので通常インライン要素の前後に改行が入ることはありません。
【インライン要素の例】
<a> タグ、<span> タグ、<b> タグ、<strong> タグ、<u> タグ、<br> タグ、<img> タグ、<input> タグ、<label> タグ
インライン要素が複数並んだ場合、要素は横並び(インライン)に配置されます。
2. インライン要素を左右中央に配置する【text-align】
まずは比較的簡単なインライン要素の左右(横方向)中央寄せを
●基本の書式
●center1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門->要素を中央に配置する</title>
<style>
.sample {
border: 1px solid #aaaaaa; /* 境界線を実線で指定する */
background: #cccccc; /* 背景の色を指定する */
text-align: center; /* インライン要素のセンタリングを指定する */
}
</style>
</head>
<body>
<h1>要素のセンタリング</h1>
<div class="sample">
インライン要素を左右中央寄せにする
</div>
</body>
</html>
「border」プロパティと「background」プロパティは中央の配置をわかりやすく表示するために記述しました。
「text-align」プロパティが、インライン要素の配置を調節するのに使われるプロパティです。"center"を指定するとインライン要素を中央寄せにします。
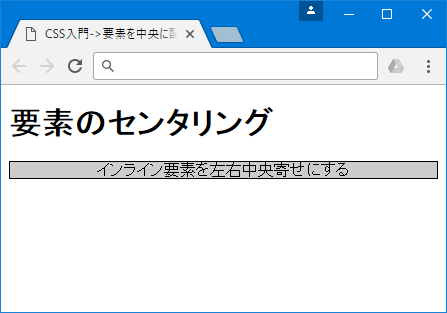
●ブラウザーの表示(center1.html)
3. ブロックレベル要素を左右中央に配置する【margin】
次にインライン要素のテキストを中央に配置したまま、ブロックレベル要素を左右中央に寄せてみましょう。
●基本の書式
●center2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門->要素を中央に配置する</title>
<style>
.sample {
border: 1px solid #aaaaaa; /* 境界線を実線で指定する */
background: #cccccc; /* 背景の色を指定する */
text-align: center; /* インライン要素のセンタリングを指定する */
width: 300px; /* 要素の横幅を指定する */
margin: 0px auto; /* ブロックレベル要素のセンタリングを指定する */
}
</style>
</head>
<body>
<h1>要素のセンタリング</h1>
<div class="sample">
ブロックレベル要素を左右中央寄せにする
</div>
</body>
</html>
「margin」プロパティに「0px auto」を指定することでブロックレベル要素を中央寄せしています。ブラウザーの大きさを変えてみて下さい。ブラウザーの横幅が変わってもdivタグの位置は常に中央に配置されているはずです。
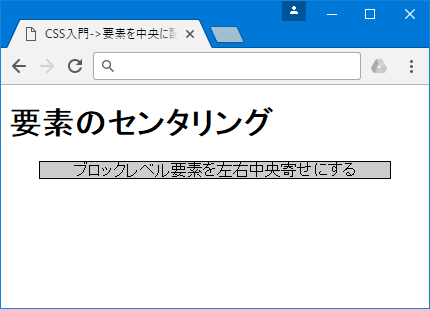
●ブラウザーの表示(center2.html)
4. インライン要素を上下中央に配置する【vertical-align】
要素の横方向の中央寄せは、比較的簡単に実現できましたが、縦方向、上下の中央寄せは少し工夫が必要です。インライン要素に対しては、幅(widthプロパティ)や高さ(heightプロパティ)の指定ができず、余白も上下の幅を指定することはできません。その為インライン要素をブロックとして扱ったり、テーブルセル化することで高さを指定することができるので、上下の幅に対するセンタリングを実現することが可能になります。
●基本の書式
●center3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門->要素を中央に配置する</title>
<style>
.sample {
width: 400px; /* 要素の横幅を指定する */
height: 150px; /* 要素の高さを指定する */
border: 1px solid #000000; /* 境界線を実線で指定する */
background: #cccccc; /* 背景の色を指定する */
text-align: center; /* インライン要素の左右のセンタリングを指定する */
display: table-cell; /* インライン要素をテーブルセル化する */
vertical-align: middle; /* インライン要素の上下のセンタリングを指定する */
}
</style>
</head>
<body>
<h1>要素のセンタリング</h1>
<div class="sample">
インライン要素を左右・上下中央寄せにする。
</div>
</body>
</html>
「verical-align」プロパティを使って上下の配置を調節します。"middle"を指定することで上下縦方向の中央寄せをします。このプロパティはインライン要素とテーブルセルに有効ですが、ブロックレベル要素に適用することはできません。またブロックレベル要素内のテキストについても配置を調節することができないため、要素をテーブルセル化することのできる「display: table-cell」を使って上下の中央寄せを実現します。
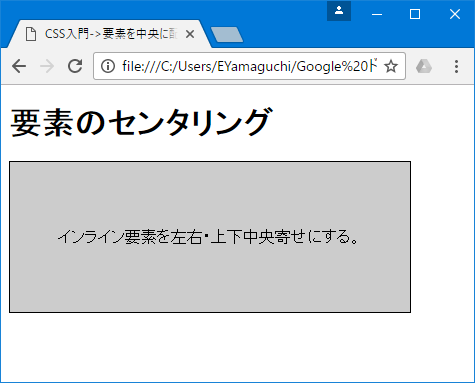
●ブラウザーの表示(center3.html)
5. ブロックレベル要素を上下中央に配置する
「ブロックレベル要素」を上下中央に寄せるには、色々な方法がありますが、前節で解説した「vertical-align」プロパティを使ってブロックレベル要素を中央に配置する方法について説明します。少しコードが長くなりましたが一つずつみてゆきましょう。
●基本の書式
●center4.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門->要素を中央に配置する</title>
<style>
.wrap1 {
width: 300px; /* 要素の横幅を指定する */
border: 1px solid #aaaaaa; /* 境界線を実線で指定する */
padding: 50px; /* 要素の余白を指定する */
text-align: center; /* インライン要素の左右のセンタリングを指定する */
}
.wrap2 {
display:inline-block; /* ブロックレベル要素をインライン要素化 */
}
.sample {
width: 200px; /* 要素の横幅を指定する */
height: 50px; /* 要素の高さを指定する */
border: 1px solid #aaaaaa; /* 境界線を実線で指定する */
background: #cccccc; /* 背景の色を指定する */
text-align: center; /* インライン要素の左右のセンタリングを指定する */
display: table-cell; /* インライン要素をテーブルセル化する */
vertical-align: middle; /* インライン要素の上下のセンタリングを指定する */
}
</style>
</head>
<body>
<h1>要素のセンタリング</h1>
<div class="wrap1">
<div class="wrap2">
<div class="sample">
ブロックレベル要素を左右・上下中央寄せにする。
</div>
</div>
</div>
</body>
</html>
ブロックレベル要素の上下中央寄せについても少し工夫が必要です。「center3.html」で記述したインライン要素の上下左右を中央に配置するsampleセレクタはそのまま使用しています。ブロック要素のボックスの大きさを少し小さくしていますが、このブロックを入れ子にしたdivタグ内のなかで上下左右に配置する方法について説明します。
CSSは「wrap1」セレクタと「wrap2」セレクタを用意します。「wrap1」を指定した要素内で左右上下の中央寄せを指定します。「wrap2」には要素をインライン要素化する「display:inline-block;」が記述されています。「sample」セレクタを指定したdivタグをインライン要素化することで、ブロックレベル要素を左右上下中央に配置します。実際にブロックレベルの中央寄せをしているのは「Wrap1」セレクタの「padding: 50px;」と「text-align: center;」になります。
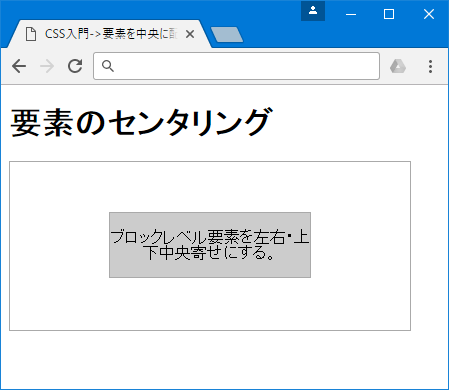
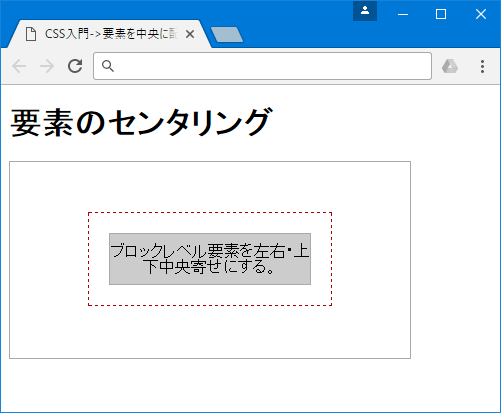
●ブラウザーの表示(center4.html)
少しわかりずらいので「Wrap2」のブロックレベル要素を表示してみましょう。
●center5.html
<style>
・・・省略・・・
.wrap2 {
border: 1px dashed #b20000; /* 境界線を点線で指定する */
padding: 20px; /* 要素の余白を指定する */
display:inline-block; /* ブロックレベル要素をインライン要素化 */
}
・・・省略・・・
</style>
●ブラウザーの表示(center5.html)
赤の点線で囲まれたブロックレベルの要素がインライン化した要素になります。この要素に対して左右の中央寄せや上下中央の配置を指定しています。
6. flexboxを使ってインライン要素を上下中央に配置する
要素を上下中央に寄せる方法はいくつかあります。ブロックレベルの上下中央5章で紹介した「display」プロパティに”inline-block”を指定して配置を調整する方法も使われてきましたが、CSS3の「flexbox」レイアウトモデルを使うと、インライン要素もブロックレベル要素も少ないコード量で分かりやすくCSSを記述する事ができます。「flexbox」では、レイアウトの為の「flexコンテナ」と呼ばれる箱を用意して、その中の要素を調節するプロパティで配置を調節したり、要素間の余白を調節したりします。「flexコンテナ」に属する子要素を「flexアイテム」と呼びます。具体的なサンプルコードを見てみましょう。
●center5.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ボックスレイアウト</title>
<style>
.flex-container {
display: inline-flex; /* 要素をインライン用のflexコンテナとして定義する */
justify-content: center;/* flexアイテムの上下中央を指定する */
align-items: center; /* flexアイテムの左右中央を指定する */
width: 400px; /* flex コンテナの横幅を指定する */
height: 300px; /* flex コンテナの高さを指定する */
border:2px solid #006DD9; /* flex コンテナの境界線を実線で指定する */
}
.flex-item {
margin: 5px; /* flex アイテムの余白を指定する */
border:1px solid #FF9696; /* flex アイテムの境界線を実線で指定する */
}
</style>
</head>
<body>
<div class="flex-container">
<p class="flex-item">インライン要素の中央寄せです。</p>
</div>
</body>
</html>
「display」プロパティに"inline-flex"を指定する事で、「flexコンテナ」を作成します。div要素の子要素である段落(pタグ)が子要素の「flexアイテム」ということになります。縦方向の配置を「justify-content」プロパティを使い、横方向の配置に「align-items」プロパティを使って段落要素の中央寄せを実現しています。
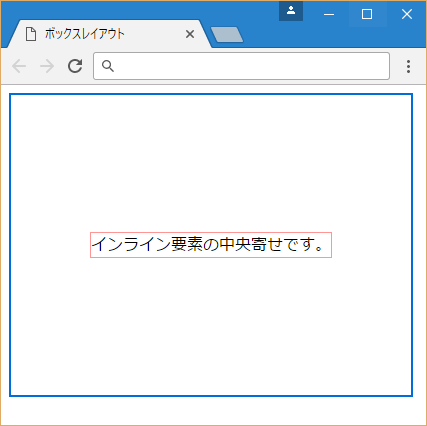
●ブラウザーの表示(center5.html)
7. flexboxを使ってブロックレベル要素を上下中央に配置する
次に同じ「flexbox」のレイアウトモデルを使って、ブロックレベルの上下中央寄せのコードを確認してゆきましょう。「center6.html」をPC上の任意の場所に保存して下さい。サンプルコードの画像はHTMLファイルと同一フォルダー階層の「image」フォルダー内に保存してあります。
●center6.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ボックスレイアウト</title>
<style>
.flex-container {
display: flex; /* 要素をFlexコンテナとして定義する */
justify-content: center;/* flexアイテムの上下中央を指定する */
align-items: center; /* flexアイテムの左右中央を指定する */
width: 400px; /* flex コンテナの横幅を指定する */
height: 300px; /* flex コンテナの高さを指定する */
border:2px solid #006DD9;/* flex コンテナの境界線を実線で指定する */
}
.flex-item {
padding: 10px; /* flex アイテムの余白を指定する */
margin: 10px; /* flex アイテムの余白を指定する */
border:1px solid #FF9696; /* flex アイテムの境界線を実線で指定する */
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">
<img src="image/cherry_1.png" alt="">
</div>
<div class="flex-item">
<p>ブロックレベルのレイアウトを調節します。 </p>
</div>
</div>
</body>
</html>
インラインレベルの要素と同じく「display」プロパティを使います。値に”flex”と指定して、ブロックレベルの要素の上下中央寄せをします。上下中央寄せの指定をするプロパティはインラインレベルでも使った「justify-content」プロパティと「align-items」プロパティです。
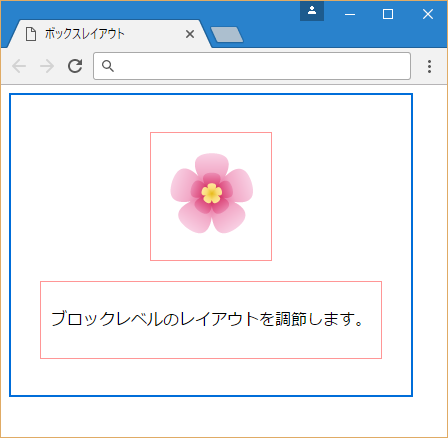
●ブラウザーの表示(center6.html)
当サイトプロエンジニアのコンサルタントが厳選したおすすめのフリーランス案件特集はこちら
特集ページから案件への応募も可能です!
実際にフリーランスエンジニアとして活躍されている方のインタビューはこちら