jQueryでHTML内のテキスト情報を取得するtext()メソッドを使ってみましょう。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. text()メソッドの基本書式
jQueryの「text()メソッド」の基本書式は以下の通りです。
●text()メソッドの基本書式
$("セレクター").text()
要素のテキストを取得する「text()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
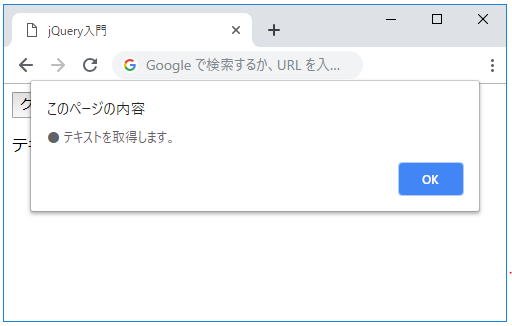
alert("● " + $("#txt1").text());
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<p id ="txt1">テキストを取得します。</p>
</body>
</html>
--------------------
サンプルコードでは、「text()メソッド」でid属性が「txt1」の段落要素内のテキストを取得しています。取得した「テキストを取得します。」という文字列をalertで表示しています。
▲ページトップへ戻る
2. text()メソッドで要素のテキストを変更する方法
「text()メソッド」を使って、要素内のテキストを変更する方法を確認してみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#txt2").text($("#txt1").text());
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<p id ="txt1">置き換えるテキストです。</p>
<p id ="txt2">変更前のテキストです。</p>
</body>
</html>
--------------------
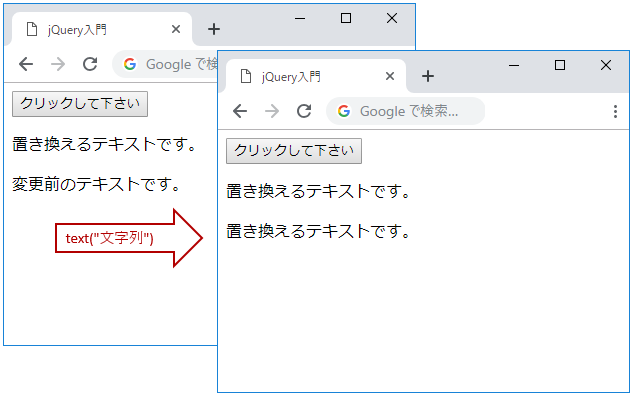
一つ目の段落(txt1)のテキスト「置き換えるテキストです。」を取得して、二つ目の段落(txt2)にテキストを置き換えています。「$("#txt2").textメソッド」の引数に「$("#txt1").textメソッド」で取得したテキストを渡しています。
▲ページトップへ戻る
3. text()メソッドで複数のテキストを取得する方法
「text()メソッド」でリストの複数テキストを取得する事が可能です。
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#txt1").text($("li").text());
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<p id ="txt1">複数のテキストを取得します。</p>
<ul>
<li><a href="#">リスト1</a></li>
<li><a href="#">リスト2</a></li>
<li><a href="#">リスト3</a></li>
</ul>
</body>
</html>
--------------------
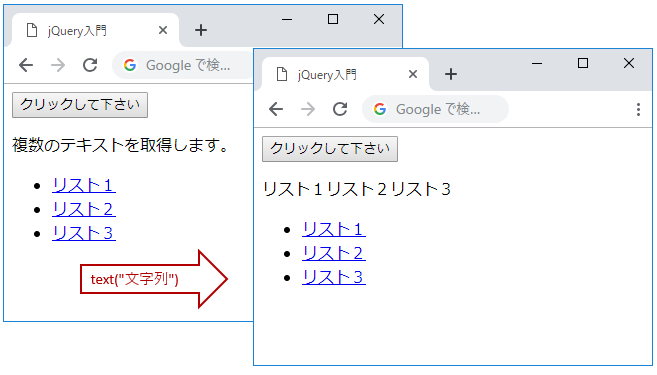
セレクターに「liタグ」を指定すると、textメソッドで取得したリストのテキストが改行を省いた形で取得する事ができます。
ボタンをクリックすると、リストタグのテキスト「リスト1」、「リスト2」、「リスト3」を取得し、段落タグにテキスト「リスト1リスト2リスト3」を表示します。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
![]()

![]()

![]()