CSSの「border-radius」プロパティを使ってボックス要素に角丸を作成する方法について解説します。ボックスの四つ角を角丸にする方法に加えて、特定箇所のみ角丸にする方法、境界線の線種の指定方法についても説明します。
目次
1. 角丸ボックスを作成する方法
「border-radius」プロパティで枠線の角を丸くして角丸ボを作成してみましょう。「radius1.html」をPC上の任意の場所に保存して下さい。ファイルの保存形式は「utf-8」にします。
●radius1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-角丸の作成</title>
<style>
div {
width: 200px; /* ボックスの横幅を指定 */
height: 100px; /* ボックスの高さを指定 */
border: 2px solid #b20000; /* 境界線を実線で指定 */
text-align: center; /* テキストを中央寄せに指定 */
}
.b-radius {
border-radius: 10px; /* ボックスの四つ角を丸くする */
}
</style>
</head>
<body>
<h1>CSSで角丸を作る</h1>
<div class="b-radius">四つ角を丸くする</div>
</body>
</html>
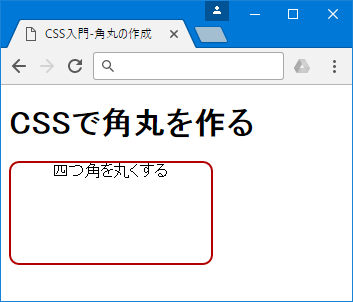
サンプルコードでは「border-radius」プロパティに値(10px)を1つだけ指定しています。この値は円の半径を表しています。10pxを指定していますので、水平方向に10px、垂直方向に10pxの半径の円の弧が描かれることになります。「border-radius」プロパティの値が一つの場合は同じ半径の弧が四つの角に作られます。
●ブラウザーの表示(radius1.html)
2. 特定の角だけ角丸にする
2.1 ボックスの左上だけ角丸にする方法
「border-radius」プロパティの値がひとつの場合には、四つ角全て同じ角丸が作成されますが、右上や左下だけ角丸にするといった指定もできます。「border-radius: 10px」は以下のコードと同じボックスを作成します。
●radius1.html
.b-radius {
border-radius: 10px 10px 10px 10px; /* 左上・右上・右下・左下 */
}
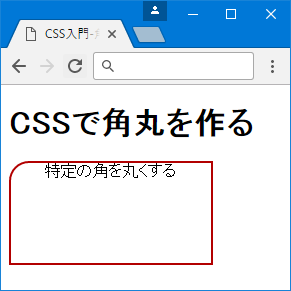
「border-radius」プロパティの値を四つ指定すると、順番に左上・右上・右下・左下の角の指定ができますので「radius2.html」のように、角丸にする角だけ数値を指定すると特定の角にのみ弧を表示することが可能になります。
●radius2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-角丸の作成</title>
<style>
div {
width: 200px; /* ボックスの横幅を指定 */
height: 100px; /* ボックスの高さを指定 */
border: 2px solid #b20000; /* 境界線を実線で指定 */
text-align: center; /* テキストを中央寄せに指定 */
}
.b-radius {
border-radius: 20px 0px 0px 0px; /* 左上・右上・右下・左下 */
}
</style>
</head>
<body>
<h1>CSSで角丸を作る</h1>
<div class="b-radius">特定の角を丸くする</div>
</body>
</html>
●ブラウザーの表示(radius2.html)
2.2 ボックスの左上と右下を角丸にする方法
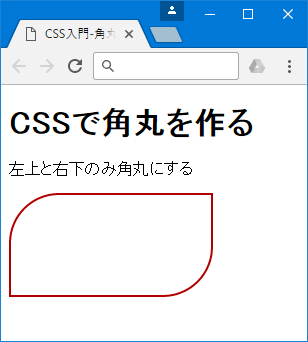
「border-radius」プロパティで左上と右下のみ角丸を作りたい場合は以下のように記述します。
●radius1.html
.b-radius {
border-radius: 50px 0px 50px 0px;
}
●ブラウザーの表示
2.3 角丸の縦横で異なる半径を指定する方法
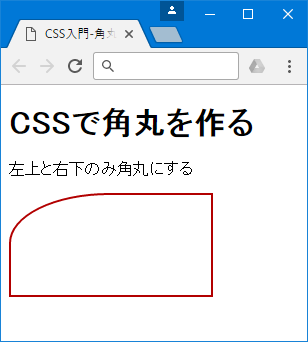
「border-radius」プロパティで水平方向と垂直方向で異なる半径を指定することもできます。
●radius3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-角丸の作成</title>
<style>
div {
width: 200px; /* ボックスの横幅を指定 */
height: 100px; /* ボックスの高さを指定 */
border: 2px solid #b20000; /* 境界線を実線で指定 */
text-align: center; /* テキストを中央寄せに指定 */
}
.b-radius {
border-radius: 100px 0px 0px 0px/50px 0px 0px 0px;
}
</style>
</head>
<body>
<h1>CSSで角丸を作る</h1>
<div class="b-radius">特定の角を丸くする</div>
</body>
</html>
「水平方向の半径/垂直方向の半径」のようにスラッシュ「/」で区切り値を指定します。
●ブラウザーの表示(radius3.html)
3. 角丸の線の種類を変更する
「border-radius」プロパティに追加して、「border」プロパティでボックスを角丸にし、線の種類を変更することができます。
●radius1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS入門-角丸の作成</title>
<style>
div {
width: 200px; /* ボックスの横幅を指定 */
height: 100px; /* ボックスの高さを指定 */
text-align: center; /* テキストを中央寄せに指定 */
}
.border1 {
border: 4px dotted #b20000; /* 境界線を点線で指定 */
}
.border2 {
border: 4px double #b20000; /* 境界線を二重線線で指定 */
}
.b-radius {
border-radius: 70px 0px 70px 0px;
}
</style>
</head>
<body>
<h1>CSSで角丸を作る</h1>
<p>点線<br>
<div class="b-radius border1"></div></p>
<p>二重線<br>
<div class="b-radius border2"></div></p>
</body>
</html>
「border1」セレクターには"dotted"を設定しましたので、ボックスの境界線は点線で表示されます。「border2」セレクターに"double"を設定しましたので、ボックスの境界線は二重線で表示されます。
●ブラウザーの表示(radius2.html)