jQueryでHTML内の特定要素のスライドダウンを実行するslideDown()メソッドを使ってみましょう。jQuery初心者向けに簡単なサンプルコードと共に解説します。
目次
1. slideDown()メソッドの基本書式
jQueryの「slideDown()メソッド」の基本書式は以下の通りです。
●slideDown()メソッドの基本書式
$("セレクター").slideDown()
要素をスライドダウンする「slideDown()メソッド」の使い方について、実際のサンプルコードで動作を確認してみましょう。「jQuery_Sample1.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample1.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").slideDown();
});
});
</script>
<style>
div{
margin: 5px;
}
</style>
</head>
<body>
<button>スライドダウン</button>
<div style="display:none">
<img src="note.png" alt="">
</div>
</body>
</html>
--------------------
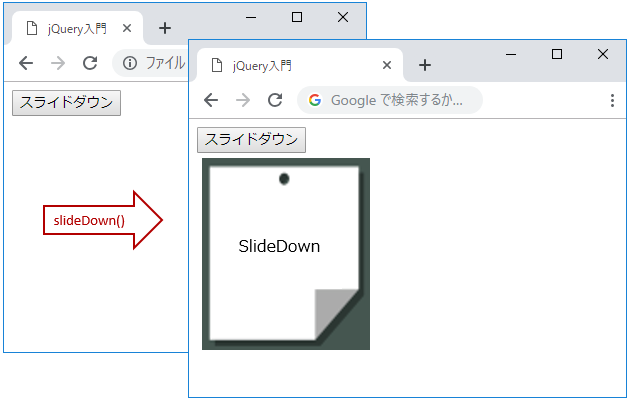
サンプルコードの、「スライドダウン」ボタンをクリックすると、ボタン下に非表示になっていた画像がスライドダウンされます。
▲ページトップへ戻る
2. slideDown()メソッドで表示のスピードを調整する方法
「slideDown()メソッド」の引数にスピードを指定してスライドダウンのスピードを調整する事ができます。
●slideDown()メソッドの基本書式
$("セレクター").slideDown(speed)
引数に指定する値は、「"slow"」、「"fast"」の他時間を「ミリ秒」で指定します。
サンプルコードの「jQuery_Sample2.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample2.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").slideDown("slow");
});
});
</script>
<style>
div{
margin: 5px;
}
</style>
</head>
<body>
<button>スライドダウン</button>
<div style="display:none">
<img src="note.png" alt="">
</div>
</body>
</html>
--------------------
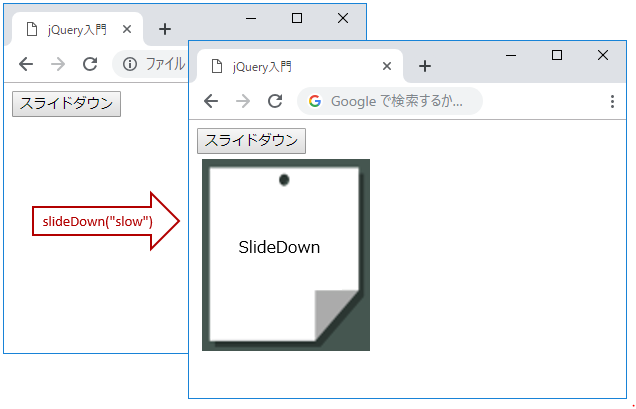
サンプルコードでは、「slideDown("slow")」を指定しましたので、「スライドダウン」ボタンをクリックするとDiV要素内の画像がゆっくりスライドダウンされます。
▲ページトップへ戻る
3. slideDown()メソッドで表示する加速度を指定する方法
「slideDown()メソッド」の引数に表示までのスピードに加えて、加速度を指定する事が可能です。
●slideDown()メソッドの基本書式
$("セレクター").slideDown(speed, easing)
サンプルコードの「jQuery_Sample3.html」をコピーして、任意の場所に保存して下さい。

●jQuery_Sample3.html --------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<title>jQuery入門</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div#slide1").slideDown(5000, "swing");
$("div#slide2").slideDown(5000, "linear");
});
});
</script>
<style>
div{
margin:10px;
float:left;
}
img{
width:180px;
height:200px;
}
</style>
</head>
<body>
<button>スライドダウン</button>
<div style="display:none" id="slide1">
<img src="swing.png" alt="">
</div>
<div style="display:none" id="slide2">
<img src="linear.png" alt="">
</div>
</body>
</html>
--------------------
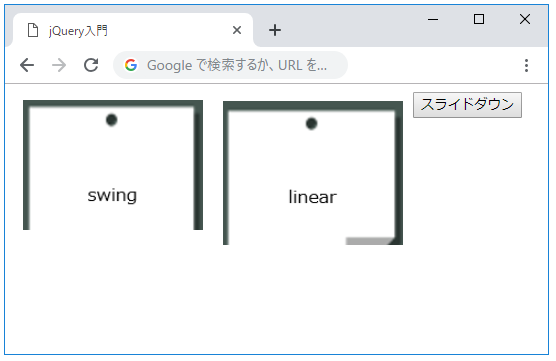
slideDownメソッドの第一引数にスピードを、第二引数に加速の種別を「swing」もしくは「linear」で指定します。「linear」を指定すると指定の要素は等速でスライドダウンし、「swing」を指定すると最初はゆっくり、後半は早く加速していきます。
▲ページトップへ戻る
関連記事:jQueryのダウンロードから使い方まで
関連記事:jQuery入門~導入から基本の使い方まで~
関連記事:現場で使えるjQueryプラグイン22選
関連記事:jQuery入門オススメ本 7選
関連記事:jQueryのhideメソッドで要素を非表示にする方法
![]()

![]()

![]()