CSSのみで矢印を作成する方法について解説します。CSSで矢印を作るには色々な方法がありますが、主に「border」プロパティを使った様々なバリエーションを見ていきましょう。
最終更新日:2018年02月06日
目次
1. シンプルな「くの字形」矢印の作り方
1.1. 基本の矢印
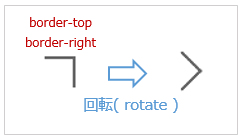
矢印としてよく使われる「くの字形」の矢印をCSSで記述する方法はシンプルです。「border」プロパティを使ってボックスに境界線を作成し、ボックスを回転させることでくの字形の矢印を作成することができます。
●くの字形矢印

以下「arrow1.html」のコードをコピーしてPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」とします。
●arrow1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-矢印の作成</title>
<style>
.arrow {
width: 20px; /* ボックスの横幅を指定する */
height: 20px; /* ボックスの高さを指定する */
border-top: 2px solid #666666; /* 境界線の上部を実線に指定する*/
border-right: 2px solid #666666; /* 境界線の上部を実線に指定する*/
transform: rotate(45deg); /* ボックスを回転させる(右向き矢印) */
}
</style>
</head>
<body>
<h1>矢印の作成</h1>
<div class="arrow"></div>
</body>
</html>
8行目と9行目のCSS「width」と「height」で「20px」の大きさのボックスを作成しています。「border」プロパティで上と右側にのみ境界線を表示させます。
12行目のCSS「rotate」でボックスを45度回転させています。
●ボックスの回転

サンプルの「arrow1.html」をブラウザーで確認してみて下さい。
●ブラウザーの表示(arrow1.html)

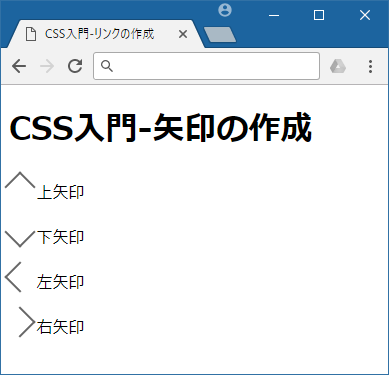
1.2. 上下左右の矢印の作り方
次に、基本の矢印を回転させて、上下左右の矢印を表示するCSSを作成します。
以下「arrow2.html」のコードをコピーしてPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」とします。
●arrow2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-リンクの作成</title>
<style>
.arrow{
width: 20px; /* ボックスの横幅を指定する */
height: 20px; /* ボックスの高さを指定する */
border-top: 2px solid #666666; /* 境界線の上部を実線に指定する*/
border-right: 2px solid #666666;/* 境界線の上部を実線に指定する*/
display: inline-block; /* インライン要素化 */
}
.top {
transform: rotate(-45deg); /* ボックスを回転させる(上向き矢印) */
}
.bottom {
transform: rotate(135deg); /* ボックスを回転させる(下向き矢印) */
}
.left {
transform: rotate(-135deg); /* ボックスを回転させる(左向き矢印) */
}
.right {
transform: rotate(45deg); /* ボックスを回転させる(右向き矢印) */
}
</style>
</head>
<body>
<h1>CSS入門-矢印の作成</h1>
<p><div class="arrow top"></div> 上矢印 </p>
<p><div class="arrow bottom"></div> 下矢印 </p>
<p><div class="arrow left"></div> 左矢印 </p>
<p><div class="arrow right"></div> 右矢印 </p>
</body>
</html>
基本の「.arrowセレクタ」(7~13行目)には、大きさと境界線(border)、それからインライン化の指定をします。また「.topセレクタ」、「.bottomセレクタ」、「.leftセレクタ」、「.rightセレクタ」にボックスの回転角度(rotate)を設定します。
HTMLのdivタグの「class属性」には、基本の「arrow」と一緒に表示する矢印の向きに対応するセレクタを指定します。
●ブラウザーの表示(arrow2.html)

2. 三角形とボックスを組み合わせて矢印を作成する
2.1. 矢印の基本の三角形を作成する
矢印に使う三角形の作成してみましょう。三角形の作成にも、「border」プロパティを使います。
まずは、「borderプロパティ」でどのように三角形を作成するかを確認してみましょう。ボックスの境界線を上下左右に異なる色をつけてみます。
以下「arrow3.html」のコードをコピーしてPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」とします。
●arrow3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-矢印の作成</title>
<style>
.arrow_triangle1 {
width: 40px; /* ボックスの横幅を指定する */
height: 40px; /* ボックスの高さを指定する */
border-top: 20px solid #b20000; /* 境界線の上部を実線で指定する */
border-bottom: 20px solid #006dd9; /* 境界線の下部を実線で指定する */
border-right: 20px solid #aaa; /* 境界線の右側を実線で指定する */
border-left: 20px solid #ff9696; /* 境界線の左側を実線で指定する */
}
</style>
</head>
<body>
<h1>矢印に使う三角形の作成</h1>
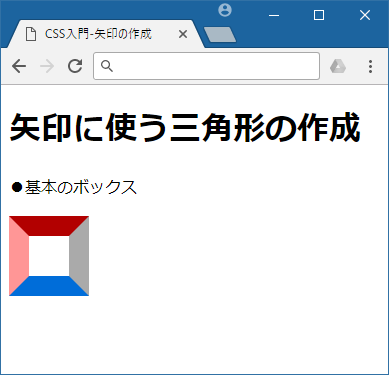
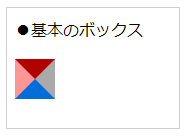
<p>●基本のボックス</p>
<div class="arrow_triangle1"></div>
</body>
</html>
CSSで縦横「40px」のボックスを作成してその周りの境界線に異なる色をつけてみます。すると、境界線が台形になっているのが分かります。
●ブラウザーの表示(arrow3.html)

次にdivボックスの大きさを縦横「0px」にしてみます。
●divボックスの大きさを「0」に変更
<style>
.arrow_triangle1 {
width: 0px; /* ボックスの横幅を指定する */
height: 0px; /* ボックスの高さを指定する */
border-top: 20px solid #b20000; /* 境界線の上部を実線で指定する */
border-bottom: 20px solid #006dd9; /* 境界線の下部を実線で指定する */
border-right: 20px solid #aaa; /* 境界線の右側を実線で指定する */
border-left: 20px solid #ff9696; /* 境界線の左側を実線で指定する */
}
</style>
●ブラウザーの表示(arrow3.html)

するとボックスの境界線が台形から「三角形」にかわります。
あとは境界線の色を一つだけ表示して残る3つの境界線の色を「非表示(transparent)」にすると三角矢印の出来上がりです。
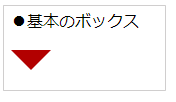
●divボックスの上部の境界線の色のみ表示する
<style>
.arrow_triangle1 {
width: 0px; /* ボックスの横幅を指定する */
height: 0px; /* ボックスの高さを指定する */
border:20px solid; /* 境界線を指定する */
border-color:transparent; /* 境界線の色をなしにする */
border-top: 20px solid #b20000; /* 境界線の上部を実線で指定する */
}
</style>
●ブラウザーの表示(arrow3.html)

2.2. 三角形とボックスをつなげて矢印を作成する
次に、三角形とボックスをつなげて矢印を作成します。
以下「arrow4.html」のコードをコピーしてPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」とします。
●arrow4.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-矢印の作成</title>
<style>
div{
margin: 30px;
}
.arrow1 {
position: relative; /*ボックスの位置指定 */
width: 100px; /* ボックスの横幅を指定する */
height: 20px; /* ボックスの高さを指定する */
background: #666666;/* ボックスの背景色を指定する */
}
.arrow1:after{
position: absolute; /* 三角形の位置指定 */
content: ""; /* 三角形のコンテンツ */
top: -10px; /* 上部から配置の基準位置を決める */
right: -40px; /* 右から配置の基準位置を決める */
border:20px solid; /* 境界線を指定する */
border-color:transparent; /* 境界線の色をなしにする */
border-left: 20px solid #666666;/* 境界線の上部を実線で指定する */
}
</style>
</head>
<body>
<h1>矢印の作成</h1>
<div class="arrow1"></div>
</body>
</html>
三角形とボックスをつなげるのには「:after疑似要素」を使います。
「.arrow1」セレクタで背景色が"#666666”の基本のボックスを作成します。そのボックスに「:after」疑似クラスで「三角形」のボックスを配置します。疑似クラスで作成した三角形には、幅と高さを指定する「width: 0px;」と「height: 0px;」を指定していませんが、要素の「content」に「""」を指定しているので同じ役目を果たします。
三角形の位置を「topプロパティ」と「rightプロパティ」で調整しています。
●ブラウザーの表示(arrow2.html)
3. 矢印を装飾する
2章で作成した矢印を装飾して、点線の曲がった矢印を作成してみましょう。
以下「arrow5.html」のコードをコピーしてPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」とします。
●arrow5.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-矢印の作成</title>
<style>
div{
margin: 30px;
}
.arrow1 {
position: relative; /*ボックスの位置指定 */
width: 100px; /* ボックスの横幅を指定する */
height: 50px; /* ボックスの高さを指定する */
border-top: 5px dotted #666666; /* 境界線の上部を点線に指定する*/
border-right: 5px dotted #666666; /* 境界線の右側を点線に指定する*/
box-sizing: border-box; /* 余白(padding)と境界線(border)を幅と高さに含める */
}
.arrow1:after{
position: absolute; /* 三角形の位置指定 */
content: ""; /* 三角形のコンテンツ */
bottom: -20px; /* 下部から配置の基準位置を決める */
right: -12px; /* 右から配置の基準位置を決める */
border: 10px solid transparent; /* 境界線の左側を透過に指定する*/
border-top: 10px solid #666666; /* 境界線の上部を実線に指定する*/
}
</style>
</head>
<body>
<h1>矢印の作成</h1>
<div class="arrow1"></div>
</body>
</html>
今度は基本のボックス「.arrow1」セレクタで、境界線を点線(dotted)に指定して上部と右側の境界線のみ表示ます。このボックスに「:after」疑似クラスで作成した三角形をうまく配置することで点線の曲がった矢印を作成しています。
●ブラウザーの表示(arrow3.html)
関連記事:CSS入門: 吹き出しを作成する方法
CSS 矢印ジェネレーター[CSS triangle generator]:
https://apps.eky.hk/css-triangle-generator/