指定要素の後ろにコンテンツを挿入したり、HTML要素を移動する事ができるjQueryのafter()メソッドの使い方を確認してみましょう。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. after()メソッドでHTML要素を追加する方法
jQueryの「after()メソッド」の基本書式は以下の通りです。
●after()メソッドの基本書式
$("セレクター").after()
指定の要素の後にコンテンツを追加する「after()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( "h1" ).after( "<h2>サブタイトルです</h2>" );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<div>
<h1>afterメソッドの使い方</h1>
<p>コンテンツです。</p>
</div>
</body>
</html>
--------------------
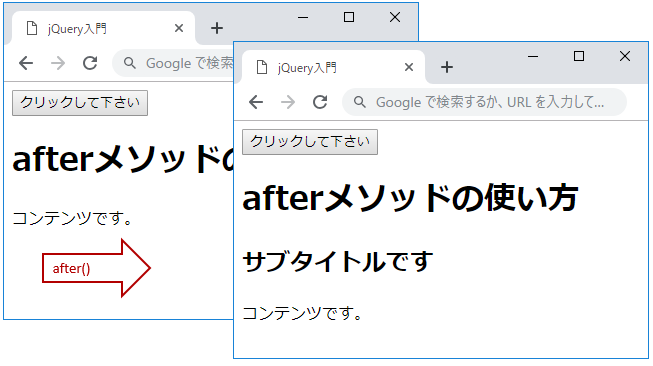
サンプルコードのボタンをクリックすると、h1の大見出しタグの前にh2の見出し要素が挿入されます。
▲ページトップへ戻る
2. after()メソッドでHTML要素を移動する方法
「after()メソッド」を使って、HTML要素を特定要素の後ろに移動してみましょう。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( "h1" ).after( $( "h2" ) );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<h2>サブタイトルです</h2>
<h1>afterメソッドの使い方</h1>
<p>コンテンツです。</p>
</body>
</html>
--------------------
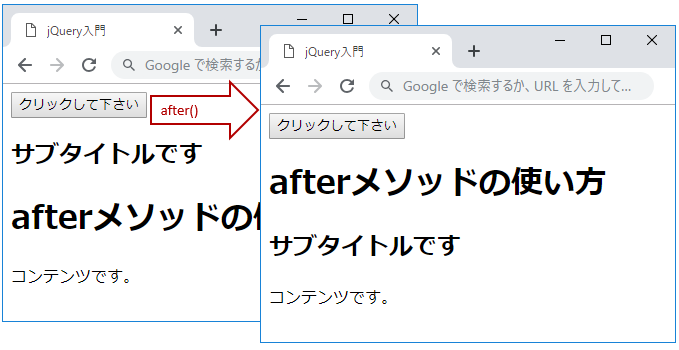
サンプルコード(jQuery_Sample2.html)では、H1の見出しの後ろにH2の見出し要素を配置しています。ボタンをクリックすると、「afterメソッドの使い方」というタイトルの後ろに「サブタイトルです」が移動します。
▲ページトップへ戻る
3. after()メソッドで複数のHTML要素を移動する方法
「after()メソッド」で複数のHTML要素を移動する事ができます。
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$( ".Chapter1" ).after( $( ".Chapter2" ) );
});
});
</script>
</head>
<body>
<button>クリックして下さい</button>
<h1>afterメソッドの使い方</h1>
<div class="Chapter2">
<h2>2章</h2>
<p>2章のコンテンツです。</p>
</div>
<div class="Chapter1">
<h2>1章</h2>
<p>1章のコンテンツです。</p>
</div>
</body>
</html>
--------------------
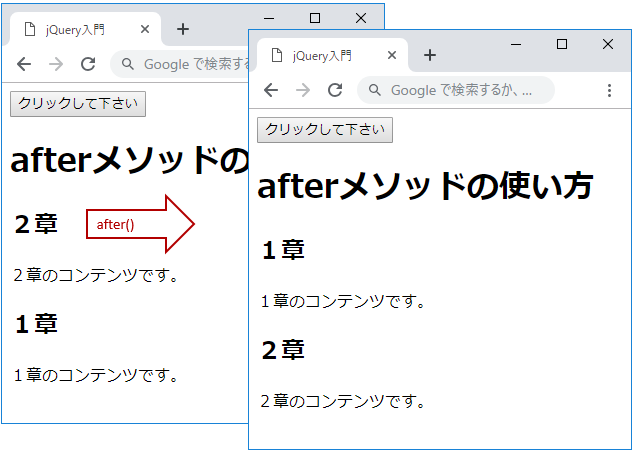
h2の見出し要素と段落(p)要素が入ったDiv要素が二つ記述されています。h2のタイトル1章と2章の順序が逆になっていますので、1章のDiv要素の前後に2章の「Div要素」を移動させてみましょう。
Divタグにクラスセレクターの「Chapter1」と「Chapter2」を指定して、jqueryのafterメソッドのセレクターに「".Chapter1"」、引数に「$( ".Chapter2" )」を指定すると、1章のコンテンツの後ろに、2章のコンテンツが移動します。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
![]()

![]()

![]()